Comments URL: https://news.ycombinator.com/item?id=39473170 Points: 0 # Comments: 0
Tag: apps
Paperspace (YC W15) is hiring a fullstack engineer to simplify deploying AI apps
Article URL: https://www.paperspace.com/careers/positions?gh_jid=4180983005&gh_src=652ffa365us
Comments URL: https://news.ycombinator.com/item?id=35301795
Points: 1
# Comments: 0
Patterns (YC S21), a platform to build next-gen data apps, is hiring devs
Article URL: http://patterns.app/
Comments URL: https://news.ycombinator.com/item?id=33883302
Points: 1
# Comments: 0
Decentralized Versus Centralized Apps: Differences, How to, & Resources
If you want to build an app for your business, you face a dilemma.
Should you opt for a traditional centralized app, or turn to a decentralized platform? More importantly, what is the difference between the two and why does it mean for your business?
There’s no straightforward answer to this question; it really depends on your goals and what you need the app to do.
I’ll walk you through the differences between both app types so you can decide how to move forward with your marketing and development goals.
What Is a Centralized App?
Centralized apps are operated and owned by a single company, and they run off a single server, or cluster of servers.
How it works is simple: Someone downloads a copy of the app, and the app works by sending and receiving information from this server.
In other words, the app won’t work unless it’s in contact with this server. If the centralized server crashes, the app stops working across user devices until the problem is fixed.
Examples of centralized apps include:
- Netflix
What Is a Decentralized App?
A decentralized app, or “dApp,” runs on a blockchain network. Rather than downloading an app, the user pays the developer a certain amount of cryptocurrency to download a “smart contract,” or source code.
The code generates a whole new copy of the app on the user’s device, which creates a new “block” in the chain.
Here are some examples of decentralized apps:
- BitTorrent
- CryptoKitties
- Rarible
- Audius
- MetaMask
Pros and Cons of Centralized Apps
Centralized apps have a few distinct advantages over dApps. As the developer, you retain full control over the app and how it’s used. Centralized apps can generally handle higher traffic volumes.
What’s more, it’s much easier to update a centralized app since the update is sent automatically to the user’s device.
All that said, there are some downsides. If there’s a system error, no one can use the app until the problem is resolved, which might inconvenience your customers. Additionally, you might incur higher cybersecurity costs because you need to protect the main server.
Pros and Cons of Decentralized Apps
Decentralized apps definitely have their advantages, depending on what you need from your app.
First, as there’s no single server, users won’t lose access to the app if your server goes down. Second, since there’s no centralized storage, user data won’t be compromised if there’s a data breach or hacking attempt.
From a marketing perspective, this could incentivize people to choose dApps over centralized apps.
Still, dApps come with a few drawbacks.
Your target audience is smaller, since cryptocurrency and blockchain aren’t “mainstream” technologies yet. What’s more, as dApp transactions are often slower and more expensive than centralized transactions, so you might find it hard to draw people to your dApp in the short term.
Finally, since there’s no centralized rollout, it’s much harder to fix bugs or update the software across user devices.
Should You Create a Centralized or Decentralized App?
Only you can answer this question. However, there are two points to consider when weighing your options.
- How far do you want to expand your app? Decentralized apps are an emerging market with over 70 million users worldwide, but far more users download centralized apps.
- How much control do you want to retain? You can control how people use a centralized app, not a dApp. Depending on your target audience and business goals (e.g., if you’re all about erasing censorship), this might not be a priority.
Don’t rush the decision. Spend time thinking through your options and what your company and customers need in the short and long term. If you need some extra help with your decision-making, check out my consulting services.
Resources for Centralized Apps
There’s a ton of great information out there around how to build a centralized app, but it’s hard to know which ones actually work. Here are my five top app building resources to get you started:
- Builder.ai: Quickly design and create a centralized app without coding knowledge. Simply decide what type of app you want to build, choose your design, and get going.
- Android Developers: This developer page contains resources to help you learn the basics of Android app development, from creating your first centralized app to launching on Google Play.
- Appy Pie: If you plan on building an iPad app, Appy Pie can walk you through the process. From restaurant apps to chat bots, Appy Pie has the tools you need to develop your first app.
- Code With Chris: Want to build a centralized app, but don’t know where to start? Check out this guide. It breaks the entire process down into simple, manageable steps.
- Lifewire: This guide brings together some of the most helpful iPhone and iPad app development tools to help you get started. If you’re looking for Appy Pie alternatives, check out this guide.
Resources for Decentralized Apps
Ready to dive into building your first decentralized app? Read these resources before you get started.
- 101 Blockchains: If you’re confused by dApp development, 101 Blockchains has a detailed user guide you’ll want to read. It’s designed for beginners, and it makes decentralized app development less daunting.
- Ethereum: For dApp developers building on Ethereum, check out this website. You’ll find a whole range of tutorials and guides to walk you through decentralized app building, and a developer community for even more help.
