Article URL: https://upchieve.welcomekit.co/jobs/mobile-engineer_brooklyn
Comments URL: https://news.ycombinator.com/item?id=27855382
Points: 1
# Comments: 0
Article URL: https://upchieve.welcomekit.co/jobs/mobile-engineer_brooklyn
Comments URL: https://news.ycombinator.com/item?id=27855382
Points: 1
# Comments: 0
When it comes to your website, speed matters. The longer your page takes to load, the more traffic you’ll lose.
A few years ago, Google launched its mobile-friendliness update and made page load speed one of its mobile search engine ranking factors. Today, load speed affects your position in the SERPs; so uses may not be able to see your page at all if it loads slowly.
What’s the solution? Accelerated Mobile Pages, or AMP. Well, maybe — there’s actually been pushback on AMP pages in recent years.
What is AMP? Is it still relevant? If you want to dig deeper into AMP and learn how to use it to grow your online marketing strategy, you are in the right place.
The AMP plugin was born out of a collaboration between tech giants like Google and Twitter.
In simple terms, Accelerated Mobile Pages is an open-source project designed to optimize faster mobile pages. It’s like taking a page that’s already mobile-friendly and making it load quicker, by stripping it down to basics.
If AMP isn’t already part of your marketing strategy, you should consider it.
Webmasters, marketers, and SEOs have analyzed how AMP can affect mobile web pages. They found AMP can have a huge impact on mobile search engine rankings, though Google maintains this isn’t directly factual.
In a roundabout way, however, it might be true. According to Google, the AMP plugin increases page load speed, and site speed is a confirmed ranking factor.
Faster mobile pages + readable content = better user experience
In a nutshell, pages that are AMP-optimized load faster and therefore rank better than other mobile web pages.

You can visit the open source initiative platform here.
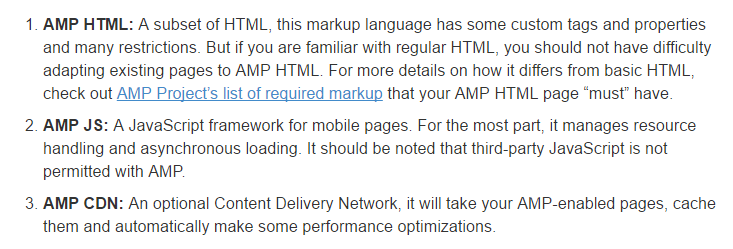
Paul Shappiro, from Search Engine Land, lays out the three part structure of AMP:

The AMP plugin renders mobile pages faster by cutting back on the HTML coding and rendering only those suitable for mobile users.
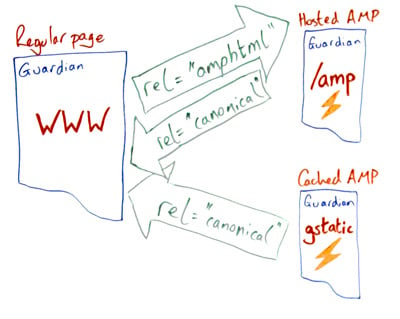
This diagram and explanation from Will Critchlow’s Whiteboard Friday make it pretty easy to understand:


AMP renders your pages using optimized HTML code. The pages are expected to load faster because certain HTML code tag manager aspects that would otherwise slow down the page are eliminated.
If JavaScript is included in your mobile pages, the script won’t be rendered for your Accelerated Mobile Pages.
Here are a few more things you should know:
When you integrate the AMP plugin and use it to improve your mobile pages, what should matter to you most is speed and readability, not share-ability. Your social share buttons may not even display properly since the majority of them are developed using JavaScript.
There’s a significant correlation between site speed, page views, and mobile search engine rankings.
One thing that you have to remember is that whenever a particular web page loads up quickly, mobile browser users will view more pages on the site, thereby reducing bounce rate.
When bounce rate is reduced and onsite experience increases, Google will reward the page.
Truth be told, there are many benefits to optimizing with the AMP plugin. Here’s the top four:
Speed is the lifeblood of your mobile browser page. Great content is important, but unless your pages are accessible, users won’t read them.
AMP helps you to achieve that.
Remember the way and rate at which people consume content (e.g., articles, blog posts, videos, and podcasts) has changed dramatically. People browsing the internet want their content to load quickly as they jump from site to site, usually consuming many different kinds of content in quick succession or even at once.
If your mobile pages are as slow as a snail, you won’t get mobile browsers that land on your site to convert into customers. AMP gives you dramatic page speed increases that will help you keep users who click on your site from clicking away.
There’s a strong relationship between site speed and conversion rate. If users are happy on a fast-loading site, they’re more likely to subscribe to a list or purchase a product.
Although a lot is still expected of AMP, Google hasn’t yet made it a ranking factor.
Since AMP works closely with mobile pages, it may never be used as an independent ranking factor; it has nothing to do with the desktop version of pages.
That said, since sites that are mobile-friendly are rewarded with higher rankings in organic mobile search results, pages developed with AMP tend to rank higher than non-AMP pages in the mobile results pages (MRPs).
Most people started a website or blog in order to make money and to possibly replace their day job.
Looking at the desktop and mobile browser versions of a site’s pages, it’s easy to conclude if there are too many distractions.
These distractions, such as the header image, navigational menu, sidebar, social share buttons, forms, popups, and other unnecessary elements, can lower your conversion rate.
With AMP, you can get rid of distractions on your mobile browser pages.
That’s because not all HTML code tags are executed, you use a streamlined version of CSS, and JavaScript is out of the question (mostly).
That means that you can make money more easily from your ads.
When you click on an Accelerated Mobile Page, it’ll load nearly instantaneously, even before you’re done clicking.
When displaying ads from a third party on your Accelerated Mobile Pages, make sure that you deliver ads that load quickly but also grab the user’s attention and deliver immense value.
As you already know, this content marketing approach is the easiest way to increase your influence, help users get answers to their questions, and improve ROI on ad spend.
If you’re ready to monetize your AMP-optimized pages, here are some of the most popular ad networks that are currently using the AMP-ads functionality:
It’s not enough to send traffic to your mobile browser pages. You also have to know how they arrived at your site.
Tracking helps you determine where people came from, which pages they viewed and so on.
Tracking users and site performance is pretty easy on AMP because there are analytical tools in place, where you can study your AMP versions in greater detail.
User behavior can only be influenced when you track it. With AMP, publishers can utilize such tag manager analytics to choose from two tags.
These tags help to automatically track essential data, such as clicks/conversions, video and link tracking, visitor counts, new vs. returning visitors and more.
Other technology solutions companies, such as WordPress, Parse.ly, Chartbeat, LinkedIn, Adobe Analytics, Pinterest and, of course, Twitter, are also already supporting AMP.
There are several options when you’re looking to optimize your web pages for AMP. If you’re a beginner, the first step is to maintain at least two versions of your content page.
Your original content page would be the mobile browser friendly version that users will see, but you’ll also have the AMP version of that specific page, which will definitely speed things up.
Remember that AMP versions contain basic HTML code, which doesn’t allow form elements and third-party JavaScript.
As marketers, we all want to build our email list. The downside to AMP is that it won’t allow you to easily achieve that.
Moreover, user comments and other activities that users participate in when viewing your content on a mobile page may not be possible with AMP.
Again, the focus is on speed and readability.
To get started with AMP right now, if you’re a WordPress user, then you just need to download and install the WordPress plugin at GitHub.
Simply click on the “Download Zip” button.

Note that you can install the AMP plugin through your WordPress dashboard, just as you would any other plugin. It’s pretty straightforward.
Once you’ve successfully installed and activated the plugin, all that you have to do is append “/amp/” to your blog post pages. Here’s how it looks on a mobile browser:

Here’s the AMP version of this page on The Guardian:

If you don’t have a friendly permalink, then you can append this “?amp=1” instead.
Don’t forget to validate and tweak at Google Search Console. That way, you can help Google pick up your AMP versions faster.
AMP pages strip down pages to their essentials, which helps improve page load time. They do this using a three step configuration.
When most of your site traffic comes from mobile devices or you want to lower your bounce rate.
AMP doesn’t appear to be going away, but there has been some controversy. Google recently announced it will not AMP pages for news sites to show up in top stories, so it does seem to be less important.
They can be helpful, but are not essential for SEO. Optimizing for page speed and mobile experience can be done in several ways.
AMP is powerful, but some marketers say it is losing steam. As an upgrade to mobile-friendly pages, it can help you meet Google’s expectations for site speed.
While there is still a focus on AMP, don’t forget to use proven mobile marketing strategies. That’s the best way to attract mobile customers and grow your business.
Before you leave, I have a question for you: Have you accelerated your mobile pages for speed and readability? If not, what’s stopping you?
Your users expect your site to load fast. If it doesn’t, you could lose a ton of traffic.
How fast, you ask?
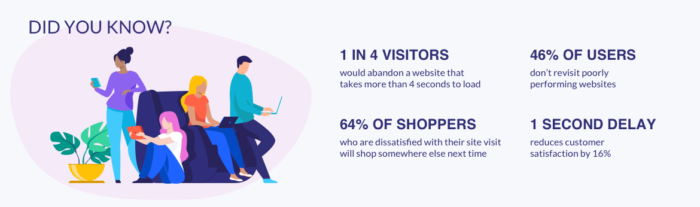
Some research suggests that if a page doesn’t load in the literal blink of an eye, people could lose interest. That’s about 400 milliseconds.
Just a one-second delay can reduce customer satisfaction by 16 percent and one in four visitors will abandon a site if it takes more than four seconds to load.

