Article URL: https://jobs.lever.co/compound
Comments URL: https://news.ycombinator.com/item?id=27387237
Points: 1
# Comments: 0
Article URL: https://jobs.lever.co/compound
Comments URL: https://news.ycombinator.com/item?id=27387237
Points: 1
# Comments: 0
While you once had to be fluent in code to successfully build a website or an app, those days are now far behind us.
How?
Thanks to no-code creation tools.
These revolutionary interfaces allow users without classic programming backgrounds to build websites and apps through a graphical interface rather than using code.
The utility doesn’t stop there: No-code tools can help entrepreneurs and marketers achieve feats that in the past were reserved exclusively for programmers.
These tools also support automated processes, allowing organizations and individuals to save time by automating time-consuming tasks.
What’s better than time saved?
Money saved.
By eliminating programming fees and reducing billable hours spent on tedious processes, you can drastically reduce your costs.
Want to learn more?
In this post, we’ll unpack the 10 best no-code creation tools and what they can do for you.
The short answer: everyone.
If you don’t have a background in writing code or app development, don’t fret.
No-code tools provide users with visual interfaces that eliminate the need for a seasoned code writer.
Perhaps you want to launch a new personal website but are intimidated by the process behind the layout. There’s a no-code tool for that.
By using these tools, you can take website or app creation into your own hands, whether you’re familiar with code or not.
Even if you are familiar with code, these tools can help you automate tedious processes that bog down your daily workflow.
While we’ve already covered the obvious benefits of code-free creation tools, there are several other benefits to these tools that can have an impact on your business.
Rather than spending excessive amounts of time trying to find and hire the right programmer, you can focus on honing in on the true value of your app for your customer by identifying and speaking toward their pain point.
When you opt to use a no-code creation tool, you can plan to save a substantial amount of your budget previously dedicated to development needs. With low or no price points, these tools can make a significant difference in your bottom line.
Not only will you save money when you use a code-free creation tool, you’ll also save time. Developing custom websites and apps is hard and time-consuming; using a tool with prebuilt templates is easy and saves countless hours.
Regardless of what you’re building, a secure environment should be of the utmost importance. When you use no-code creation tools, safety nets are prebuilt into the platforms, allowing you peace of mind.
There are a lot of no-code creation tools out there, all with different functions for different user groups. We picked out our top 10 favorites that help solve specific needs without having to write a line of code.
When you use Bubble, you gain the ability to craft interactive apps for both desktop and mobile browsers.
With Bubble, you get design freedom without having to wrangle the intricacies of code.
While traditional web applications require a manual deployment process, Bubble manages deployment and hosting. The platform also offers limitless users, traffic volume, and data storage.
In short, this is your go-to for building production-ready apps.
We’re fans of any tool that enhances connection and automation, which is why Zapier is on this list. With this tool, you can connect the apps you use daily.
Through “Zaps,” users sync Gmail with Dropbox, Dropbox with Slack and so on.
If you don’t use the above apps, don’t worry. Zapier connects thousands of apps.
By building these connections, workflow is simplified, saving you time and eliminating unnecessary processes.

This one is pretty cool. Stacker allows users to turn spreadsheets into apps, enabling you to securely share data with customers.
This lets you turn manual processes into automatic ones, streamlining onboarding and applications, enabling real-time collaboration, and ensuring secure file upload.
In essence, Stacker supports automation and collaboration through an easy-to-use, app-like interface that does all the coding for you.

In need of a voice or chatbot? Voiceflow should be your go-to no-code creation platform. Regardless of what channel you’re using to reach your audience, Voiceflow designs, prototypes, and launches conversations for any channel.
With Voiceflow’s unique functionality, you can build engaging, contextually-layered conversation and voice apps to create an always-on interaction for your customers.
Additionally, you can standardize approach across sites, projects, and channels with the tools’ simple duplicative ability.
BugHerd helps you aggregate and implement website feedback.