- Solidity: If you want to build on Ethereum, you need to learn Solidity, a coding language. The website itself has some helpful resources to learn the code and understand how to apply it effectively in dApp development.
- Medium: Need help understanding smart contracts? This Medium page brings together some useful courses for learning about smart contracts and dApp creation.
- Dapp University: If you’re struggling to make sense of blockchain, Ethereum, or any other part of dApp development, check out this tutorial from Dapp University. From generating code to Ethereum deployment, this full-length guide has you covered.
How to Build a Centralized App
If you’ve settled on a centralized app for your business, here’s a rundown of the basic steps to create your own.
1. Choose Your Launch Platform
First, decide if you’re building an app for Android or iOS. The process is similar for both, but you need to settle on a platform at the outset. Remember, you can always expand later.
2. Get a Wireframe
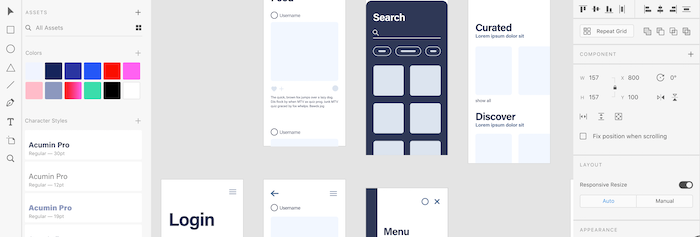
A wireframe mockup is just a sketch or skeleton outline of your app. You can use tools like Adobe XD to help with wireframe design. Here’s an example of what it looks like if you’re building a wireframe on Adobe XD:

Once you’ve got a mockup, do some user mapping. All you’re doing is mapping what different actions users will take on the app, such as creating an account, making payment, etc. and what screens they’ll pass through to get there.
3. Test the Framework
Next, get some user feedback on your wireframe and proposed mapping. Is your mockup clunky and disorganized, or is it user-friendly with a clear flow from one screen to the next? Do the colors and text stand out, or is it boring and unengaging?
Reflect on feedback and make changes where appropriate.
4. Design a Prototype
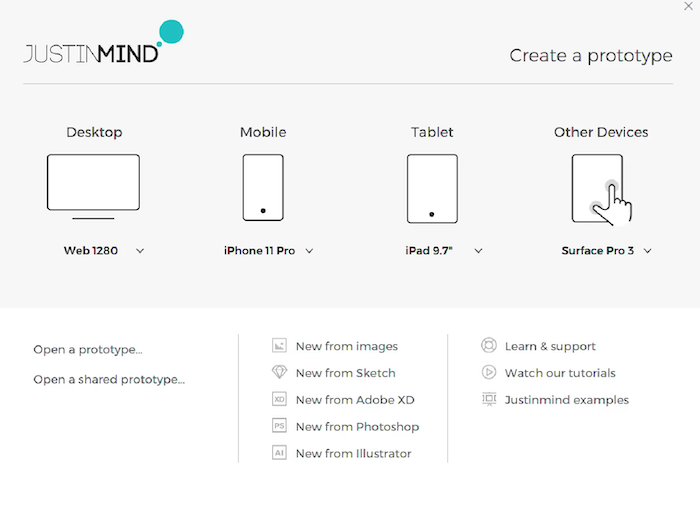
Once you’ve got a wireframe and a user map, you can design a fully-fledged prototype. You can either use your existing wireframe building tool for this, or check out other tools like Justinmind.
If you use Adobe XD for the wireframe, you can import it straight into Justinmind:

You can also include A/B testing as part of your prototyping, if this works for you.
5. Choose Your App Builder
Now it’s time to actually build your app. If you don’t know how to code, either hire a freelance app designer, consult an agency, or download your own mobile app building tool.
6. Run Final Tests
Before you go live, share your app with your marketing team, colleagues, and even friends and family. Does it work as it should, or have you identified a few bugs? By running final tests, you can make tweaks before the app launches in the real world.
7. Prepare for Launch
Prepare your listing on your chosen app store. You’ll need things like a privacy policy, terms and conditions, and a name for your app.
8. Release Your App
Create an account on your chosen app store. Complete your app listing using the details you figured out earlier, add some screen captures to show how your app works, and go live.
How to Build a Decentralized App
For those new to dApp development, the easiest way to get started is by building on Ethereum, so that’s what we’ll work through.
- Install a Node Package Manager and Git
First, you need to install what’s called a Node Package Manager. This will allow you to create the open-source codes and files you need to set up a dApp.
You’ll also need Git, which helps you save and track changes you make to your dApp. - Choose Your Stack
The stack is essentially the Ethereum framework you’ll use to build your dApp. There are a few to choose from, depending on your experience level and development needs. The easiest stack, or development framework, to start with is Truffle.
