
How to Use a Web Cache Viewer: Everything You Need to Know
Pages on the internet don’t last forever.
Some disappear overnight without warning. Other times, servers go down, or maybe you’re simply curious what your website or someone else’s looked like ten years ago.
So how do you re-access this information?
You need a web cache viewer.
It’s a tool that helps you recover backups or snapshots of websites.
In this guide, we’ll go through some of the best web cache viewer tools to help you turn back time to find missing information or even spy on your competitors.
What Is a Web Cache Viewer?
A web cache viewer lets you see the older version or snapshot of any website, called a cache page. A cached page is a snapshot of the raw HTML and content of a page.
For example, when Google indexes your website, it takes a screenshot of what it looks like at the time and indexes it.
There are several tools to view an archived page, such as Google’s cache feature on search results and websites like the Wayback Machine dedicated to saving the internet’s history.
When to Use a Web Cache Viewer
A web cache viewer is a valuable tool to have in your back pocket. Here are a few times you might want to use this handy tool.
A Website Is No Longer Available
Need to get information from a page with a pesky 404 error? A web cache viewer can help you see the last archived version before it went offline.
A Page You Want to View Has Changed
If a website went through a major makeover, you could use the cached version to revert the site to what it used to look like. This is particularly helpful for doing competitor analysis. For example, if a competitor suddenly overtook your site in the search results, you can look at older versions of their site to see what they changed.
Improve Your SEO
Not seeing the SEO results you want? Did you know page caching can improve your site speed by reducing server load time by up to 80 percent? Viewing the cached version shows you what Google sees when it crawls your page. If your website is not cached, it can increase your page load times and drastically affect your bounce rate.
View a Page Faster
If the web page is slow or unresponsive, you can use the cached version to see a snapshot of the site the last time Google indexed the page. Although a cached page won’t always have up-to-date information, it can help you save time.
Check When Google Last Indexed a Page
It’s helpful to know when the last time Google bots successfully visited your page, especially if you’re making changes to your site.
By viewing the cached version, you can see if a page is unresponsive, how it is being cached, and if there is anything you need to un-do.
Web Cache Viewer Tools and Tricks
While viewing cached versions sounds like an admin nightmare, several tools make the process easy, simple, and fast.
1. Use a Chrome Extension
Not using Chrome extensions? You’re missing out.
Google’s Chrome extensions are programs you can install to your browser to change its functionality.
For example, you can add extensions that:
- Block ads from displaying on any site you visit.
- Pin any image to your Pinterest boards.
- View the DA of any website.
- Quickly access any of your passwords with a password manager.
The Web Cache Viewer Chrome extension makes it easy for you to view a snapshot of the page you’re visiting. This is useful if you come across a 404 error and want to revert to the older version to see the information.
Wayback Machine Vs. Google Cache on the Chrome Extension
The Web Cache Viewer extension will:
- Let you view the Google Cache or Wayback Machine versions.
- Intelligently redirect you to the archived page instead of taking you to the archive selection screen on the Wayback Machine website.
Which option should you use? The Wayback Machine or Google Cache?
It comes down to what result you want from the tool.
For example, if you want to check Google is caching your site, or you need to view the last cached page of a site, Google Cache is the best option for you.
However, if you want to turn back the wheels of time and dig through a website’s past, you’ll want to use the Wayback Machine.
How to Use the Chrome Extension’s Web Cache Viewer With Wayback Machine or Google Cache
Got five minutes? That’s all you need to set up the extension and start using its caching functionalities.
Here’s what you need to do.
Step 1: Install the Web Cache Viewer onto your Chrome and activate the extension.

