Article URL: https://www.ycombinator.com/companies/628/jobs/oc7r6dIgO-engineering-lead Comments URL: https://news.ycombinator.com/item?id=26653129 Points: 1 # Comments: 0
Tag: Data
Known Medicine (YC S20) Hiring Data Scientist
Article URL: https://www.workatastartup.com/jobs/42862
Comments URL: https://news.ycombinator.com/item?id=26560347
Points: 1
# Comments: 0
Jerry, Inc. (YC S17) Is Hiring Content, Engineers, Data, Product (All Levels)
Article URL: https://jerry.ai/careers
Comments URL: https://news.ycombinator.com/item?id=26468486
Points: 1
# Comments: 0
How to Use Data Visualization in Your Content to Increase Readers and Leads
Have you heard of data visualization? Even if you don’t know the term, you’ve probably seen some examples.
Data visualization refers to graphical images that represent and explain data trends or other numerical information, such as charts, maps, scatter plots, or graphs.
You can use data visualization in articles or on web pages to make numbers and data easily digestible to the reader. Especially when you are trying to distill down complex topics to convert more readers, data can add value and help you make your case.
The Benefits of Data Visualization
Visuals are a powerful addition to your articles and presentations.
Our brains process images at a rapid pace, according to an MIT study. Including visuals in your article not only breaks up the text and gives your reader something else to look at, but also may help them process the information more quickly.
Think about it: we’ve been communicating visually from the cave painting days. Data visualization just takes image communication to the next level, integrating stats and data into compelling visuals that your brain can absorb faster than just scanning numbers.
Plus, it’s more than just laying out the numbers. Data visualization is about presenting data in a very specific way to back up your claims or illustrate your point. It’s more than just a table of statistics the reader has to work through to figure out for themselves.
Numbers can often be the “proof” you need to convince your reader to take the next step or to make a purchase, but many people don’t want to take the time to read through all the data.
According to the Nielsen Norman Group, people don’t read word-for-word online, going back to the internet’s earliest days. Instead, they scan, looking for stand-out headlines and images that grab them. Data visualization gives you that opportunity to capture their interest and get important stats in front of their eyes.
Examples of Data Visualization
Are you inspired to start creating data visualization images for your content, or are you still needing some examples? Here are a few ideas to get you thinking.
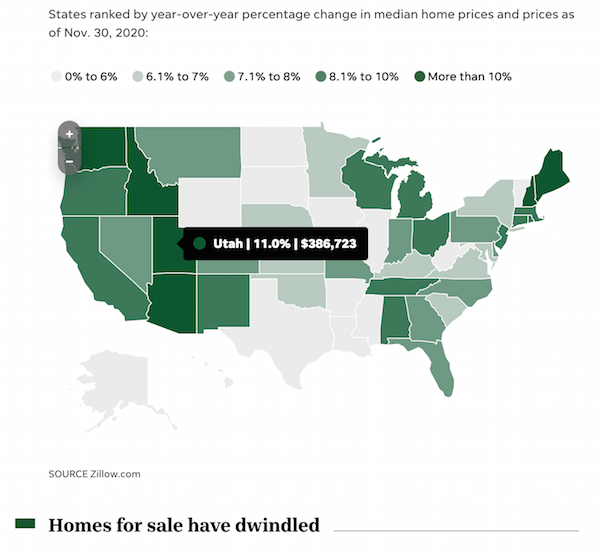
1. USA Today Housing Bubble Graphic
Using an interactive map, USA Today created this graphic to help readers understand the data behind current housing sales trends. The simple color palette makes it visually appealing, and the ability to scroll over each state to learn more means readers may spend more time on the page, interacting with the data.

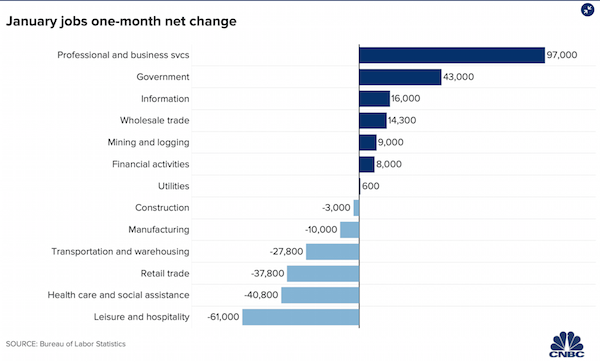
2. CNBC Job Change Graph
This visual from CNBC is an example of using a bar graph in a visually compelling way. At a quick glance, you can see what’s growing and decreasing. As you look closer, you can check out more detail about the numbers and specifics.