This easy-to-use tracking tool enables users to instantly identify bugs through a visual component similar to a sticky note.
Comments will be pinned to the buggy element, allowing you to address issues directly from your website.
This tool also allows users to track given feedback on a list of bugs, ensuring you resolve issues as they arise.
Functionality includes adding comments, ranking bug severity, bug assignment, and report generation.
Perfect for the coder and non-coder alike, this tool makes bug removal a breeze.
This easy-to-use website builder provides users with countless aesthetic templates to build the site of their dreams.
Whether you’re setting up a third-party extension or starting an e-commerce store, SquareSpace provides users with access to designer fonts and color palettes to allow for endless customization.
Equipped with an intuitive dashboard, SquareSpace also allows users to track visitors’ behavior and origin, allowing for a better understanding of the audience.
Once you’ve identified that audience, the platform comes equipped with social tools and email campaign builders to help you stand out among the crowd.
This tool allows you to segment your website for different member groups.
Offering paid courses or video tutorials? Restrict access to payment groups with easy-to-use MemberSpace.
With MemberSpace, site owners control all member experiences, since members never move to an external site. They can login, manage access, and interact with content all from the safety of your site.
MemberSpace works across the content management system (CMS) tool continuum, so if you change platforms, you don’t have to change functionality.
Additionally, and perhaps predictably, given the tool’s purpose, users gain access to a private community that hosts conversations centered on the tool and membership topics.
This online database allows collaborators to edit, store, and share information, whatever the term information means for the particular user group.
With similar functionality to an editable, online spreadsheet, users are invited to interact with Airtable.
While this tool may sound like other online spreadsheets, it has two distinct differences.
First, it’s easy-to-use nature instills in novices and experts alike feelings of proficiency.
Second, Airable allows users to manage databases, not sheets. Given the complexity of databases, the ability to handle them through simple, streamlined workflows is a boon to collaborative teams.
What’s more, the tool Airtable grows in tandem with teams, allowing increasing levels of sophistication as team needs evolve.
Is your workflow bogged down by time-consuming manual processes?
If you answered yes, Parabola might be your new best friend.
This handy tool automates any task you can do in a spreadsheet.
Save time, reduce errors, and boost efficacy through automation. By using the tool’s drag-and-drop builder, routine reports and complicated tasks are all automated, allowing you to focus on what really matters: growing your business.
Wading into the world of e-commerce? Payhere can help you get paid anytime, anywhere.
This no-code creation tool enables you to send a simple link across any medium (think video call, social media, email) and get paid.
The tool also features both one-time and recurring payments, making it easy for consumers to set up their payment schedules.
In addition to the overall payment functionality, Payhere allows users to create a simple, one-page storefront where all your payment links can be displayed. You can link to this storefront from your social platforms or in your email signature.
This simple tool is a must for you sellers out there.

It makes sense that the demand for low- and no-code tools will continue to grow since usage doesn’t demand extensive background.
In fact, Research and Markets reports the low-code market could be worth upward of $187 billion by 2030.
As the market for these platforms continues to skyrocket, here are the top three trends users of these tools should anticipate in the coming months and years:
As more and more consumers move away from traditional programming, you can anticipate increased availability and adoption of both no- and low-code platform models.
With the profusion of no-code tools with functionality to automate cumbersome, manual processes, expect to see a much more streamlined workforce.
While developer teams have historically been made up solely of programmers, the rise of code-free creation tools is driving a more blended development team. By combining traditional coding with tools, organizations can build custom websites and apps that are created with a variety of different expertise.
Want to build an app, website, or other digital asset but don’t know how to code? Here are 10 tools to try.
Your go-to tool for building apps for desktop and mobile.
Connect apps, tools, and other programs to streamline your workflows.
Turn spreadsheets into apps and automate processes like onboarding and apps.
No-code chat bot or voice bot creator.
Better understand web feedback with this easy-to-use tracking tool.
