14 Amazing Free Chrome Extensions For SEO
Every SEO tool is different, and that includes all the SEO extensions for Chrome. Some have better keyword data, others have better link data, and others give better technical suggestions. I could go on.
In other words, there is no perfect tool, and I really mean that, even though I created Ubersuggest for you.
Plus, paying for a handful of SEO tools is often expensive and unrealistic, but don’t worry because today, I’m about to make your life a bit easier. Here are 14 free chrome extensions for SEO that may help give your site a boost in the SERPs and increase your online visibility.
The best thing about this list? When you combine them, you can tailor the extensions to suit your needs, or combine them all, and you’ve got just about everything you need.
Ready? Here goes.
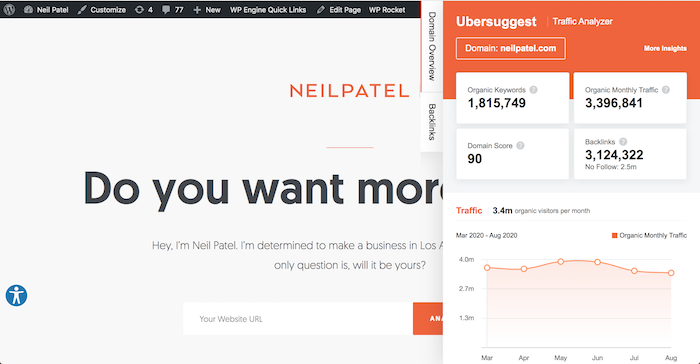
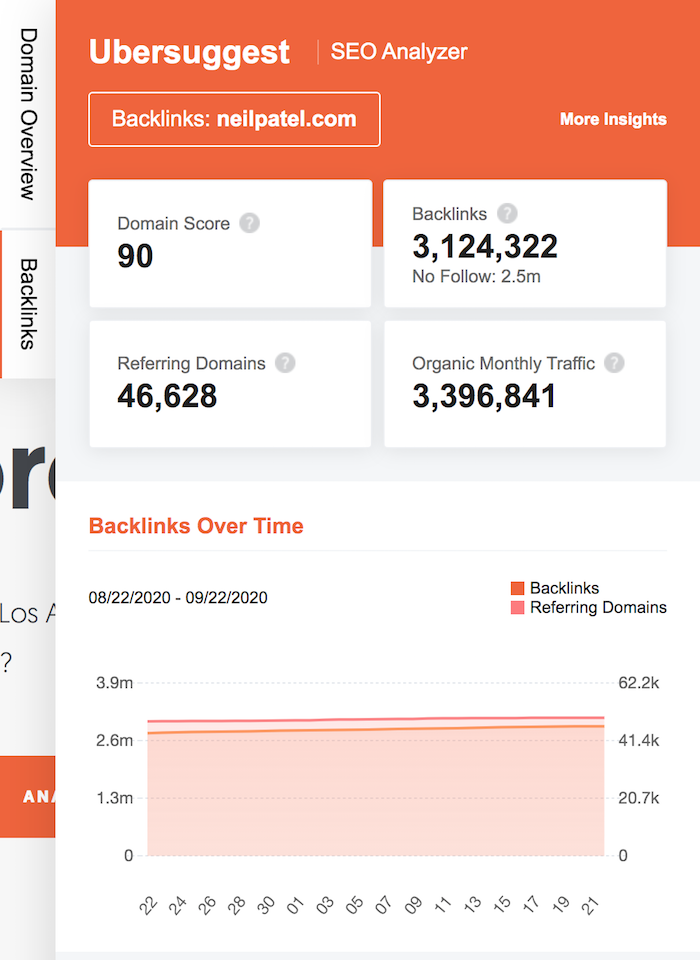
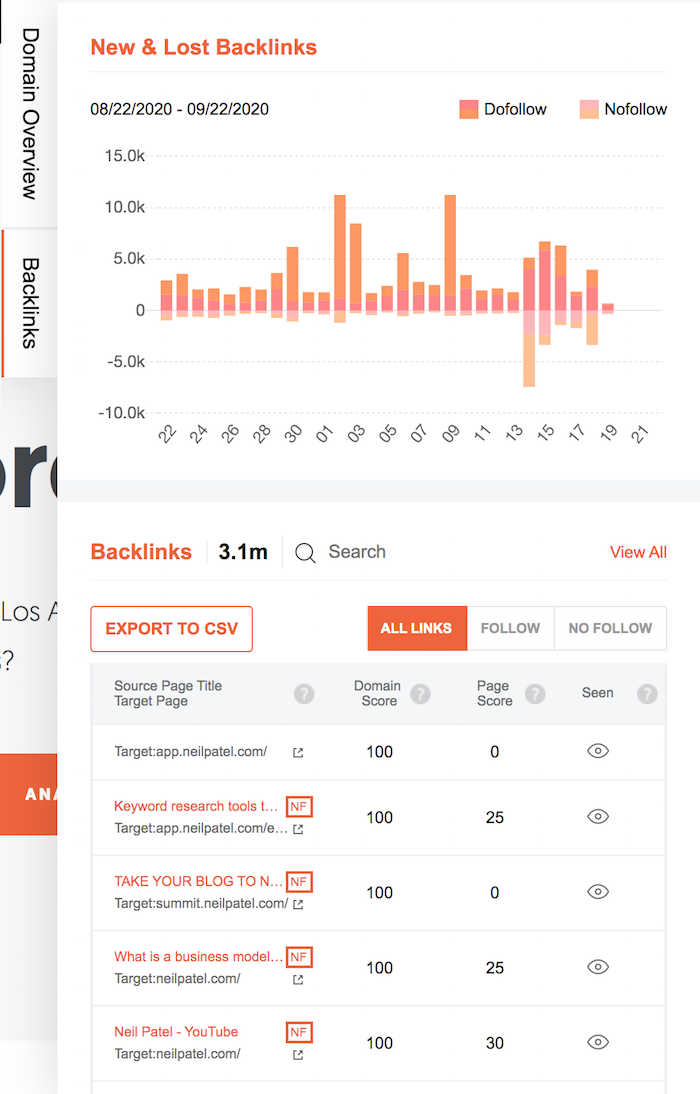
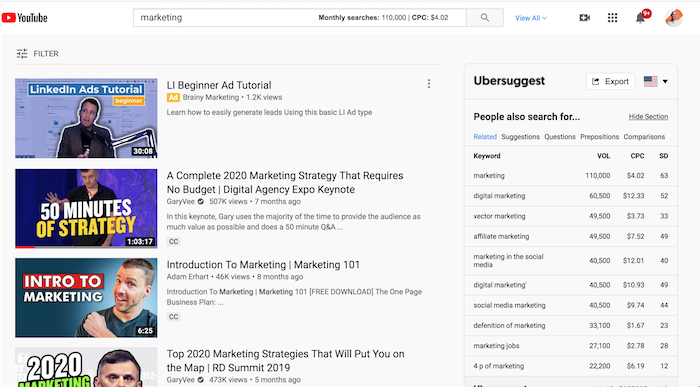
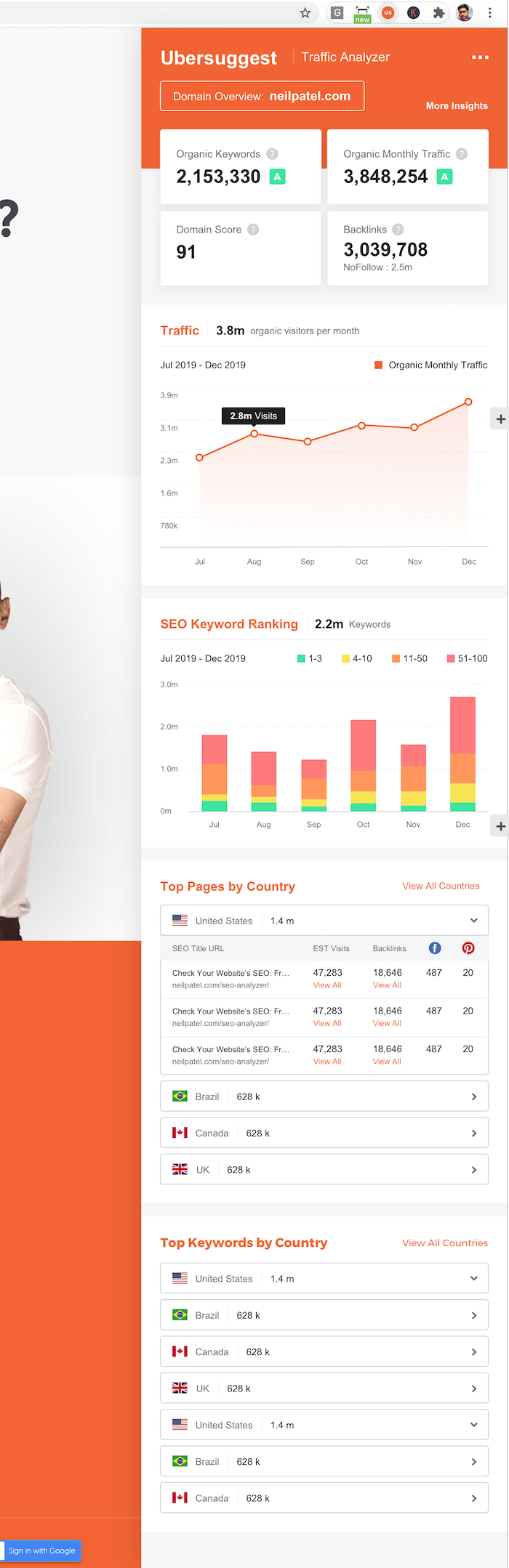
Extension #1: Ubersuggest
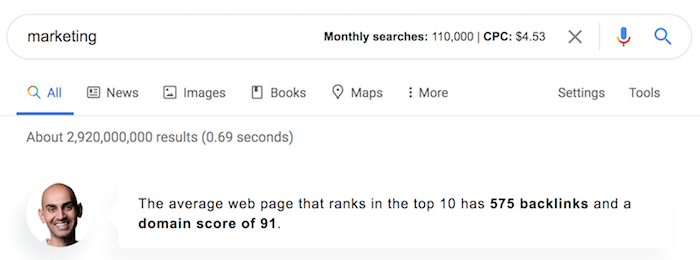
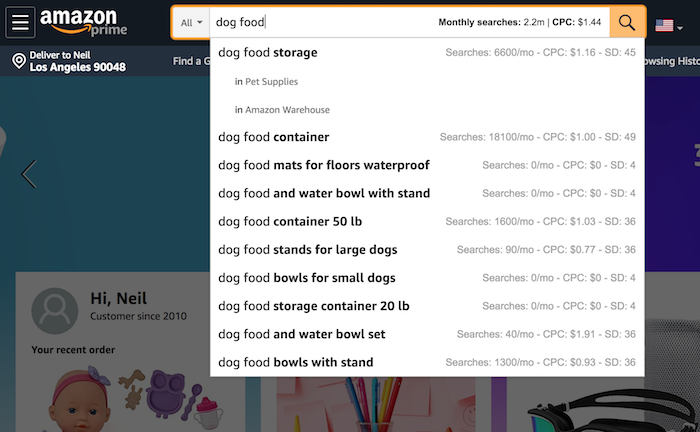
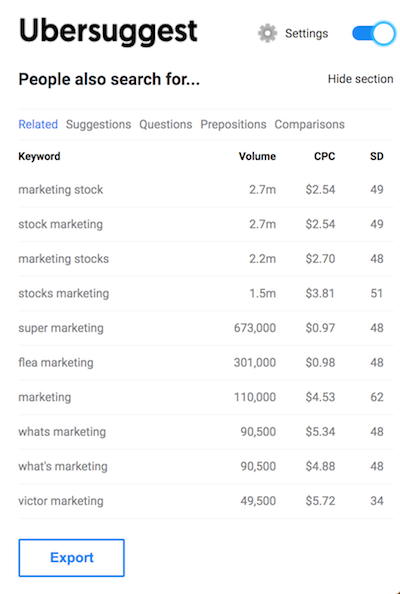
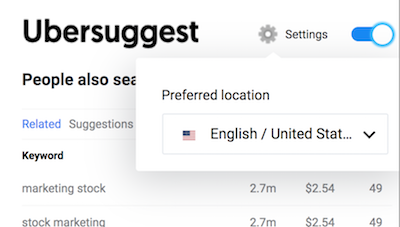
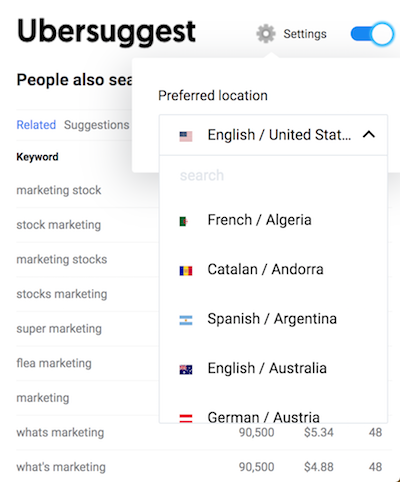
Ubersuggest’s Chrome extension lets you view keyword data right from Google search results.

It also shows you related keywords and their information without ever leaving the SERPs. You can export the data to CSV or click on any of the information headings under “People also search for…” It then takes you to the Ubersuggest dashboard for your chosen keyword.