3. NY Times Nutrition Scatter Plot
Scatter plots can get complex, which is why this graphic from the NY Times uses images to help make the point. It also explains the XY axes, so readers understand what they’re looking at.
Types of Data Visualization
When it comes to creating unique images, the only limit is your imagination, but here are a few common types to get you started.
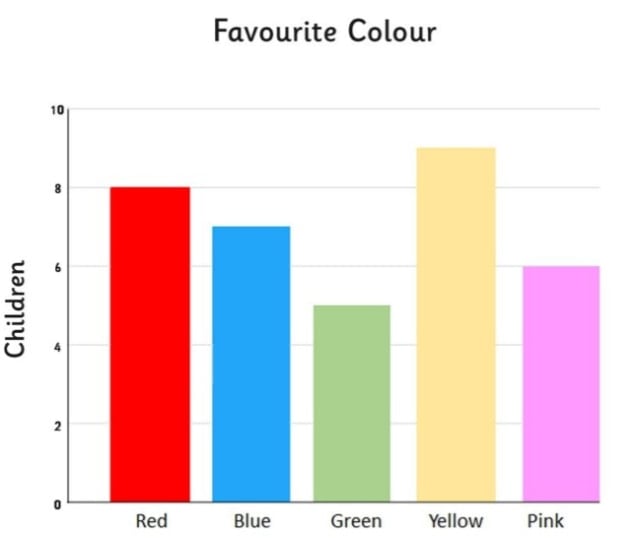
Bar Graphs
Bar graphs are a simple option. Think back to your school days and science projects. Bar graphs can be vertical or horizontal, with each bar representing the values of each category.
Bar graphs can represent any set of numbers you need to compare side-by-side, and you can use colors to reflect different categories. For example, you could compare salaries for different jobs, prices for different products, or populations of different groups.

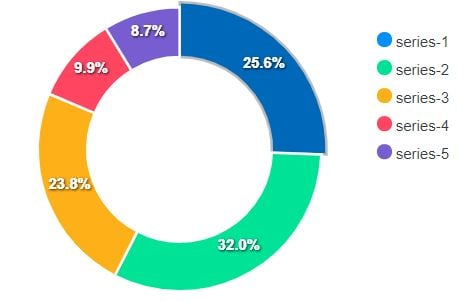
Pie Charts
Pie charts consist of circles representing 100% of something, broken into “slices” of ratios or percentages.
They are a great way to illustrate how various categories compare to their larger context. For instance, you can show how many people of a certain group have different behaviors, habits, or preferences.

Tables
While not always the most visually compelling, tables can allow you to provide multiple data points or categories to help people understand the relationships among items.
On a table, you can lay out in rows the main categories you’re comparing. Along each column, you can include as many different topics as you need to.
Tables are simple and useful but can easily get cluttered. Make sure to highlight the sections that need your attention and use colors to make things stand out. Keep everything lined up and clear to make it easily scannable for your readers.

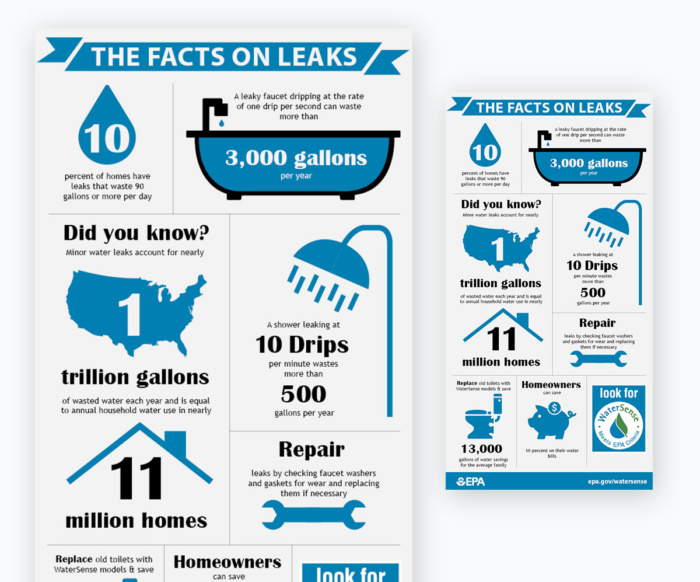
Infographics
A power horse of online images, infographics can mean almost anything. However, an infographic typically acts as a curated collection of charts, graphs, icons, and short text to share high-level information about a topic or tell a narrative.
They are usually vertically designed, with strong headlines and numbers. Its power comes in combining various elements to tell a story. Infographics are great for an overview, such as a brief history behind a topic or a quick lesson.