Not to mention the mighty Google says site speed is a ranking factor for mobile sites.
So if your site isn’t fast, both your audience and Google will think poorly of it. You’ll lose visibility and traffic.
So, how fast is your site?
Because if it takes longer than one or two seconds to load, you’re losing traffic right this moment.
It’s okay if your site is slow. There are steps you can take to make it faster to ensure you don’t let a single visitor slip through your fingers. Here’s how.
Before you do anything else, you should test how fast your mobile site really is.
You might think it loads just fine, but it could be slower than you think.
One of the best mobile tests is from Ubersuggest. Here’s how it works:
Step #1: Enter Your URL and Click “Search”

Step #2: Click “Site Audit” in the Left Sidebar

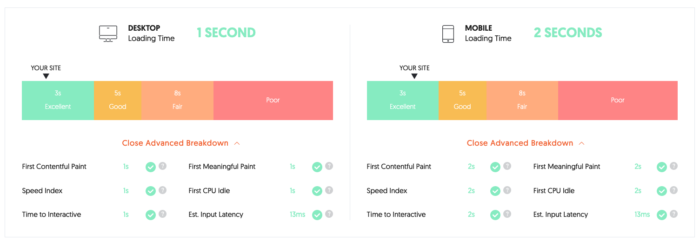
Step #3: Scroll Down to “Site Speed”

This is where you’ll find the loading time for both desktop and mobile devices. This shows that my site’s mobile loading time is 2 seconds, which is an “excellent” score.
It also tests speed related to six key elements of your website:
If your site speed is excellent, you shouldn’t have any concerns. But if there’s room for improvement, don’t wait to take action. Every additional 0.5s it takes to load your site increases the percentage of visitors that will leave.
I’m going to address the most common causes of slow mobile sites and explain what you can do to improve yours.
Think back to when you designed your site.
Did you have mobile devices in mind?
I’m guessing you didn’t. (If you did, give yourself a pat on the back.)
If you didn’t now is the time to rethink your design with a mobile-first mindset.
Mobile sites have changed a lot in the last few years.
It used to be that sites would have two versions, one for mobile and one for desktop.
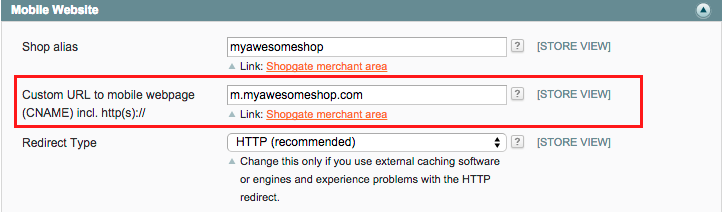
A mobile site is easily identified by the “m.” subdomain:

In this situation, the mobile and desktop sites are two completely different animals operating separately from one another.
This is no longer the case. Now, most sites use responsive design.
Responsive design allows you to have one site that dynamically changes depending on how it’s being accessed.
So your mobile and desktop users will be looking at the same site, but it will appear differently on each device.
This is actually what Google prefers. They state it quite simply:
“Responsive design is Google’s recommended design pattern.”
You’re probably thinking, “Okay, cool, but what does this have to do with speed?”
Responsive designs typically load faster than mobile-only sites, so you’re gaining a massive SEO advantage there.
If you use a responsive design, your site will get more attention in the form of social shares, which will also boost your SEO.
Making your site responsive is good for both the short term and the long term. If you don’t already have a responsive site, I recommend looking into it as soon as you can.
It’s easy to get caught up in making the best and most eye-catching design out there.
Sometimes you get too caught up, and as a result, your site gets slower and slower because you keep adding more and more.
This is a condition that developers call code bloat.
Code bloat happens when your site gets weighed down with excess code.