- Install Truffle
Next, we need to install Truffle. Open your Node Package Manager and type “npm install truffle -g” to do this:

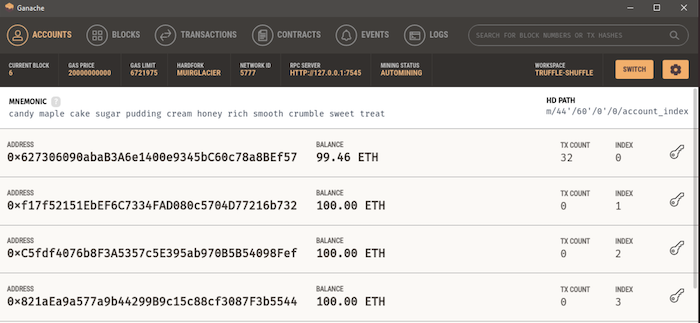
- Open Ganache
Once you’ve installed and launched Truffle, it’s time to start writing your smart contracts, or the codes containing your various dApp commands. On Ethereum, the easiest tool to use for this is Ganache, which is part of the Truffle suite.
Whenever you create a new code, you need to pay a certain amount of “gas,” or cryptocurrency, to the “miners” who process blockchain transactions. The more complex your coding, the more you pay, so keep codes simple where possible. Ethereum has tutorials to help with this.

- Complete Your Front-End Development
Next, you’ll need your user interface, or UI. You can create this in JavaScript, and again, be sure to check the Ethereum resources if you need more help writing the UI codes, or check out the code templates over at GitHub.
- Test Your Smart Contracts
Don’t launch your dApp until it’s tested. Once you launch your codes, you can’t change them, so use the Truffle suite to run some preliminary tests first. The simplest command to run is “$ truffle test,” but just be sure you’re running the right testing environment first.
- Launch the App
Chances are, you made an Initial Coin Offering (IPO) to get your dApp off the ground, so there’s already some buzz generated around your project before it’s ready to launch. However, you still need to dedicate resources to marketing if you want to draw new users, so consider putting a strategy in place before you launch.
Centralized and Decentralized Apps FAQs
Blockchain powers decentralized apps. Blockchain takes the control away from a centralized system and gives more power to users to innovate and enjoy the content.
An app that resides on a single server or group of servers. To work, the app must be connected to the server. Twitter is an example of a centralized network.
dApps, or decentralized apps, run on distributed networks rather than central servers. They have their own currency, so if users want to access premium features, they need to use cryptocurrency.
You can run a token launch, include a subscription element, offer a premium membership tier, or include in-app advertisements. The strategies are similar to how you monetize centralized apps.
Decentralized Versus Centralized Apps: Conclusion
Decentralized or centralized apps: which is better? In reality, neither! It all depends on how much control you want over your app in the long term, the size of your intended audience, and, to some extent, how you wish to market your mobile app.
Now that you understand the pros and cons of each, you should be ready to make a decision and start building your app.
Have you opted for a centralized or a decentralized app? How is it working for you so far? Is there anything you wish you’d known before getting started?
10 No Code Creation Tools to Build Websites, Apps, and More
While you once had to be fluent in code to successfully build a website or an app, those days are now far behind us.
How?
Thanks to no-code creation tools.
These revolutionary interfaces allow users without classic programming backgrounds to build websites and apps through a graphical interface rather than using code.
The utility doesn’t stop there: No-code tools can help entrepreneurs and marketers achieve feats that in the past were reserved exclusively for programmers.
These tools also support automated processes, allowing organizations and individuals to save time by automating time-consuming tasks.
What’s better than time saved?
Money saved.
By eliminating programming fees and reducing billable hours spent on tedious processes, you can drastically reduce your costs.
Want to learn more?
In this post, we’ll unpack the 10 best no-code creation tools and what they can do for you.
Who Should Use No-Code Creation Tools?
The short answer: everyone.
If you don’t have a background in writing code or app development, don’t fret.
No-code tools provide users with visual interfaces that eliminate the need for a seasoned code writer.
Perhaps you want to launch a new personal website but are intimidated by the process behind the layout. There’s a no-code tool for that.
By using these tools, you can take website or app creation into your own hands, whether you’re familiar with code or not.
Even if you are familiar with code, these tools can help you automate tedious processes that bog down your daily workflow.
Benefits of No-Code Creation Tools
While we’ve already covered the obvious benefits of code-free creation tools, there are several other benefits to these tools that can have an impact on your business.
Increased Focus on Pain Point Solution
Rather than spending excessive amounts of time trying to find and hire the right programmer, you can focus on honing in on the true value of your app for your customer by identifying and speaking toward their pain point.
Reduce Development Cost
When you opt to use a no-code creation tool, you can plan to save a substantial amount of your budget previously dedicated to development needs. With low or no price points, these tools can make a significant difference in your bottom line.
Speed of Release
Not only will you save money when you use a code-free creation tool, you’ll also save time. Developing custom websites and apps is hard and time-consuming; using a tool with prebuilt templates is easy and saves countless hours.