GIFs
What’s more visual than a GIF? Functioning as a quick video, a GIF can allow you to show growth, movement, regression, or progress. GIFs often involve an animated graph or chart that shows demographics or change over time.

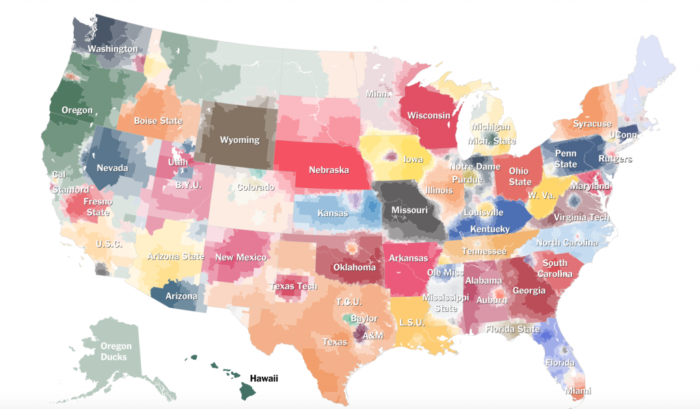
Maps
When the information you present is demographically or locally focused, maps can help tell that story visually. You can connect readers with information relating to specific areas or groups of people in those locations.
Color-coding different areas of your maps can give your readers a quick visual of exactly which areas relate to which topics in your content. For instance, you can shade areas red or blue depending on how that region voted on a particular topic or election.

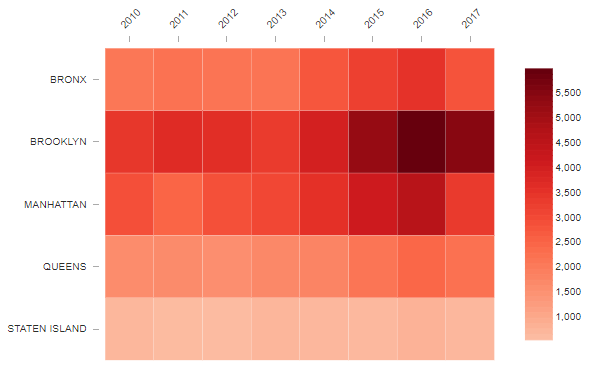
Heat Maps
A heat map can show areas of concentration or intensity. You can use this for actual temperatures, such as climate or record temperatures in certain areas, or you could use it for proverbial heat, showing intensity or even popularity.
Sometimes heat maps illustrate population density, for instance, or the behavior of users on a website, such as how often they interact with a certain area.

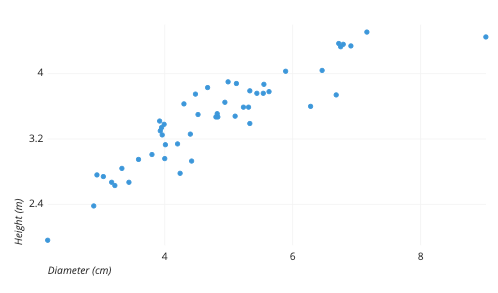
Scatter Plots
A scatter plot is a type of graph that shows the correlation or relationship between two topics on a horizontal and vertical axis, with dots scattered throughout to represent examples of that relationship.
You can draw a line through the area where the dots are concentrated to see trends. Your reader can see that as one factor changes, such as increases or heats up, the other factor tends to respond in some way.