Most of the time, code bloat happens when a designer is too focused on the visual presentation of a site.
Don’t get me wrong. How a site looks is extremely important.
But performance can’t take a backseat to looks.
Luckily, it doesn’t have to. You can have your cake and eat it too. Here are some tips to keep in mind when designing your site:
Leonardo da Vinci had this to say about simplicity:
Simplicity is the ultimate sophistication.
Now, about five hundred years later, his words still ring true.
Look all around you. The complex designs of the past have been replaced with the minimalist designs of the future.
This applies to websites too. Especially mobile sites.
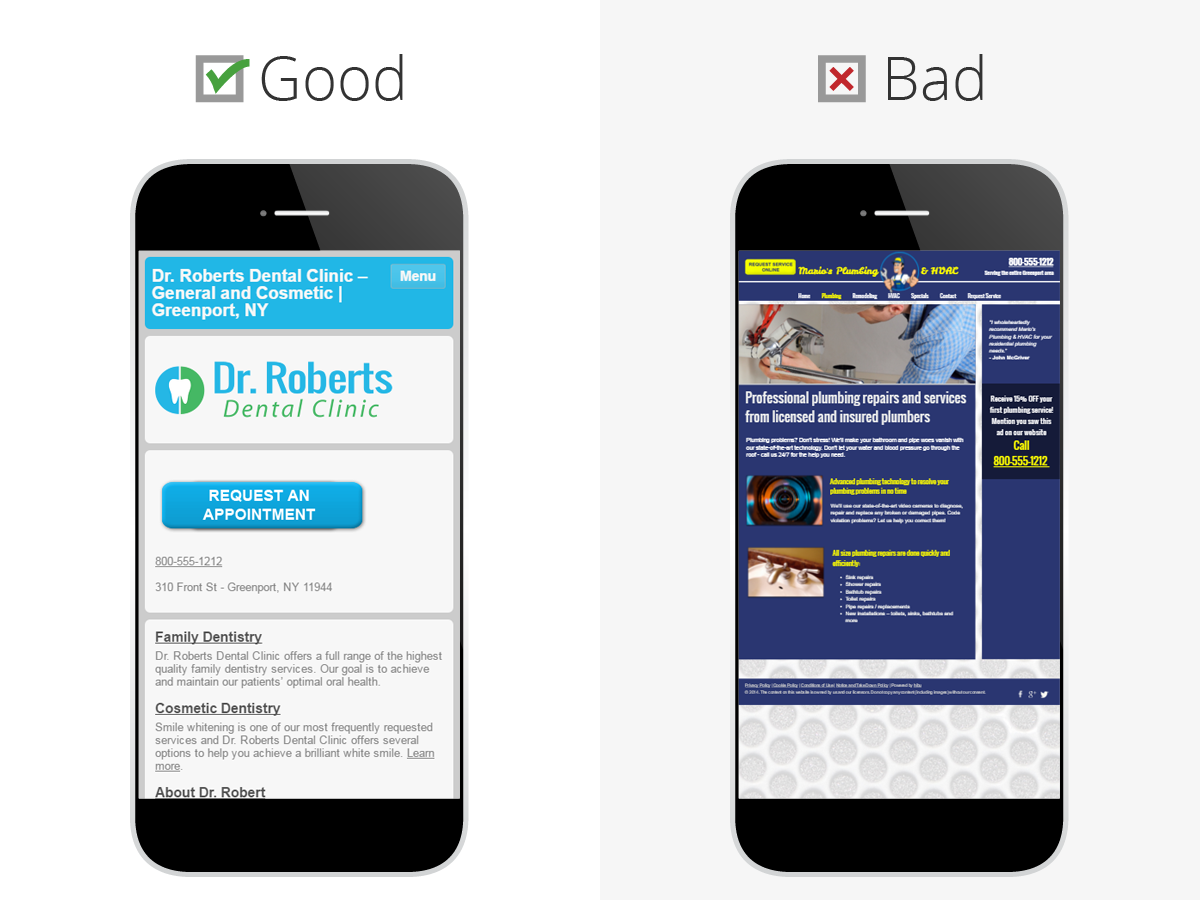
On a mobile screen, sites can easily become too crowded, so it’s important to keep everything open and decluttered.

As a rule of thumb, you should only have one call-to-action per page. This will help you reduce the amount of code you use, and it’ll also improve your site’s user experience.
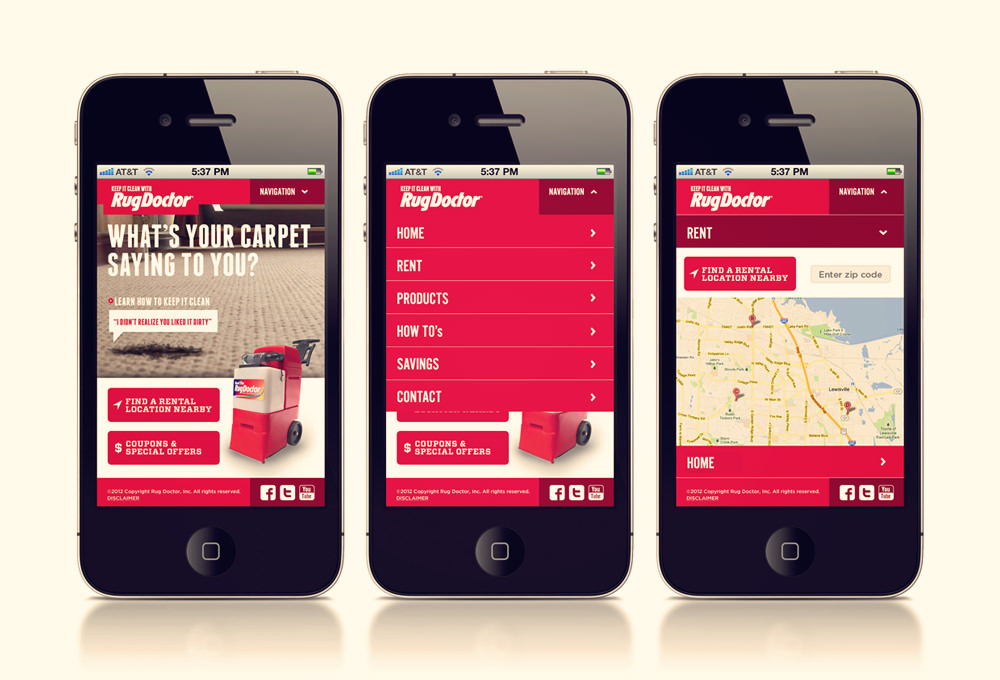
You might also want to consider a more simplistic design like this one from Rug Doctor:

It’s not flashy, but it catches your attention with its sleek style.
You don’t need lots of bright colors and photos to make your site stand out. When it comes to mobile design, less is often more.
The less your users have to do, the better.
Think about it. Why should there be seven steps between a customer and a sale when there could be only 3?
This effectively shortens your sales funnel, but it also makes the user experience even simpler.
Lots of ecommerce sites use this strategy to increase their sales.
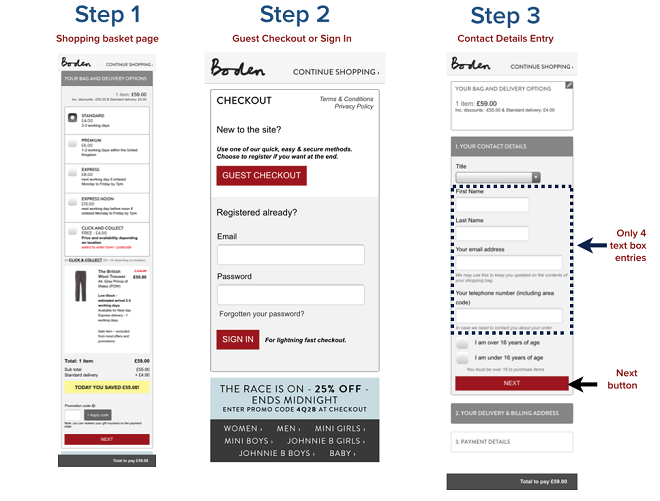
On Boden’s mobile site, it’s super easy to buy a product. You add it to your cart, click checkout, and pay.

It’s straightforward and to the point. There are no unnecessary steps.
This also naturally helps relieve code bloat. It’s hard to go overboard with code if you don’t have tons of pages on your site.
Cutting out unneeded steps is one of the best things you can do for your visitors. Mobile users are much more likely to stay on your site if they don’t have to do much.
Save your users a few clicks, and you’ll reap gigantic rewards.
Before I get into this, I want to say that good images are definitely important for any site, and they also have SEO benefits.
However, you can have too much of a good thing.
In this case, you can go crazy with images and slow down your site in the process.
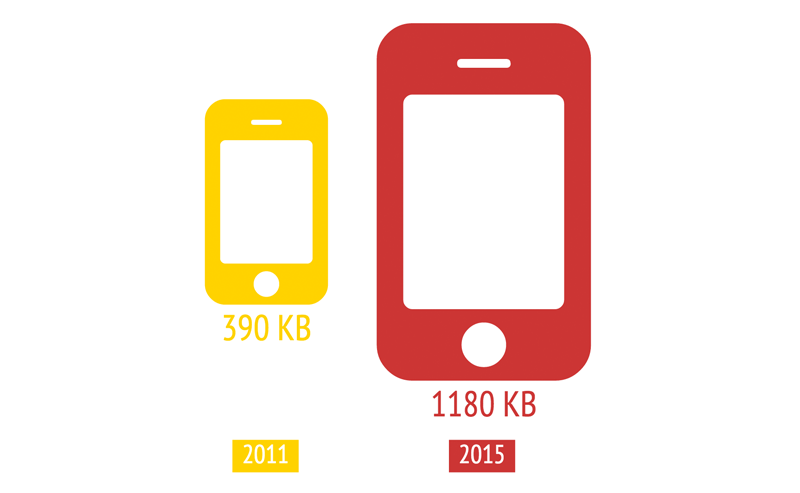
You may not think this is a big deal, but images make up roughly 63 percent of a page’s “weight.”
From 2011 to 2015, the size of the average mobile page tripled.