Secure Environment
Regardless of what you’re building, a secure environment should be of the utmost importance. When you use no-code creation tools, safety nets are prebuilt into the platforms, allowing you peace of mind.
10 No-Code Creation Tools You Need to Try
There are a lot of no-code creation tools out there, all with different functions for different user groups. We picked out our top 10 favorites that help solve specific needs without having to write a line of code.
Bubble
When you use Bubble, you gain the ability to craft interactive apps for both desktop and mobile browsers.
With Bubble, you get design freedom without having to wrangle the intricacies of code.
While traditional web applications require a manual deployment process, Bubble manages deployment and hosting. The platform also offers limitless users, traffic volume, and data storage.
In short, this is your go-to for building production-ready apps.
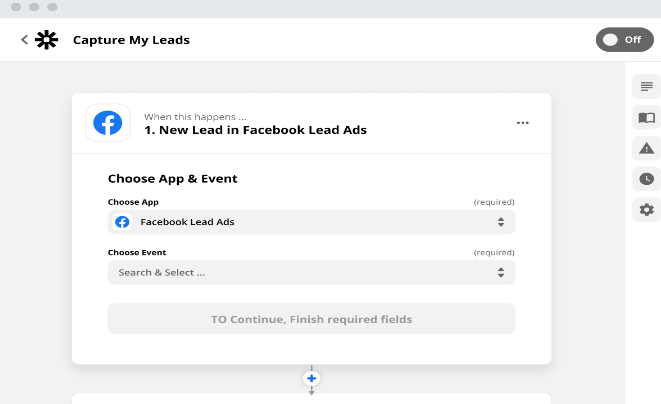
Zapier
We’re fans of any tool that enhances connection and automation, which is why Zapier is on this list. With this tool, you can connect the apps you use daily.
Through “Zaps,” users sync Gmail with Dropbox, Dropbox with Slack and so on.
If you don’t use the above apps, don’t worry. Zapier connects thousands of apps.
By building these connections, workflow is simplified, saving you time and eliminating unnecessary processes.

Stacker
This one is pretty cool. Stacker allows users to turn spreadsheets into apps, enabling you to securely share data with customers.
This lets you turn manual processes into automatic ones, streamlining onboarding and applications, enabling real-time collaboration, and ensuring secure file upload.
In essence, Stacker supports automation and collaboration through an easy-to-use, app-like interface that does all the coding for you.

Voiceflow
In need of a voice or chatbot? Voiceflow should be your go-to no-code creation platform. Regardless of what channel you’re using to reach your audience, Voiceflow designs, prototypes, and launches conversations for any channel.
With Voiceflow’s unique functionality, you can build engaging, contextually-layered conversation and voice apps to create an always-on interaction for your customers.
Additionally, you can standardize approach across sites, projects, and channels with the tools’ simple duplicative ability.
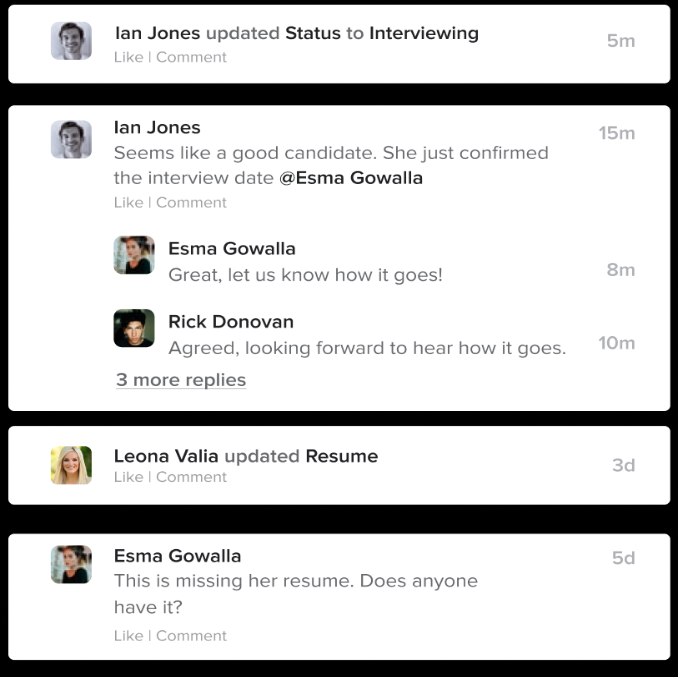
BugHerd
BugHerd helps you aggregate and implement website feedback.
This easy-to-use tracking tool enables users to instantly identify bugs through a visual component similar to a sticky note.
Comments will be pinned to the buggy element, allowing you to address issues directly from your website.
This tool also allows users to track given feedback on a list of bugs, ensuring you resolve issues as they arise.
Functionality includes adding comments, ranking bug severity, bug assignment, and report generation.
Perfect for the coder and non-coder alike, this tool makes bug removal a breeze.