Pair Up Simple Data Visualization Types
The above are just a few of the simple elements you can use to illustrate your data. The options are almost innumerable. Just about any kind of chart, graph, or map can be employed.
However, some of the best data visualizations integrate multiple types or pair up more than one element. For instance, you can use a series of pie charts to show how trends have changed over time.
Sometimes, matching up multiple elements can illustrate your point more fully or allow you to describe various points of your narrative better. You could even use a chart within a chart or lay them out in an infographic style to tell a story.
Make Data Visualizations Interactive
To make your data visualization work hard for you, you may want to consider interactive options.
Interactivity allows readers to scroll over or click on various parts of your charts or graphics to learn more about each section. Maybe each bar on your graph or each area on your map has more specific information that your viewers can read.
This not only provides more powerful data points to your image, but it also allows it to be a more relevant and customizable experience for more users.
Data Visualization Tools
You can create data visualization images for your content from scratch using design software or an online option like Canva. However, data visualization tools can give you a leg up by allowing you to create truly stand-out projects.
These tools can take the guesswork out of the process and let you focus on plugging in the data and cranking out designs that reflect your brand and convey your message.
The great thing about these tools is that they are made for the casual creator. You don’t need to be a developer or coder to get into making great charts or graphs. Here are a few of the plug-and-play options that can get your idea off the ground.
Flourish
Flourish advertises an easy option for creating and sharing data visualization. You can upload spreadsheets directly to the platform or create your images from scratch. It has a number of animated or interactive templates, which you can update with your brand graphics and elements.
Flourish has a free option that allows you to explore and create public data visualization. If you want to interact with your team or create private projects, it offers a few levels of paid options.
Datawrapper
Datawrapper promises to be easy to use, with no coding experience required. It provides several intuitive options, with tools such as a color-blind check that remind you of colors that are color-blind friendly.
With a variety of defaults in its templates, Datawrapper brings the details of each data visualization that newbies may not have thought through.
Infogram
This tool allows you to create charts and graphs that have the animation and customization you need to wow your audience. You can also use Infogram’s drag-and-drop feature to drag the images around and combine elements into a single, highly-effective visual.
Tracking the Success of Your Data Visualization Elements
The time and effort it takes to create data visualization and work it into your content can pay off if it helps drive people to your goals, like increasing readerships or leads. However, you’ll only know if they’re successful if you track the metrics.
Consider the Big Picture
As you start incorporating data visualization into your content, one of the easiest ways to track their success is to see how well your content is doing. The most basic questions to ask are: is the content with data visualization more popular? Do those pieces get more readers and more shares?
Dive Into the Data
One way to get a little geeky with your data is to set up a heat map tool, such as Hotjar. This can give you more data about how people behave on your page, such as how and where they scroll or click. This is especially useful for a landing page where you’re trying to convert people to sales.
Help Them Act
The only way to know if your data visualization is actually converting is to give readers a way to be converted. Once they have been convinced by the data you are sharing, what do you want them to do next? Make sure you keep clear CTAs near the data visualization. Clicks or email sign-ups can help you track the effectiveness of that image.
Conclusion
Data visualization can help you drive readership and more leads by engaging with them from the start. People come back to your online hub when they find quality content there. They’re also more likely to share your content with others when they find it interesting and engaging.
Data visualization can help you take complex or dry concepts and make them more compelling, helping drive home your point and increase sales along the way.
If it feels daunting to create and manage your data visualization elements, we are here to help out. We also offer services like SEO, content marketing, and paid media.
What kind of data visualization are you going to use in your content?
The post How to Use Data Visualization in Your Content to Increase Readers and Leads appeared first on Neil Patel.
Opvia (YC S20) Is Hiring Engineers in London to Enable Data Driven Biotechnology
Article URL: https://www.notion.so/opvia/Opvia-Jobs-151305ed30a140f29ec9eb7df00deadc
Comments URL: https://news.ycombinator.com/item?id=26365907
Points: 1
# Comments: 0
How to Use Data Visualization in Your Content to Increase Readers and Leads
Have you heard of data visualization? Even if you don’t know the term, you’ve probably seen some examples. Data visualization refers to graphical images that represent and explain data trends or other numerical information, such as charts, maps, scatter plots, or graphs. You can use data visualization in articles or on web pages to make …