That means images are some of the most demanding elements on your site. They take up a lot of space, so having too many is not good.
One solution is to simply cut back on images.
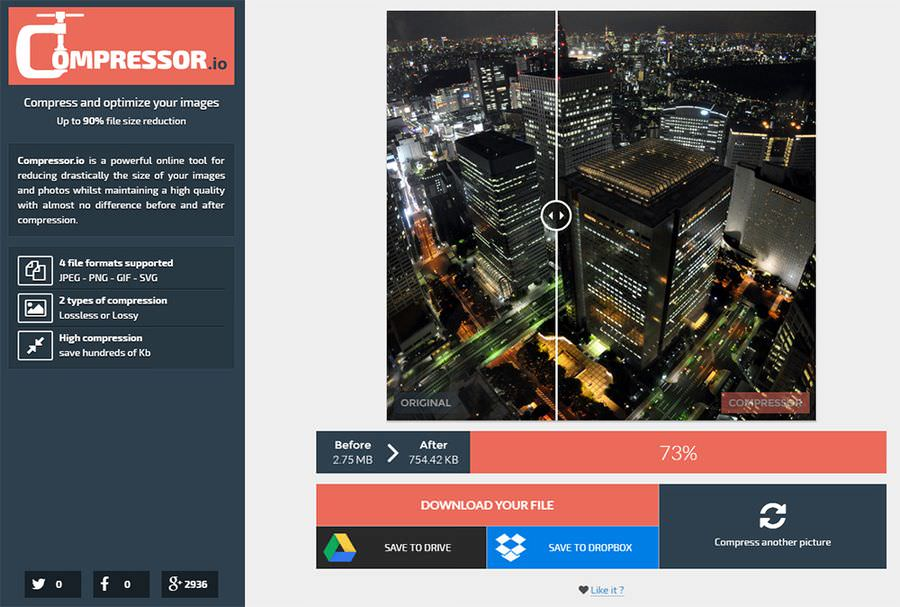
Another (probably more practical) solution is to compress your images and reduce their file sizes.
Compression basically makes your images smaller without degrading the quality. This reduces the amount of time it takes for your site to load.
As a bonus, it also reduces the amount of time it takes for search engine bots to crawl and index your site.
Sites like Compressor.io can do this in a snap.

In fact, this is a best practice you should adopt even if your site is already blazing fast.
I like a nice custom font as much as anyone else, but some of them are really high maintenance.
Some fonts use tons of CSS, while others go heavy on JavaScript. Either way, you’re looking at a ton of code.
If you want a really deep read on this subject, check out this post on Google’s Web Fundamentals site.
If you want the short version, here it is: Only use custom fonts when they’re absolutely necessary.
Minification is a super useful technique for streamlining your code.
Here’s a quick definition of what it means to “minify” code:

Essentially, minifying your code takes out everything that’s redundant and unnecessary. It makes sure your site is only using the code it needs.
This goes a long way toward making your site lightweight.
You can minify code manually (instructions here), but if you don’t have any coding experience, it can be a little bit intimidating.
Thankfully, there are several free tools you can use to minify your code in no time at all.
Minifycode.com offers several minifying tools to let you simplify your HTML, CSS, JavaScript, and more.

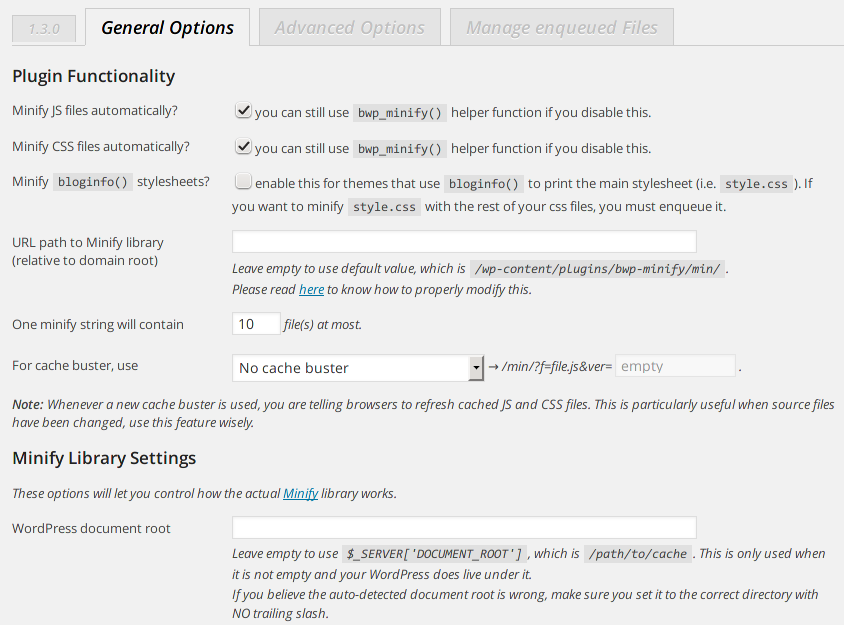
If your site runs on WordPress, you have even more options thanks to plugins like Better WordPress Minify:

By using these tools, you can minify your code with just a few clicks, and you’ll be well on your way to a speedier site.
Of course, you should do all that you can to make sure there’s no unnecessary code, but mistakes happen. These tools let you fix those mistakes and improve your site at the same time.
I love redirects. They can be really useful for SEO and user experience.
But just like code, redirects have limited uses. You can’t use redirects all over the place and expect your site to perform well.
That’s because redirects inherently slow down your site.
When you click on a normal mobile link, the server provides the document found at that link.
But a redirect means there’s no document at that particular link. Because of that, the server has to go to the page where the document lives and retrieve it.