SquareSpace
This easy-to-use website builder provides users with countless aesthetic templates to build the site of their dreams.
Whether you’re setting up a third-party extension or starting an e-commerce store, SquareSpace provides users with access to designer fonts and color palettes to allow for endless customization.
Equipped with an intuitive dashboard, SquareSpace also allows users to track visitors’ behavior and origin, allowing for a better understanding of the audience.
Once you’ve identified that audience, the platform comes equipped with social tools and email campaign builders to help you stand out among the crowd.
MemberSpace
This tool allows you to segment your website for different member groups.
Offering paid courses or video tutorials? Restrict access to payment groups with easy-to-use MemberSpace.
With MemberSpace, site owners control all member experiences, since members never move to an external site. They can login, manage access, and interact with content all from the safety of your site.
MemberSpace works across the content management system (CMS) tool continuum, so if you change platforms, you don’t have to change functionality.
Additionally, and perhaps predictably, given the tool’s purpose, users gain access to a private community that hosts conversations centered on the tool and membership topics.
Airtable
This online database allows collaborators to edit, store, and share information, whatever the term information means for the particular user group.
With similar functionality to an editable, online spreadsheet, users are invited to interact with Airtable.
While this tool may sound like other online spreadsheets, it has two distinct differences.
First, it’s easy-to-use nature instills in novices and experts alike feelings of proficiency.
Second, Airable allows users to manage databases, not sheets. Given the complexity of databases, the ability to handle them through simple, streamlined workflows is a boon to collaborative teams.
What’s more, the tool Airtable grows in tandem with teams, allowing increasing levels of sophistication as team needs evolve.
Parabola
Is your workflow bogged down by time-consuming manual processes?
If you answered yes, Parabola might be your new best friend.
This handy tool automates any task you can do in a spreadsheet.
Save time, reduce errors, and boost efficacy through automation. By using the tool’s drag-and-drop builder, routine reports and complicated tasks are all automated, allowing you to focus on what really matters: growing your business.
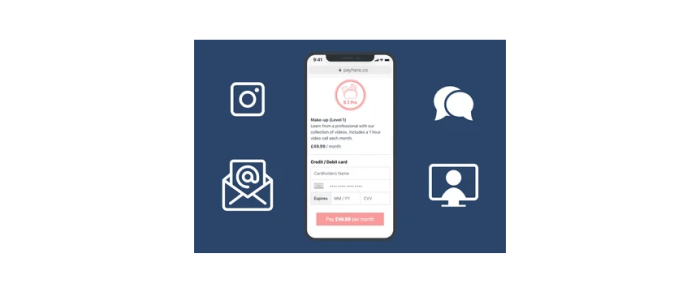
Payhere
Wading into the world of e-commerce? Payhere can help you get paid anytime, anywhere.
This no-code creation tool enables you to send a simple link across any medium (think video call, social media, email) and get paid.
The tool also features both one-time and recurring payments, making it easy for consumers to set up their payment schedules.
In addition to the overall payment functionality, Payhere allows users to create a simple, one-page storefront where all your payment links can be displayed. You can link to this storefront from your social platforms or in your email signature.
This simple tool is a must for you sellers out there.

No-Code Creation Tool Trends
It makes sense that the demand for low- and no-code tools will continue to grow since usage doesn’t demand extensive background.
In fact, Research and Markets reports the low-code market could be worth upward of $187 billion by 2030.
As the market for these platforms continues to skyrocket, here are the top three trends users of these tools should anticipate in the coming months and years:
1. Increased Adoption
As more and more consumers move away from traditional programming, you can anticipate increased availability and adoption of both no- and low-code platform models.
2. Rise of Automation
With the profusion of no-code tools with functionality to automate cumbersome, manual processes, expect to see a much more streamlined workforce.
3. Fusion Developer Teams
While developer teams have historically been made up solely of programmers, the rise of code-free creation tools is driving a more blended development team. By combining traditional coding with tools, organizations can build custom websites and apps that are created with a variety of different expertise.
Want to build an app, website, or other digital asset but don’t know how to code? Here are 10 tools to try.
- Bubble
Your go-to tool for building apps for desktop and mobile.
- Zapier
Connect apps, tools, and other programs to streamline your workflows.
- Stacker
Turn spreadsheets into apps and automate processes like onboarding and apps.
- Voiceflow
No-code chat bot or voice bot creator.
- BugHerd
Better understand web feedback with this easy-to-use tracking tool.
- SquareSpace
Build and launch your website in minutes with no coding experience.
- MemberSpace
Control the membership experience by integrating with your CMS>
- Airtable
Online data base that makes storing, editing, and managing information easier.
- Parabola
A handy tool to automate tasks from a spreadsheet to reduce errors and boost efficiency.
- Payhere
Get paid fast with a one-page storefront.
Conclusion
Regardless of where you work or what you do, it is inarguable that some function of your life can benefit from the offerings of the above 10 tools.