The post How to Use Data Visualization in Your Content to Increase Readers and Leads first appeared on Online Web Store Site.
The post How to Use Data Visualization in Your Content to Increase Readers and Leads appeared first on Buy It At A Bargain – Deals And Reviews.
Centaur Labs (YC W19 – medical data labeling at scale) is hiring engineers
Article URL: https://www.centaurlabs.com/careers
Comments URL: https://news.ycombinator.com/item?id=25375714
Points: 1
# Comments: 0
Best Data Visualization Tools
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
The right image convinces a conference room instantly.
Sell that new client, get your boss’s approval, and rally the team behind you. Data visualization tools turn a whole mess of numbers into a crisp image that says it all.
With the right product, you can take command of overwhelming amounts of data to tell a clear and compelling story, while leaving your audience with a visual that resonates long after your presentation concludes.
In this post, I’ll give a complete overview of the best data visualization tools, and what to look for as you make your decision.
The Top 5 Options for Data Visualization
- Tableau – Best for Enterprise
- Infogram – Best For Collaboration
- Plecto – Best for Sales Teams
- Datawrapper – Best DIY Visualization Tool
- Highcharts – Best for Interactive Visualizations
How to Choose the Best Data Visualization Tool for You
I get it. There are a million tools to help you visualize your data.
Then, when you start digging, it’s like, “Wait, do I have to know several programming languages to use this really cool product?”
Slow down. Don’t worry. You’re not going to have to go back to school to get amazing data visualizations.
Some of the high-end tools will require a little IT know-how to get off the ground, but those are really aimed at companies who can factor that into their budgets.
If that’s not what you’re looking for, no worries. There are really great data visualization tools a non-specialist can have up and running before lunch.
The key is knowing what you want your data visualization tool to do.
By understanding your local requirements, you can whittle down your options quickly by going through each of the major elements of data visualization products.
Visualization Capabilities
Are you looking for a nice tool that creates sleek reports, or a platform that lets you publish interactive dashboards?
Every vendor showcases data visualization examples on their site. Check these over and really reflect on your gut reaction.
If you are in search of the “wow” factor, don’t settle until you find something that will give your presentations that aesthetic edge.
Connectivity
This is perhaps the biggest make-it-or-break-it factor on the list: What data types and sources are supported by the data visualization tool?
No data visualization tool is good enough to justify a massive migration. You need to find something that connects with your data, wherever it lives.
Ideally, connecting data is an easy, secure, and highly-visible process.
Look for products that clearly explain how to manage and connect data sources. Official partnerships with the database products you use is a big plus.
Cruise a few reviews to see if people are finding that the connectivity is as good as advertised. Also, be sure to walk your sales team through your desired deployment to make sure it’s going to work as planned.
Skill Requirements
Not so long ago, complex data visualization required familiarity with structured query language (SQL), Python, or another language.
Today, great data visualization products like Tableau allow users to search vast databases using natural language. They provide drag-and-drop functionality that lets non-specialists drill down into the most complex questions.
That said, if you have complex data flows coming into real-time dashboards, it’s a good idea to have someone in-house who can ensure that everything is running smoothly.
Mobile Compatibility
Look for something that will appeal to your clients and customers, however they browse.
Does your data visualization tool support touch and multi-touch?
Good interactive visualizations take a lot of effort, and the last thing you want is for users on iOS or Android to be barred from the experience because of incompatibility.
Quality data visualization software delivers a final project that looks good on desktop, tablet, or smartphone. You can’t really budge on this unless you are committed to developing visual content for internal use.
Another thing to think about is collaboration. Will your remote and on-the-go employees be able to stay current with their team projects?
The Different Types of Data Visualization Tools
This product category is highly diversified, ranging from modest software that turns a spreadsheet column into a pie chart to interactive dashboards that interpret data flows from multiple sources in real time.
Although data visualization tools don’t break down into completely neat tiers, there are definitely recognizable categories.
I’ll start out with the lightweight tools and work up to the best business intelligence software, capable of handling the most complicated data analysis.
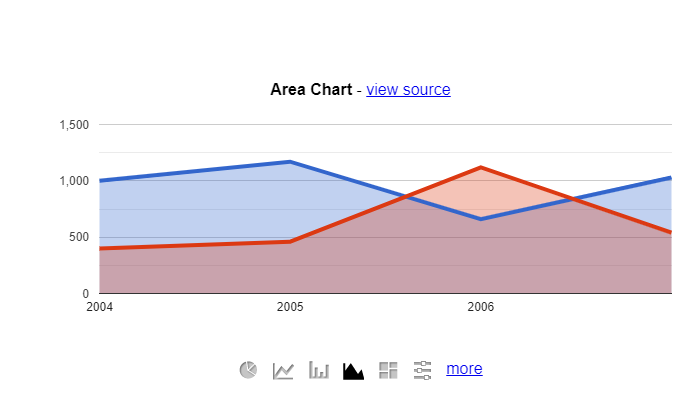
Simple Charts and Graphs
Simple chart tools have limited connectivity and few data visualization options. The draw is that they are often free and easy for anyone to use. Here’s an example from Google Charts, which is free forever:
For teams in constant communication, these lightweight data visualization solutions can come in handy.