Build and launch your website in minutes with no coding experience.
Control the membership experience by integrating with your CMS>
Online data base that makes storing, editing, and managing information easier.
A handy tool to automate tasks from a spreadsheet to reduce errors and boost efficiency.
Get paid fast with a one-page storefront.
Regardless of where you work or what you do, it is inarguable that some function of your life can benefit from the offerings of the above 10 tools.
You no longer need a background in programming to accomplish your digital goals. As you start your next digital marketing campaign, ask yourself: Which processes can I automate to reduce manual workload and increase focus on overall success?
By answering this question, you’ll be able to isolate areas for improvement, optimizing your strategies and reducing manual processes.
What’s your favorite no- or low-code creation tool to use?
Article URL: https://jobs.lever.co/substackinc/c98439dd-6560-4b58-b827-42eb92c61dbd
Comments URL: https://news.ycombinator.com/item?id=27239912
Points: 1
# Comments: 0
Article URL: https://jobs.lever.co/substackinc/c98439dd-6560-4b58-b827-42eb92c61dbd
Comments URL: https://news.ycombinator.com/item?id=27239912
Points: 1
# Comments: 0
The post Substack (YC W18) is hiring technical recruiters to build the future of writing appeared first on ROI Credit Builders.
Article URL: https://www.ycombinator.com/companies/y-combinator/jobs/7D3drHl-product-engineer-y-combinator
Comments URL: https://news.ycombinator.com/item?id=27127527
Points: 1
# Comments: 0
The post Join YC's software team and help build the OS that runs YC itself appeared first on ROI Credit Builders.
Article URL: https://www.ycombinator.com/companies/kraftful/
Comments URL: https://news.ycombinator.com/item?id=27080810
Points: 1
# Comments: 0
The post Kraftful (YC S19) hiring founding engineers to build the standard IoT platform appeared first on ROI Credit Builders.
Article URL: https://www.ycombinator.com/companies/greywing/jobs/J2SJ4dn-frontend-lead
Comments URL: https://news.ycombinator.com/item?id=26775268
Points: 1
# Comments: 0
Business credit is credit you get in the name of a business. It does not attach to the business owner’s SSN. It is not dependent on the entrepreneur’s ability to pay debts. But it does depend on whether the business can pay its bills. Better business credit means your business can get more funding when it needs it, at better rates and terms than if you don’t work to build your business credit. Here are 3 ways to build business credit.
You have to actively work to build it. Did you know over 9 out of every 10 vendors do not report to the business credit reporting agencies, Dun & Bradstreet, Experian, and Equifax? Therefore, except for requesting a trade reference, those nonreporting vendors don’t help you build business credit. So, what do you do? The following actions will help you no matter which method you use to build your company’s business credit.
Improving business credit scores means paying your bills on time. It also means paying with credit rather than cash when you can. This increases the number of accounts and purchases on your reports. And use the credit you already have regularly, so those accounts are not eventually closed due to inactivity.
A business starts building a brand-new credit profile much the same as a consumer does. Both start with no credit profile. The business gets approval for new credit reporting to the business credit reporting agencies. The business uses the credit and pays the bill timely. This establishes a positive business credit profile. As the business continues using credit and pays bills timely it will qualify for more credit.
Check out our best webinar with its trustworthy list of seven vendors to help you build business credit.
One of the three ways to build business credit is with starter vendor accounts. These are companies which will approve your business with little fuss. A vendor line of credit is when a company (vendor) extends a line of credit to your business on Net 15, 30, 60 or 90 day terms. Hence you can buy their products or services up to a maximum dollar amount. And you have 15, 30, 60 or 90 days to pay the bill in full.
Since vendor accounts generally don’t ultimately come from a bank, like major credit cards (Visa, etc.) do, you can try to apply without using your Social Security number. Always apply first without using your SSN. Some vendors will request it and some will even tell you on the phone they must have it. But try to submit first without it.