You no longer need a background in programming to accomplish your digital goals. As you start your next digital marketing campaign, ask yourself: Which processes can I automate to reduce manual workload and increase focus on overall success?
By answering this question, you’ll be able to isolate areas for improvement, optimizing your strategies and reducing manual processes.
What’s your favorite no- or low-code creation tool to use?
When Should You Use Progressive Web Apps?
The age of the smartphone opened up a whole new window for businesses to connect with their customers in an interactive way using apps. Because apps allow customers to interact with businesses from anywhere at any time, apps quickly became popular. Unfortunately, apps are not as exciting to consumers as they were in their early …
The post When Should You Use Progressive Web Apps? first appeared on Online Web Store Site.
The post When Should You Use Progressive Web Apps? appeared first on ROI Credit Builders.
When Should You Use Progressive Web Apps?
The age of the smartphone opened up a whole new window for businesses to connect with their customers in an interactive way using apps.
Because apps allow customers to interact with businesses from anywhere at any time, apps quickly became popular.
Unfortunately, apps are not as exciting to consumers as they were in their early days. This has resulted in app retention rates declining rapidly and, for some brands, their revenue has declined with them.
That’s why progressive web apps are becoming increasingly popular.
What Are Progressive Web Apps?
Progressive web apps (PWAs) are regular web applications/pages designed to look and function like native mobile applications. PWAs use features of web browsers and advanced enhancement strategies to give users a native app-like experience on any device.
In short, a progressive web app fuses the look, feel, and ease of use of an app but with the easy coding of a website.
The Difference Between Native, Hybrid, and Progressive Apps
What’s the difference between native, hybrid, and progressive web apps?
Native Apps
- coded to run on a specific platform
- require separate codebases and related overhead
- can use a device’s native capabilities and hardware to the fullest
Hybrid Apps
- rely on frameworks (like Ionic, Cordova, React Native, etc.) instead of programming in the platform’s programming language
- can share (at least partially) codebase in most scenarios
- can use most of a device’s native capabilities and hardware
Progressive Web Apps
- a hybrid between websites and apps
- designed to run a single codebase for all platforms (web, mobile, desktop)
- limited access to a device’s native capabilities, but enough for most use cases
Advantages of Progressive Web Apps
Despite being limited in tapping into a device’s native capabilities, are there any advantages of using progressive web apps?
There certainly are. Here are some of the most prominent:
- Reliability: They can be used offline and provide a stable experience despite network conditions.
- Security: User information is secure on PWAs as every progressive web app must have SSL certificates.
- Speed: Thanks to caching through service workers and tapping into a device’s resources, progressive web apps offer a fast and seamless experience.
- Engagement: PWAs integrate well with the web and devices, making them easy to interact with.
Another significant advantage of PWAs is users can save them on their home screens without the hassle of downloading. This allows the PWA to load faster the next time it’s used.
Why Should I Use Progressive Web Apps?
One reason users love apps is they generally offer better experiences than web applications. However, developing and maintaining native apps is a lot of work, not to mention the expenses involved.
If your users use different platforms (Android, iOS, etc.), you have to code your app for each platform.
PWAs, however, don’t require you to code for each platform. They were designed with the philosophy of “code once, use everywhere.” Once you code your PWA, it can be used in-browser (as a website or web app), on desktops, and on mobile devices.
This often results in better performance, improved retention rates, and, ultimately, an affordable application offering your users a positive user experience (UX).
When Should You Use a Progressive Web App?
One reason brands develop native apps is to cater to users who return to their websites to perform specific actions frequently. Apps make it easier for these functions to be performed without going to the brand’s website. They also have characteristics that make them fun to use.
You can use progressive apps in the same situations native apps are used—for applications you expect your visitors to visit frequently.
Other times you should consider using a progressive web app are when:
- You don’t have the budget for a full-fledged app.
- You need to get to market fast.
- Proper indexing on search engines is crucial.
- Cross-platform compatibility is essential to your business.
- You need to reach a wider audience.
If you meet any of the criteria above, chances are you need a progressive app.
Progressive Web App Examples
Now that you know what a progressive web app is, let’s look at some examples.
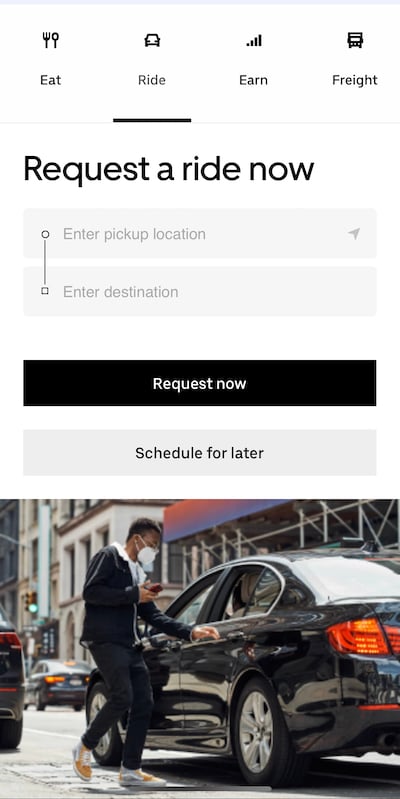
Uber
Uber, the ride-hailing company, saw an opportunity to expand their customer base by creating a progressive web app to make it easier and faster to request rides. The PWA works well regardless of location, network speed, or device.