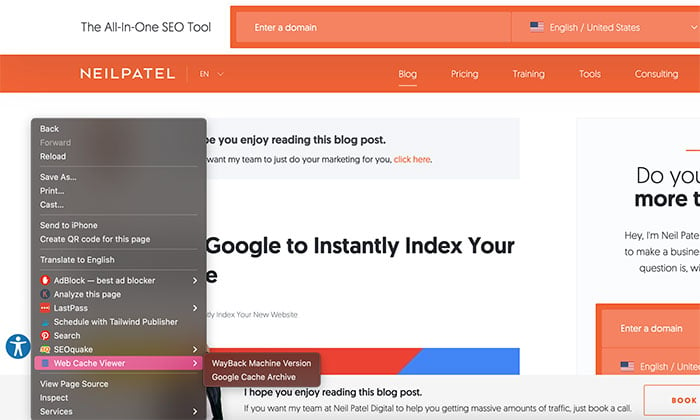
Step 2: Go to the target URL of your choice, right-click on the page, and scroll down to “View Cached Version.”

Step 3: Select either the Google Cache or Wayback Machine option.
After choosing, the extension will show you the Wayback Machine URL for the page or show you the last Google cached version.

2. Use Google Search to Find Cached Pages
Each time Google crawls a web page, it creates a backup, which becomes part of Google’s cache.
How to Get a Cached Link With Google Search
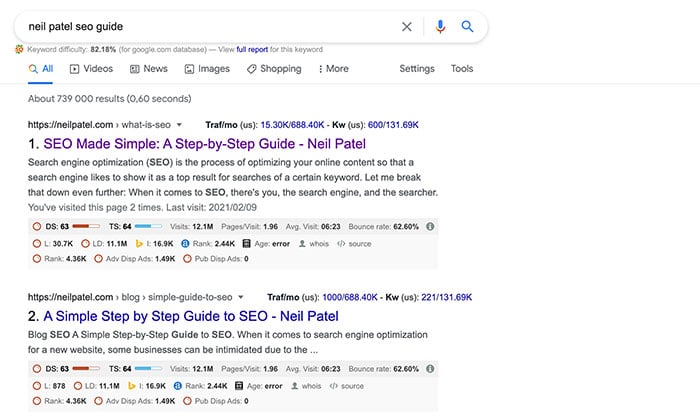
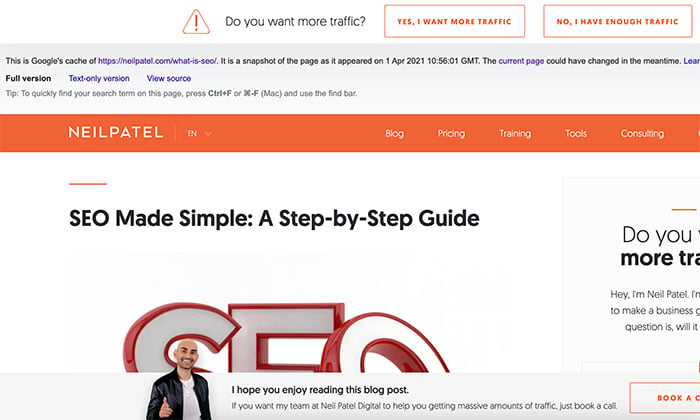
Step 1: Do a Google search on your computer for the page you want to find.

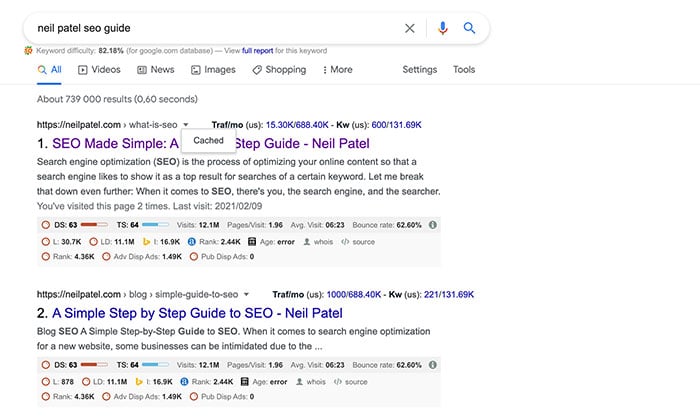
Step 2: When the search results load, click on the down arrow next to the site’s URL and select “Cached.”