When your first Net 30 account reports your tradeline to Dun & Bradstreet, the D-U-N-S system will automatically activate your file if it isn’t active already. This is also true for Experian and Equifax. Applying without your SSN means the vendor won’t pull your personal credit. As a result, you will be building business credit and not personal credit!
You need at least 3 vendor accounts reporting to move on. It can take a billing cycle to get your payment to show up in D&B’s system. Some vendors may want you to prepay or may have a minimal order requirement before they reporting to a business CRA. They may have minimal FICO score requirements as well. But you can often get around a minimum FICO requirement by working with a guarantor with good personal credit.
As you continue to prove yourself and your business, it becomes possible to qualify for revolving store credit. You can also qualify for fleet credit to buy fuel or repair and maintain vehicles. And you can even qualify for more universal cash credit from Visa and MasterCard and the like. So don’t stop with starter vendor accounts!
Check out our best webinar with its trustworthy list of seven vendors to help you build business credit.
You can get a line of credit for up to $150,000. This is no doc financing. Pay 0% for up to 18 months. It helps build business credit because your payments are reported. You must have a 680 or better FICO score. For more information, surf on over to my.creditsuite.com/qualifier-form.
This program works to help clients get funding based strictly on personal credit quality. Our lenders will not ask for financials, bank statements, business plans, resumes, or any of the other burdensome document requests which most conventional lenders demand.
Our lenders will review your credit report to ensure there are no derogatory items on it. To get approval, you shouldn’t have any open collections, late payments, tax liens, judgments, or the like on your report.
To qualify you should also have fewer than 5 inquiries on your credit report, within the last 6 months. You should have established credit. This includes open revolving accounts now reported on your credit report, with balances below 40% of your limits.
Dun & Bradstreet has their own credit builder. It can help you get better business credit, but only with D&B. Dun & Bradstreet is huge, so concentrating just on them could be an effective strategy.
D&B offers advice for building business credit. A lot of it should be familiar. Their seven steps are to establish your business as a separate entity, register for a D-U-N-S number, get an EIN from the IRS, open a bank account for your business, make on-time payments, ask vendors to supply trade references to Dun & Bradstreet, and monitor your business credit scores and ratings.
Check out our best webinar with its trustworthy list of seven vendors to help you build business credit.
 Plus
PlusCreditBuilder Plus is essentially a monitoring service exclusive to Dun & Bradstreet. One major advantage is getting a D-U-N-S number faster than most businesses do. You can use it to get alerts when others request your business credit report. And you can get a D-U-N-S Number and business credit file in 5 business days or less.
Plus you can get unlimited access to your D&B scores and ratings. And you can add 12 positive payment experiences to your business credit file and monitor your CreditBuilder account email address to know if it may have been compromised online.
Getting starter business credit means your business has more chances to get funding, and at the best terms and rates. Building business credit in any manner starts with fundability. Set up your business credibly to satisfy lender requirements. Working with starter vendors is a great way to get going. Starter vendors will approve you for lines of credit with little fuss.
Our credit line hybrid is the most excellent of these three ways to build business credit. Your payments are reported, and you won’t have to provide extensive documentation. Using the D&B CreditBuilder is another fine way to build your first business credit. One massive advantage to CreditBuilder is getting a D-U-N-S faster than other businesses.
But no matter which method(s) you choose, let’s take the next step together.
The post 3 Ways to Build Business Credit appeared first on Credit Suite.
Article URL: https://www.notion.so/Gather-Job-Board-f78baa3a0b544670a09d9291f24f6eec
Comments URL: https://news.ycombinator.com/item?id=26572984
Points: 1
# Comments: 0
The post Gather (YC S19) Is Hiring to Build the Metaverse (Remote, in the Metaverse) appeared first on ROI Credit Builders.