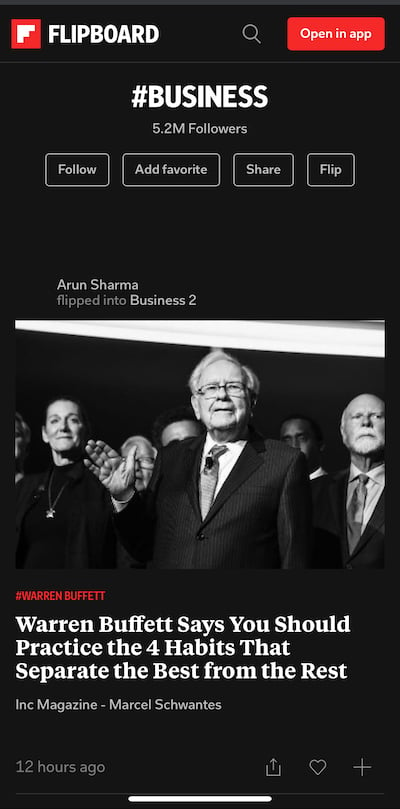
For people who love keeping abreast of news and trends across the globe, Flipboard is a must-have. To increase their reach and enable users to have access to their favorite online magazine, Flipboard developed a PWA.

Reduced data usage enables users to enjoy a fast, sleek experience even in places with poor network coverage.
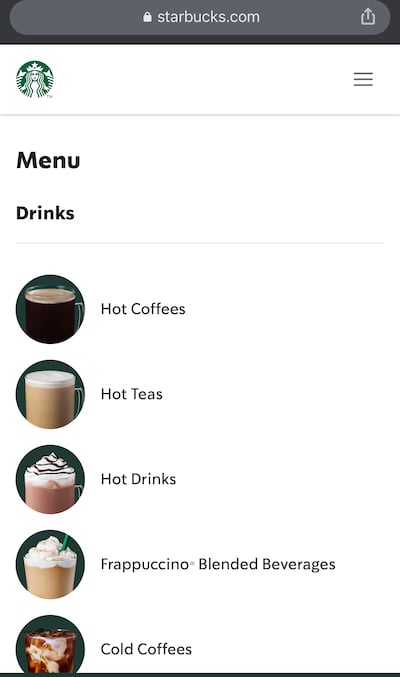
Starbucks

In a bid to drive more online orders, Starbucks invested in a progressive web app. Even when offline, customers can browse the menu and add items to their carts. Once back online, they can then place their orders.
Any industry can use progressive web apps. If you can serve your customers via a website or an app, you can also serve them using a PWA.
9 Reasons to Use a Progressive Web App
Thanks to the many advantages that PWAs offer, there are myriad reasons why you should use one. Let’s look at nine of the most common ones.
1. You Don’t Have a Developed App Yet
Because progressive web apps are easy and cheaper to develop than typical apps, you could have yours running in no time. If you’re starting from scratch, you’re probably better off starting with a progressive web app as it will get to market faster.
Since it has most of your website’s core functionalities, you’ll still be able to offer your customers good service and a positive user experience.
2. Reduce Bounce Rates
One of the main reasons for high bounce rates is a sluggish website or app. Users don’t want to wait long for a page to load.
That’s another great reason to use progressive web apps.
Progressive web apps help reduce bounce rates as they offer users a fast and seamless experience. Take, for example, Superbalist. By implementing a progressive web app, they reduced their bounce rate by a whopping 21 percent.
3. Increase Time Spent on Pages
If you want to increase the time users spend on your pages, a progressive web app is one way you can do that.
Users will often abandon your page if it loads slowly. Because a progressive web app is lightweight and doesn’t put a lot of demand on a device’s resources, it loads pages fast.
Transitioning to another page is also seamless.
This can result in users spending more time on your pages. For example, Pinterest invested in a progressive web app for mobile experiences, which resulted in time spent on page increasing by 40 percent.
4. Increase Speed and Reliability
Because of the lack of heavy coding and service workers’ use, progressive web apps can load information faster than traditional websites. Since fast loading times can be the difference between a conversion and a drop-off, offering users a quick way to interact with your brand is essential.
Apart from speed, PWAs are generally more reliable than both traditional websites and apps. By design, there are fewer things that could go wrong. Because they’re network-independent and platform agnostic, they should work every time on any platform.