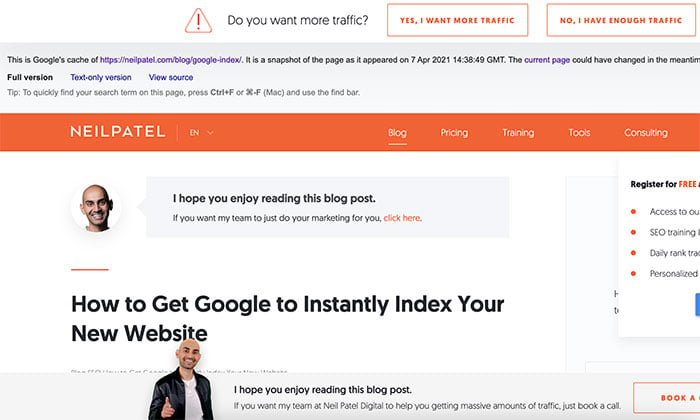
Step 3: The cached version of the page will load. You can view the “Full Version,” “Text-Only Version,” or “View Source.”

Keep in mind that you won’t be able to navigate to other pages on the site. If you do, it will take you to the live version. You can also access the live page by clicking on the “Current Page” link at the top of the page.
3. Use the Address Bar in Chrome to Find Cached Pages
Struggling to find the page you want via search results? If you have the Chrome browser, you can use the address bar to get the cached version of any URL.
How to Get a Cached Link With The Address Bar in Chrome
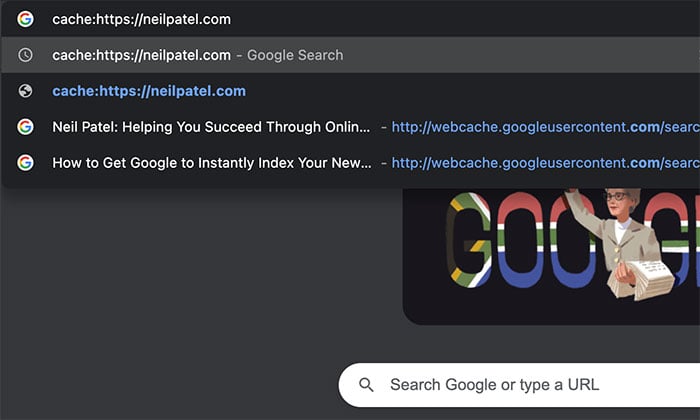
Step 1: Open the Chrome browser.
Step 2: Type “cache” in the address bar followed by the URL. For example, “cache:https://neilpatel.com”

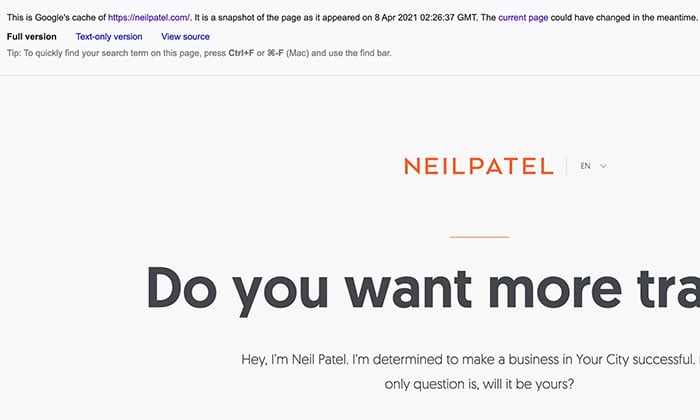
Step 3: The cached version will load, and you’ll have the same three version formats to choose from with the Google search method.