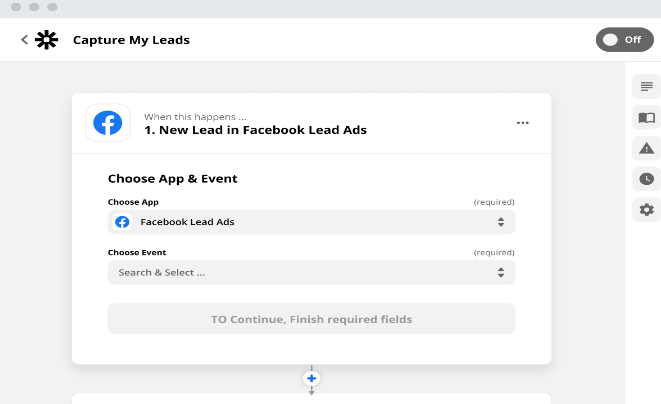
Have you ever been stuck doing a repetitive task and wish you could automate your process?
Are you tired of spending time searching for an appropriate extension, only to be met with an empty search result page?
Luckily, if you’re a Chrome user, you can create a Chrome extension in just eight simple steps.
How do we know? We created our own Ubersuggest Google Chrome Extension to streamline our keyword research systems.
In this post, we’ll show you how to make a Chrome extension to help you innovate your tasks and get back to productive work.
Google Chrome extensions are programs you can install in your Chrome browser to change its functionality.
Chrome extensions can help you automate certain functions in your browser, modify existing behaviors, and improve your software’s convenience. There are even Chrome extensions that can improve your SEO.
Chrome extensions are built with HTML, JavaScript, and CSS scripts and are essentially small websites uploaded to the Chrome store.
The only difference between a Chrome extension and a regular website is that Chrome extensions contain a manifest file, which gives them a specific function to execute.
Another way to think about Chrome extensions is that they are a piece of code that changes your browser experience.
For example, the Grammarly Chrome extension allows you to edit and modify your copy as you write. The LastPass extension will enable you to keep your password manager within your browser.
Here are 13 of our favorite Google Chrome extensions for you to consider.
A custom-built extension can perform a single task. This task needs to be narrowly defined and easy to understand for it to work properly.
You can include more than one component or functionality, as long as everything directs the extension towards a singular goal.
Chrome extensions work by using either page actions or browser actions.
A page action is an action that is specific to certain pages.
A browser action is relevant no matter where you are in the browser.
As well, your user interfaces need to be user-friendly and straightforward. These can range from a single icon, think of the Gmail icon, or you can override an entire page for your interface.
Your final deliverable will be a zipped .crx package that users will download and install.
Google Chrome is the most widely used browsing software in the world. According to W3Counter, Chrome has 65.3 percent of the total market share.
You should also create a Chrome extension if you are looking to add a simple action to your browser experience.
The benefit of Chrome extensions versus regular applications is they are often easier to build and maintain. Because Chrome extensions are built around a singular function, they take less time and skills to create.
Building a Chrome extension often takes far less time than building an entirely new webpage.
If you want a simple and effective way to modify your browser, then building a Chrome extension is the way to go.
Chrome extensions can also improve your web traffic, see more in the video below.
A successful Google Chrome extension will simplify a task or functionality and improve your productivity.
Let’s imagine you are an e-commerce web builder and you’re researching competitor shops. If you install the Koala Inspector extension, you’ll be able to see if Shopify built any website you land on. You can also see what theme was used, if any new updates have been made, and view product statistics.
Another Chrome extension, the News Feed Eradicator for Facebook, can help improve your productivity by blocking your news feed so you can focus on your tasks. It is a simple but effective function that can help you improve your daily workflow.
Both of these extensions execute a simple functionality that improves user experience. When building a Chrome extension, keep simplicity in mind. That’s the secret to a successful extension.
Now it’s time to build your Chrome extension.
It’s important to note that you need to do this on Google Chrome. This might seem obvious, but not everyone uses Chrome as their default browser.
If you aren’t a regular Chrome user, be sure to install it before you begin these steps.