5. Increase Conversions
One of the main drivers of conversions in today’s highly competitive landscape is UX. Progressive web apps rank highly among platforms that offer the best UX.
If increasing conversions is important to you, take a cue from AliExpress, who increased their conversion rate for first-time users by 104 percent.
6. You Want to Optimize for Search Engines
Search engine optimization (SEO) is one of the main pillars of digital marketing. Every marketer is always looking for strategies to make their brand more visible on search engine results pages (SERPs) and drive organic traffic to their website.
This is one area in which progressive web apps outshine native apps.
Native apps, because they’re hosted on the users’ devices, aren’t discoverable online. However, because progressive apps are essentially websites, they’re seen by search engines.
But discoverability is not the only advantage PWAs have over native apps. Other advantages include that progressive web apps are:
- indexable
- fast
- linkable
- designed with UX in mind
If you want to boost your SEO while giving your users a native app-like experience, a progressive web app may be the solution.
7. You Want to Focus on Mobile Users
Research shows that mobile devices drive 65 percent of all e-commerce traffic. If you’re in an industry that relies heavily on mobile traffic, you’ll undoubtedly want to leverage progressive web apps.
Because your users don’t have to download an app, you could enjoy better retention and engagement rates.
While progressive web apps work on any platform, they’re notably useful on mobile devices. Mobile devices have less ability to load large websites or heavy apps, which results in slow load speeds and poor UX.
Progressive web apps solve this problem by offering users the same experience without demanding their device’s resources.
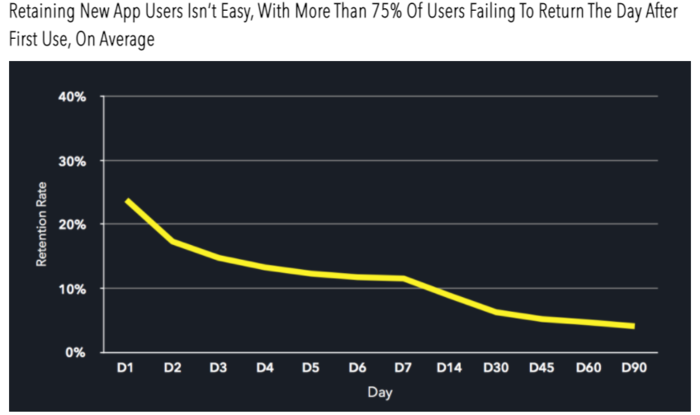
8. Improve Client Retention
There are close to three million apps on Google’s Play store. Unfortunately, for most of the apps downloaded, only 25 percent of users use any given app after the day they downloaded it.

App abandonment results in a huge waste of time and resources for the developers and businesses sponsoring those apps’ development.
Again, this is where progressive web apps can save the day.
A few reasons why progressive web apps help retain users more are:
- Easy onboarding: You can simply add the progressive web app to your home screen. No registration is required.
- No need to download: Because there’s no need to download a PWA, users don’t have to worry about storage space on their devices. Many apps get uninstalled because of this.
- Push notifications: Like those from native apps, these keep users informed of any updates in your business.
Progressive web apps are an excellent way of keeping your customers engaged with your brand.
9. No Monetization Limitations
One of the most significant limitations of native apps is that Google or Apple must process all in-app financial transactions. No third parties are allowed. For some businesses, this arrangement can be limiting.
With progressive web apps, on the other hand, you’re not bound by such regulations. You can choose any payment processor of your choice, just as you would on your website. You’re also able to monetize your PWA in any way you wish.
Conclusion
Progressive web apps are the future of web browsing. More than that, they could be the future of customer experience in the e-commerce world.
That’s why you must invest in developing one for your businesses.
With many advantages ranging from ease of development to improved SEO to creating exceptional user experiences, investing in a progressive web app may be worth the time.
Have you developed a progressive web app for your business?
The post When Should You Use Progressive Web Apps? appeared first on Neil Patel.
Slapdash (YC W19), a unified interface for cloud apps, is hiring a lead designer
Article URL: https://slapdash.com/about Comments URL: https://news.ycombinator.com/item?id=25181055 Points: 1 # Comments: 0 The post Slapdash (YC W19), a unified interface for cloud apps, is hiring a lead designer appeared first on ROI Credit Builders.
The post Slapdash (YC W19), a unified interface for cloud apps, is hiring a lead designer first appeared on Online Web Store Site.
Slapdash (YC W19), a unified interface for cloud apps, is hiring a lead designer
Article URL: https://slapdash.com/about
Comments URL: https://news.ycombinator.com/item?id=25181055
Points: 1
# Comments: 0
The post Slapdash (YC W19), a unified interface for cloud apps, is hiring a lead designer appeared first on ROI Credit Builders.
Draftbit (YC W18) Is Hiring a Technical Product Lead – Build Apps Visually
Article URL: https://draftbit.com/jobs/product-manager
Comments URL: https://news.ycombinator.com/item?id=23685307
Points: 1
# Comments: 0