4. Use the Archive Today Web Cache Viewer
Wish you could travel back in time? Well, you can with Archive.Today.
The website is a time capsule for the internet. It takes a snapshot of a page and stores it forever, even if the original disappears.
The site saves text and graphics and will give you a link to the unalterable record of the web page.
The only catch?
You need to manually submit web pages and can only view entries that have previously been saved.
How to Get a Cached Page With Archive.Today
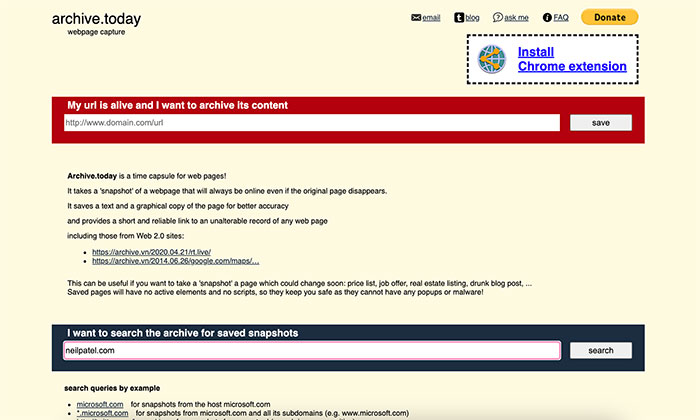
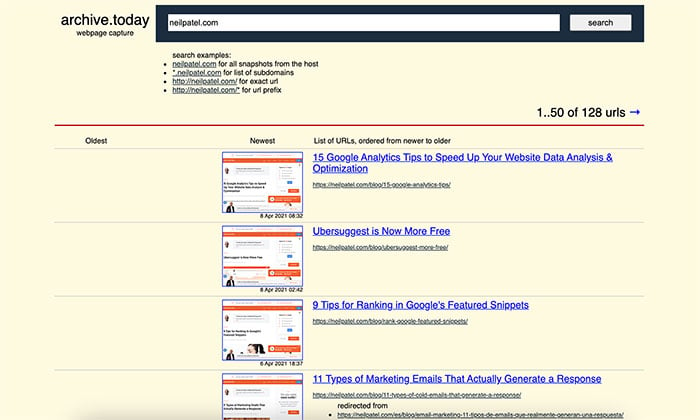
Step 1: Go to Archive.Today and scroll down to “I want to search the archive for saved snapshots.”
Step 2: Enter the URL you want to search.

Step 3: A new page will load, and you’ll see snapshots listed from oldest to newest. Click on the one you want to view.

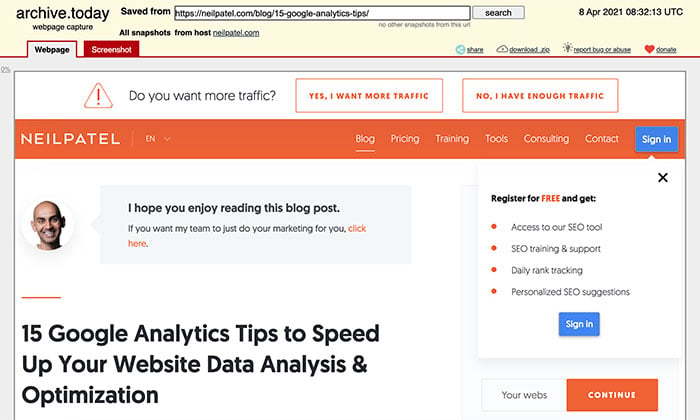
A secure, non-editable version of the page will load. You have the option to download the zip file, share the link, and view the webpage or screenshot.