This process has to happen with each file on a web page. That means every image, CSS file, and JavaScript file will go through the redirect.
As a result, it could be several seconds before the right page loads. By that time, your users could be long gone.
I recommend using Screaming Frog to check for redirects.
Then you can trace the roots of your redirects and change any that aren’t completely necessary.
The less work your site has to do, the faster it’ll go. While redirects have a time and a place, don’t overuse them or grow dependent on them.
It’s obvious that users see above the fold content before they see anything else.
So why load your entire page all at once?
Why not load only the above the fold content at first and then load the rest as needed?
This is a concept referred to as “lazy loading,” and it can work wonders for site speed.
I bet that if you had the choice, you’d rather lift three pounds than 30. Am I right?
Lazy loading is that exact same concept applied to websites.
By implementing lazy loading, you’re asking your site to do only as much work as it needs to do and no more.
If you’re comfortable with code, you can use this jQuery plugin.
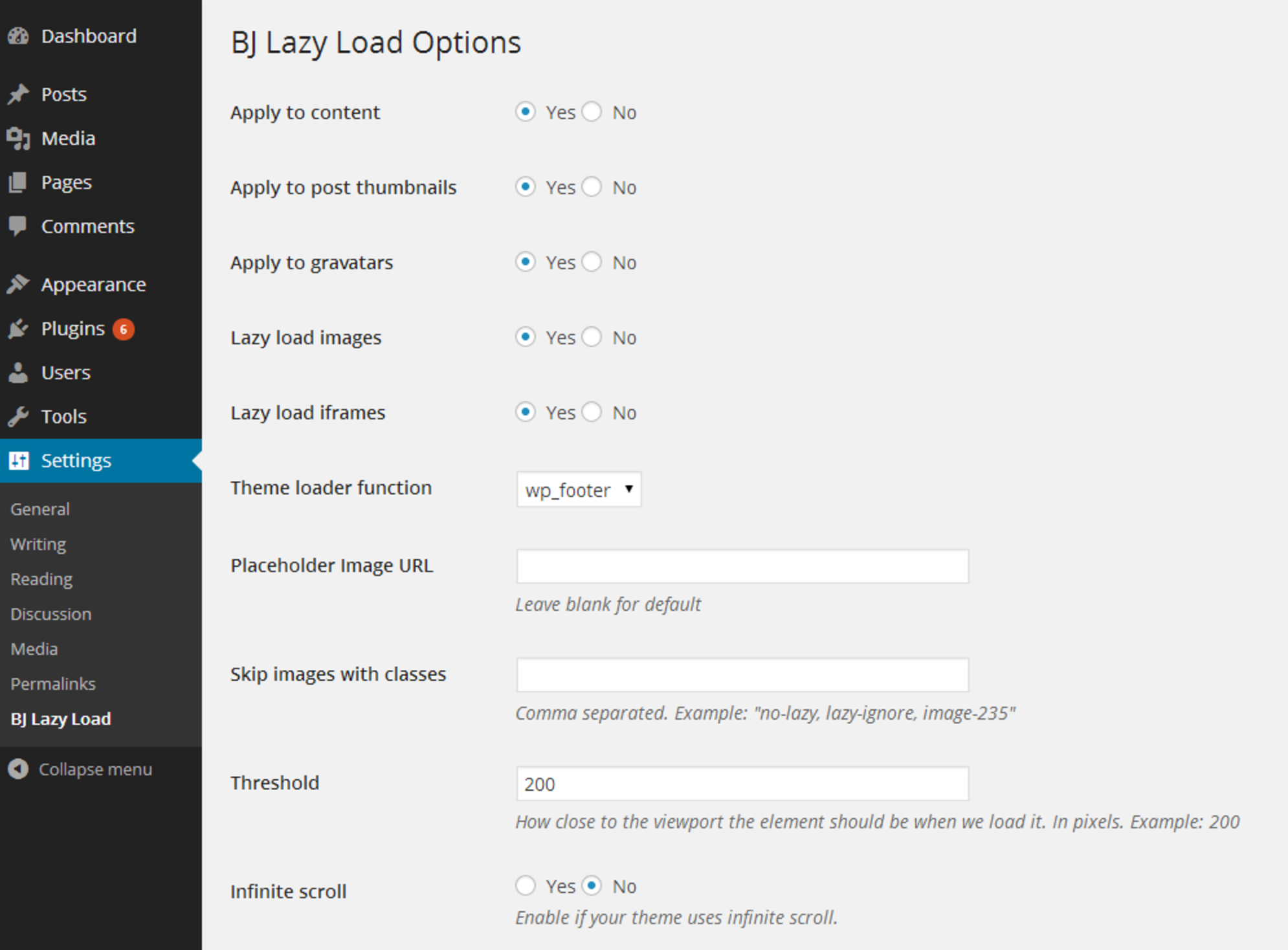
For WordPress sites, there are plugins like BJ Lazy Load to come to the rescue.