Also, be sure to check your work frequently as you move through this process. It’s much easier to fix coding errors in the moment than after you finish.
The first step in building your Chrome extension is to decide on a functionality.
What will it do? What will it look like?
If you want to create an extension for your Google AdWords campaigns, this is the time to decide on how it will work.
An icon is required for all Chrome extensions to be uploaded to the Google Chrome store. Be sure to create or outsource an icon before you begin.
Once you know what your Chrome extension will do, and what you want it to look like, you can start building it out.
Below, we’re going to show you how to build an extension that will let you change the background color of your current page.
To begin building your Chrome extension, you’ll need to create a new directory to house all of your extension’s files.
This is important because, for Chrome to load your plugin, it needs to be pointed towards a folder containing your extension files.
You can add all of the files you will need for your extension into this directory.
The next step is to create your extension’s manifest file.
This file will tell Chrome how to load the extension properly.
Create a file called manifest.json and add it to your directory.
Then, add any code you might need to your manifest file.
For our purposes, the code will look like this:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3
}
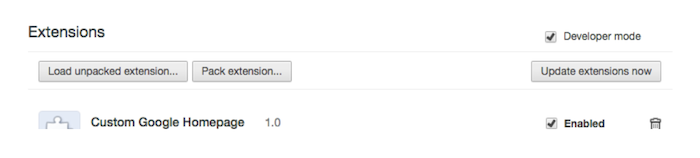
Now it’s time to test your extension to make sure Chrome will run it.
Follow these steps:

If your extension is valid, it should load immediately.
If it is invalid, you will see an error message at the top of your page. If this is the case, look for errors, correct them, and try loading your extension again.
The most common errors people make here are syntax errors. Double-check all of your commas and brackets and make sure they are formatted correctly.
Also, make sure the Enabled box next to your extension is checked so you can see it performing live.
Next, you’ll need to add some background script to tell your extension what to do.
First, create a file named background.js inside your extensions directory.
Then, add your script.
For our color-changing extension, we’ll be using this script:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
}
}
This file will alert Chrome that it needs to scan for additional instructions.
The extension we are building will also require a listening event for runtime.onInstalled within the background script.
Within the onInstall listener, the extension will set a value with the storage API. This allows multiple extension components to run and edit that value.
let color = ‘#3aa757’;
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log(‘Default background color set to %cgreen’, `color: ${color}`);
});
Most API’s will need to be registered in the “permissions” field of your manifest. Like this:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”]
}
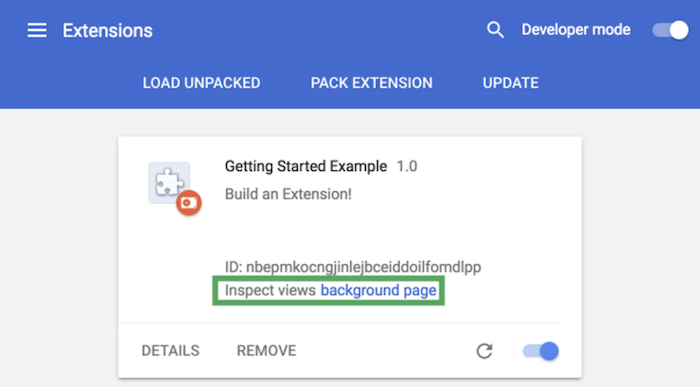
Next, go back to your extension management page and click Reload.
You should see a new field for Inspect views come up. There will also be an accompanying blue link that reads the background page.

Click the link and you will see the background script’s console log, which reads “Default background color set to green”.
Content scripts can also be added to run page-by-page scripts.
Content scripts should be added directly into your manifest file.
Your extension can have a range of user-interfaces, from pop-ups to tooltips, and more.
To begin designing your interface, you need to register a browser action in your manifest.