If you are presenting to clients or company leadership, however, the reports generated by a simple chart might not cut it.
Infographics
Infographics are really great for making compelling visual statements.
I like them because you can tie multiple charts, images, and streams of information into a cohesive presentation that can be shared on a billboard or a smartphone screen.
Plus, these are great for your content. Adding original infographics increases shares and retweets because they make your posts stand out.
Infogram is a really popular infographic tool, and looking at the examples above, you can see why I chose to review it. Your teams get a whole new dimension of artistic and creative freedom to present data in an eye-catching way.

Using Publisher or Google Docs to achieve an end result that looks this good would be tedious, if possible at all.
Generally, infographic tools come with many options for visualization out of the box.
They don’t tend to have the connectivity or analytic capabilities that come with business intelligence software, though they are far more robust than a simple chart tool.
Interactive Visualizations
Want people spending time on your site?
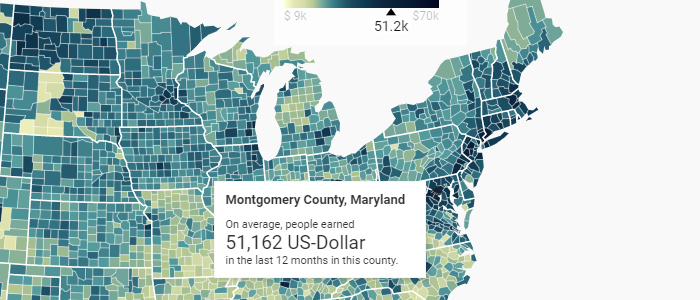
Interactive visualizations let customers and visitors play with your data in a controlled way.
Below, in the data visualization example from Datawrapper, the chart displays information based on the county the user hovers over. The county itself is also highlighted, and the average income is adjusted on a sliding scale:
Consider these products a blend or midway point between infographics much more powerful business intelligence tools.
There is nothing complex about interactive visualizations for end-users to understand, yet they allow users some degree of control over the data, which an infographic can’t support.
Business Intelligence Tools
Business intelligence (BI) tools comb through massive amounts of raw data and turn it into actionable insights. As part of their reporting features, many BI tools come with data visualization tools designed to support the most complex analysis.
BI tools connect to a large number of disparate data sources, and usually require a higher-degree of technical skill to deploy and manage. Most often, however, end users like executives and sales managers can easily manipulate data within a dashboard once it is set up.

Customizable dashboards and robust reporting features allow different people within a company to pay attention to relevant KPIs in real time, picking up on trends and patterns that would otherwise be hidden.
Deploying and maintaining a BI tool represents a significant investment, whereas tools from the previous product categories tend to be a lot less work.
That said, there are BI options for small and mid-sized businesses that provide cross-organization connectivity and data visualization at an affordable price.
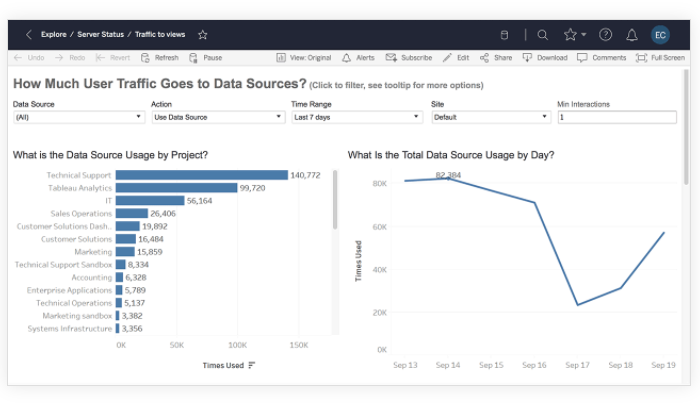
#1 – Tableau — Best for Enterprise
Tableau is a best-in-breed BI tool with phenomenal data visualization capabilities. It’s not the cheapest option on the market, but you get both an intuitive UI and the ability to drill down into virtually any data source.
In other words, you don’t have to make the typical sacrifices. Tableau is ultra-powerful in terms of supported visualizations, but it’s really user-friendly once you get it set up.
Many companies elect to use Tableau in order to encourage a data-driven, transparent, collaborative culture. It’s also one of the most secure products on the market, with enterprise-grade governance tools and the option for on-premises deployment.
For the most part, Tableau can do everything that any other data visualization tool can, but better. Some of the standout capabilities include:

- Combine different data sources without writing code
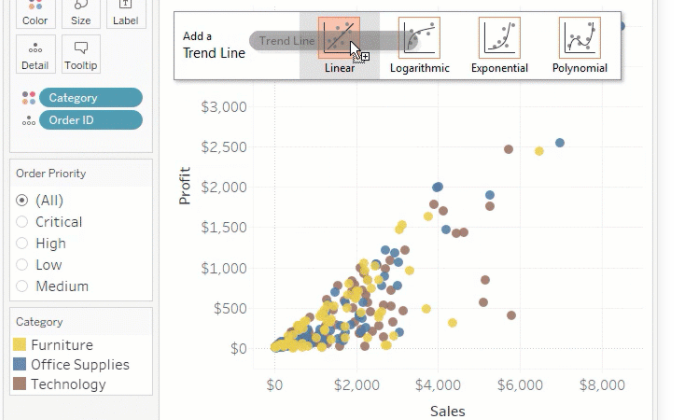
- Drag-and-drop statistical analysis, forecasts, and trendlines
- Optimize dashboards for all screen sizes
- Natural language queries of any published data source
- AI-powered data analysis
- Publish data sources as encrypted extracts on Tableau Server
- Robust data management tools
- Support and solutions from an active community of over 1 million users
Team pricing for Tableau is role-based, which lets large organizations economize their subscription. The roles are:
- Creator: $70 user/month
- Explorer: $35 user/month, 5 user minimum ($42 if fully hosted by Tableau)
- Viewer: $12 user/month, 100 user minimum
Creators have full author/edit privileges, and can connect new data sources and flows. Explorers can work with most existing assets and create their own visualizations. Viewers can interact with data and collaborate with colleagues, though they cannot author or prepare data.
Tableau Public is a free forever version of the product and the company offers a free 14-day trial that lets you test drive some of the premium features.
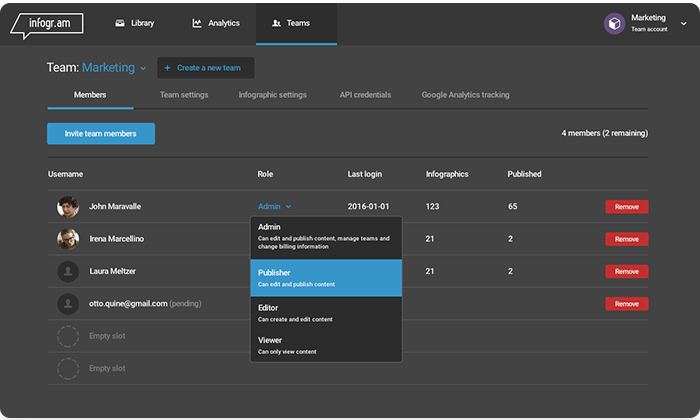
#2 – Infogram — Best for Collaboration
Infogram is an intuitive data visualization tool that delivers stunning reports, slides, dashboards and social media visuals.
First-time users are going to love the UI. Basically all of the visualization building can be accomplished via drag-and-drop.
Infogram makes it easy for teams to share and produce consistent work with customizable branded templates, role-based permissions, and file versioning..

You can see who’s editing your projects in real-time and you can add comment threads directly to an image within the infographic.
Teams can get up and running with Infogram quickly, taking advantage of its incredibly deep design capabilities::
- 1 million stock images and icons, as well as animations, GIFs, and video
- More than 35 interactive charts and over 550 interactive maps
- Preset and customizable branded design themes
- Data integration with Google Analytics, Amazon Redshift, OneDrive, MySQL, Oracle, and more
- JSON feed to import live data
- WordPress plugin
The streamlined features don’t stop there. Tasks like embedding projects, for example, involve no more than copy/pasting embed codes into your CMS.
Infogram can be extremely beneficial for companies of any size. In addition to a free forever version, Infogram offers several pricing tiers:
- Pro: $19/month for an individual
- Business: $67/month for an individual
- Team: $149/month for 3 users
- Enterprise: contact sales
With Team and Enterprise subscriptions, you get the ability to invite members, set flexible permissions, share projects, and collaborate in real-time. Connect your data, get the input you need, and start publishing great looking content before the end of the week.
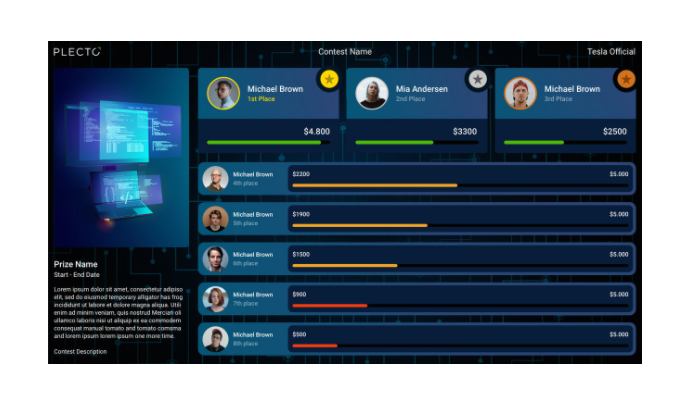
#3 – Plecto — Best for Sales Teams
Plecto is a great tool for promoting a data-driven team culture. The idea is to involve everyone in the constant flow of data by making all relevant KPIs available in a real-time, highly-visible dashboard.
Okay, plenty of other tools can do that. Gamification is where Plecto really separates itself from the crowd.
Gamification? Yes, it’s a word, and a hot one these days. With Plecto, it’s super simple to create contests using your KPIs as benchmarks. This could be sales closed, employees hired, lists built—whatever metric you need to drive, use Plecto to enable the spirit of competition.