If neither of those options fit, you may need to hire a developer to help you out.
This is a more advanced technique, but it can save your site from doing a lot of work in the long term.
Speed isn’t just for race cars. It’s one of the most fundamental ingredients of a great mobile site.
A faster mobile-friendly site can increase traffic and bring in a flood of new customers and conversions.
It’s no surprise.
Mobile is here, and it’s here to stay.
Desktop performance still matters, but mobile is the present and the future.
In short, make your site as fast as possible and reduce the amount of weight your site is pulling.
This Think With Google article put it perfectly: “If speed thrills, friction kills.”
Improving your mobile site speed is a one-two punch that will make your site better for your users and for search engines.
If you haven’t focused on mobile yet, I urge you to start today.
Which of these techniques are you going to use to speed up your mobile site?
Article URL: https://jobs.lever.co/berbix Comments URL: https://news.ycombinator.com/item?id=24909366 Points: 1 # Comments: 0
The post Berbix (YC S18) is hiring mobile developers to transform identity online first appeared on Online Web Store Site.
Article URL: https://www.orangehealth.in/jobs/experienced-mobile-app-engineer-(ios%2Fandroid%2Freact-native)-
Comments URL: https://news.ycombinator.com/item?id=24683624
Points: 1
# Comments: 0
Article URL: https://angel.co/company/orange-health/jobs/945677-experienced-mobile-app-engineer-react-native-ios-android
Comments URL: https://news.ycombinator.com/item?id=24634804
Points: 1
# Comments: 0
Article URL: https://jobs.lever.co/volleythat/53a2ed1e-65c5-49a4-aae4-6ff439b8c5db
Comments URL: https://news.ycombinator.com/item?id=23735612
Points: 1
# Comments: 0
Article URL: https://jobs.lever.co/volleythat/53a2ed1e-65c5-49a4-aae4-6ff439b8c5db Comments URL: https://news.ycombinator.com/item?id=23735612 Points: 1 # Comments: 0 The post Volley (YC W18) is hiring a lead mobile engineer to build voice-controlled games appeared first on Buy It At A Bargain – Deals And Reviews.
Just How To Save Money On A Mobile Home Owner Insurance Quote
A house is a residence, whether it is a practice block residence developed from scratch, or a produced mobile residence you have actually chosen and also had actually customized to your requirements. Simply due to the fact that your residence is a mobile residence does not imply you should not buy a residence proprietor’s insurance coverage plan for it.
Simply discover a Web website had by an insurance coverage firm that specializes in mobile house proprietor insurance policy, or a Web website that has accessibility to lots of various insurance coverage firms that specialize in mobile residence proprietor insurance policy. Occasionally there are elements that go right into mobile house proprietor insurance policy plans that do not go right into routine residence proprietor insurance policy plans, so make certain the business you pick does undoubtedly specialize in mobile residence proprietor insurance policy prior to concurring to anything.
You’ll after that start getting in the essential info. When you look for a mobile house proprietor insurance policy quote online, you are typically asked inquiries regarding your get in touch with details; the producer of the mobile residence as well as the year it was made; the dimension; the present lien owner if there is one; just how much the mobile house is from the shore; as well as just how close the mobile residence is to the local fire division.
Some Web websites that supply mobile residence proprietor insurance policy quotes will certainly use the quote promptly online; others will certainly pass your details to an insurance coverage representative that concentrates on mobile residence proprietor insurance coverage. No matter exactly how you obtain your mobile house proprietor insurance coverage quote and also from what insurer, make certain you chat straight to an online insurance policy representative and also get complete documents regarding your mobile house proprietor insurance policy quote– and also plan, need to you pick to buy one– prior to accepting anything.
The post Just How To Save Money On A Mobile Home Owner Insurance Quote appeared first on ROI Credit Builders.
Article URL: https://standardcyborg.com/careers/swe-ios
Comments URL: https://news.ycombinator.com/item?id=22964829
Points: 1
# Comments: 0