For our example, we’ll use a pop-up. The code looks like this:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”button.css”>
</head>
<body>
<button id=”changeColor”></button>
</body>
</html>
You’ll need to declare this code within your manifest in order for it to work.
To do this, add an action to your manifest and set popup.html as the action’s default_popup.
Your script should look like this:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”],
“action”: {
“default_popup”: “popup.html”
}
}
This specific pop-up references a CSS script, so you’ll need to add another file to your directory. Name it appropriately, and add this:
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
border: none;
border-radius: 2px;
}
button.current {
box-shadow: 0 0 0 2px white,
0 0 0 4px black;
}
For our example, you’ll also want to add color to your popup buttons. Later on, this color will be used for the background of your page as well.
Create and add a file named popup.js with the following code to the directory.
// Initialize button with user’s preferred color
let changeColor = document.getElementById(“changeColor”);
chrome.storage.sync.get(“color”, ({ color }) => {
changeColor.style.backgroundColor = color;
});
This will grab the button from popup.html and request the color value. Include a script tag to popup.js in popup.html like this:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”button.css”>
</head>
<body>
<button id=”changeColor”></button>
<script src=”popup.js”></script>
</body>
</html>
From there, you can add badges to show the state of your extension. For example, a badge can tell a user if the extension is activated or not, on or off.

Toolbar icons fall under action in the default_icons field.
Place any desired images within your directory and then tell the extension how to use the images.
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”],
“action”: {
“default_popup”: “popup.html”,
“default_icon”: {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
}
}
For images, 16×16 and 32×32 sizes are recommended. All icons should be square, or else they may end up distorted.
If you don’t supply an icon, Chrome will add a default one for you.
When designing your Chrome extension user interface, keep it simple and user-friendly.
Google says all extension interfaces should add to a browsing experience, not distract from it.
Before moving on, reload your extension and make sure everything looks right.
Logic furthers your user interface interaction.
Add logic scripts to whatever user-interface options you included.
Logic can tell your extension to perform certain actions, such as what to do when a button is clicked.
For example, if you used the popup.js script, you’ll want to include your logic at the end of it.
For our example, you can use this script:
// When the button is clicked, inject setPageBackgroundColor into current page
changeColor.addEventListener(“click”, async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: setPageBackgroundColor,
});
});
// The body of this function will be executed as a content script inside the
// current page
function setPageBackgroundColor() {
chrome.storage.sync.get(“color”, ({ color }) => {
document.body.style.backgroundColor = color;
});
}
function setPageBackgroundColor() {
chrome.storage.sync.get(“color”, ({ color }) => {
document.body.style.backgroundColor = color;
});
}
This code triggers a programmatically injected content script. This turns the background color of the page to the same color as your previously added button.
From here, your extension should be fully functional. Any new additions will be bells and whistles.
Just like A/B testing in marketing, it’s important to continuously test your extension to ensure everything works.
Test it out yourself, or have someone else test it.
If you have another person test it, do it without giving them instructions to make sure it’s intuitive to use.
Make changes as needed, then test your extension again.
Even after you launch your extension, you can continuously optimize and improve it. That’s how we got the Ubersuggest Chrome extension 2.0.
Once you’re happy, it’s ready to use.
Once you upload your extension to the Chrome store it’s live and usable.
If you don’t want your Chrome extension to be publicly accessible, you can always make a GitHub repo that people can clone from.
This requires giving people access to your source code, so be sure to consider this before uploading anything onto GitHub.
You can also experiment with open source samples before diving into your extension.
Samples for Chrome Extensions are available on Google’s GitHub.
Creating a custom Google Chrome extension is a great way to improve your browser functionality and create optimal user experiences.
What’s more, your tool can drive traffic to your website, so modifying that experience can result in new leads for your business.
Remember, some of the most powerful Chrome extensions were built by people just like you!
It may be a learning curve to get your extension where you want it to be, but it’s worth it when you have an exciting new feature to show off to your friends—and prospective clients.
What kind of Chrome extensions have you built?