5. Use Wayback Machine’s Desktop Web Cache Viewer
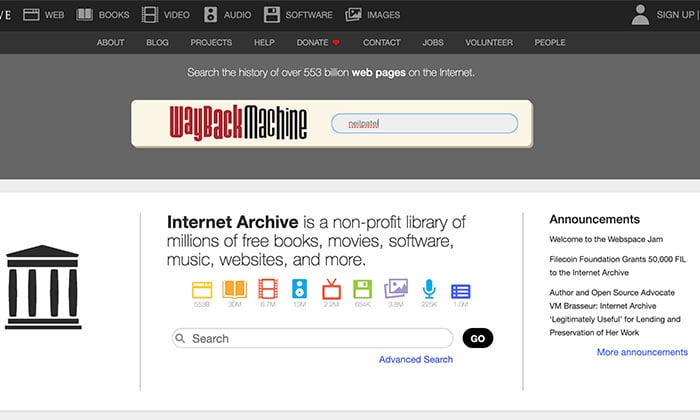
The Internet Archives runs the Wayback Machine. It’s a non-profit building a digital library of the internet’s history.
You can explore more than 553 billion cached web pages, and the site hosts an archive of text, video, audio, software, and images.
How to View a Cached Page With The Wayback Machine
Step 1: Go to Archive.org and enter the URL or keyword you want to view in the Wayback Machine search bar.

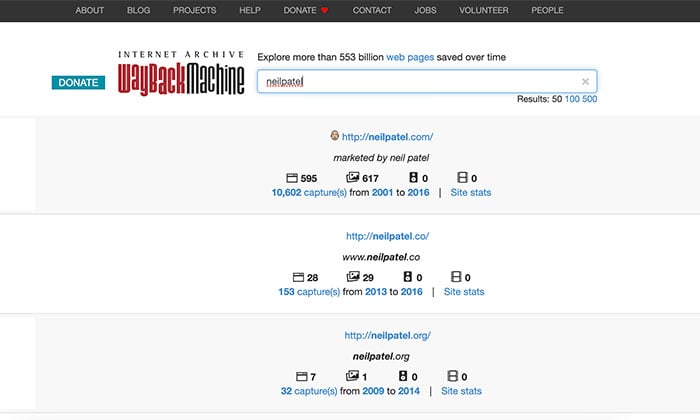
Step 2: A search results page will load. Click on the URL of the page you want to view.

Step 3: Use the calendar at the top of the page to see what the website looked like during a specific time period.

For example, if you search neilpatel.com, you can see what my blog was like in 2013!
Don’t want to log onto the Wayback Machine every time you want to view a cached page? Download the Chrome extension.
If your site is not on the Wayback Machine, you can manually submit your URL, and it will automatically create a snapshot for you. This is useful if you want to track how your site evolves through the years.
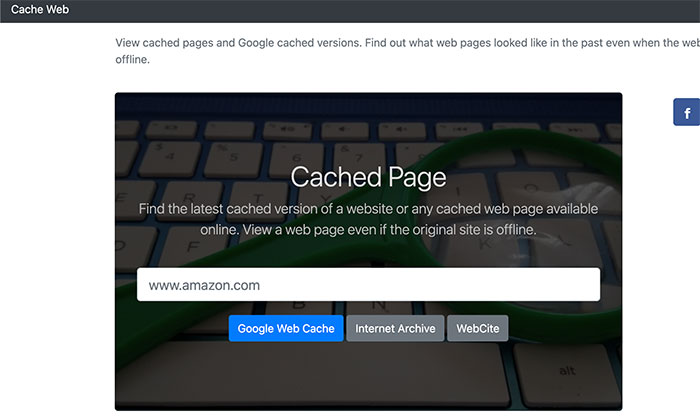
6. Use Cached Page Web Cache Viewer
Cachedpage.co is a website that consolidates a few of the tools I’ve mentioned already.
Once you type the URL of the page you want to view, you have three options to choose from:
- Google Web Cache
- Internet Archive
- Website
Select the one you want to use, and Cached Page will redirect you to those respective sites.
It doesn’t do any caching itself, so this site is only useful if you want to save time hopping between caching tools.

Conclusion
As you can see, a web cache viewer is an important SEO and marketing tool to have in your online arsenal.
It can quickly help you find information removed from the internet, see how your site has changed over the years, and tell you if Google isn’t indexing your site correctly.
While there are many tools available, remember to keep intent in mind. Do you only want to view the last cached version of a page, or do you need to go further back into time?
Your answer will help you find the right solution to your caching problem.
What’s your favorite web cache viewer tool, and how to use it?