Plecto is built for this. It’s easy to set goals and achievements that are directly tied to the numbers you care about. Increase transparency and motivation at the same time.
The platform’s capabilities work exceptionally well for sales teams, yet other departments across the organization can benefit from the unique mix of features and functionality, which include:
- Unlimited dashboards and data sources
- Custom KPIs
- Display multiple dashboards on the same screen
- Integrations with Microsoft SQL, Oracle SQL, PostgreSQL, and MySQL
- Notifications based on thresholds and other milestones
- One-click integration with more than 60 leading cloud services
- Create and track individual performance agreements in private employee-manager dashboards
There are three plan options for Plecto:
- Medium: $100/month for 5 licenses, $20/month per additional license
- Large: $350/month for 10 licenses, $20/month per additional license
- Enterprise: Contact sales, minimum 100 licenses
Some of the important data visualization tools (like SQL integration) are not included with the Medium plan. You only need to buy licenses for users who send their data to Plecto (view-only users are free).
#4 – Datawrapper — Best DIY Data Visualization Tool
Datawrapper has a simple chart tool feel, yet it’s got the ability to deliver interactive and responsive charts, maps, and tables.
It’s not designed for BI so much as mass producing next-level data visualizations to capture attention on feeds and pages.
Lots of companies, like The New York Times, for example make use of Datawrapper every day to improve their content. Using striking visuals, the Times can convey complex ideas to consumers about voting data, consumer preferences, and so on.
Datawrapper has a clean, intuitive interface that makes it easy to engage with the cloud-based product’s full range of functions, which include:

- Copy data from Excel, Sheets, or the web into Datawrapper
- Create live-updating charts by uploading CSV/XLS files or linking to a URL
- Embed different types of interactive and responsive charts, maps, and tables
- Export as PNG, PDF, or SVG
- Colorblind check for all images
- Live-updating graphics for maps
- Collaborative tools and shared team folders
- On-premise creation to comply with regulatory requirements
You have to purchase premium plans to create custom charts and white-label projects. Custom, the first tier above free, starts at $599/month and really allows companies to reach their audience with on-brand, original visuals.
Datawrapper’s free version is excellent for internal or team use, but less attractive for public-facing visualizations.
#5 – Highcharts — Best for Interactive Visualizations
Highcharts is a wonderful tool aimed at helping developers add interactive charts to web and mobile projects. It’s a clean, SVG-based, multi-platform, JavaScript charting library.
Upload multiple types of data and use official wrappers to work in:
- Microsoft .Net
- Python
- PHP
- R
- iOS & Android

This product requires some technical skills to use effectively, but the tradeoff is that it’s relatively inexpensive and works with any database or stack.
And the results are phenomenal.
Highcharts is extensible, scalable, and meant to work anywhere on every device. Some of the key features include:
- Multiple map types (heatmap, mapline, tilemap, etc)
- Dedicated Highcharts Gannt product
- Export JPG, PDF, PNG, or SVG
- Add tooltip text information when users hover over labeled data points
- Pure JavaScript requires no client-side plugins
- Intuitive configuration and chart editing
- Mobile and touch-optimized for truly interactive user experience
- Download, inspect, and edit Highcharts source code.
For personal, non-commercial, or non-profit organizations, all of Highcharts’ products are available for free. This includes Highchart Stock, Gantt, Maps, Editor, and Mobile.
They also have deals for startups and ways for other businesses to customize the various Highcharts products to their needs. Contact sales to start putting together a pricing plan.
Summary
Tableau is the best tool for enterprise because it gives teams an edge in every aspect of data visualization.
It’s a considerable investment, though, and not every company is looking for a full-bore business intelligence solution.
If what you need is a data visualization tool to build and share memorable images, Infogram will help your teams take their game to the next level with zero graphic design or programming skills.
For companies that want to embed interactive visualizations in their online content, look no further than Datawrapper. Highcharts is another great option for embedding interactive content into your sites, though it’s not as easy for non-specialists as Datawrapper.
Coming back to Tableau for a second—yes, it’s heavy, but you can try the free version today without having to navigate a multi-step enterprise sign-up process. There aren’t any hoops to jump through, just the chance to take your data visualizations to the next level.
The post Best Data Visualization Tools appeared first on Neil Patel.
Jerry, Inc. (YC S17) Is Hiring a Data Analyst in Toronto, Canada
Article URL: https://apply.workable.com/jerry/j/485D148B0C/
Comments URL: https://news.ycombinator.com/item?id=24924103
Points: 1
# Comments: 0
Jerry, Inc. (YC S17) Is Hiring a Data Engineer in Toronto
Article URL: https://apply.workable.com/jerry/j/40B463400F/
Comments URL: https://news.ycombinator.com/item?id=24874120
Points: 1
# Comments: 0
The post Jerry, Inc. (YC S17) Is Hiring a Data Engineer in Toronto appeared first on ROI Credit Builders.