This information makes it easy to run keyword research at-a-glance automatically from the SERPs.
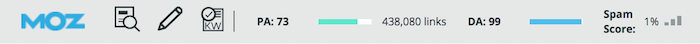
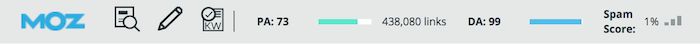
Extension #2: Moz
Ever wonder what domain authority means? Well, it’s a metric created by Moz. Generally speaking, the higher your domain authority, the higher your rankings are.
Moz created a Chrome extension called MozBar that tells you the domain and page authority for any page on the web.

This extension is handy when you are browsing the internet and researching any potential competitors, as it quickly shows you how you stack up to them.
Additionally, as you go through your rival’s site, you can easily spot their most authoritative pages that need analyzing.
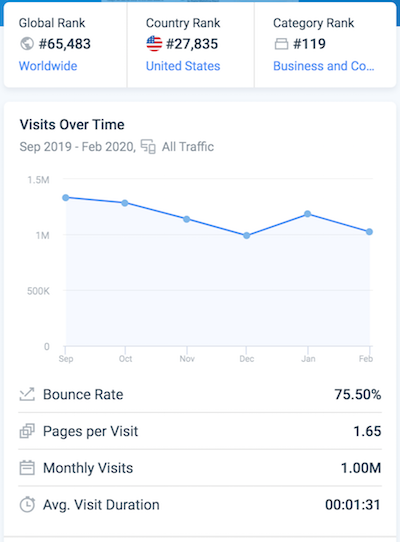
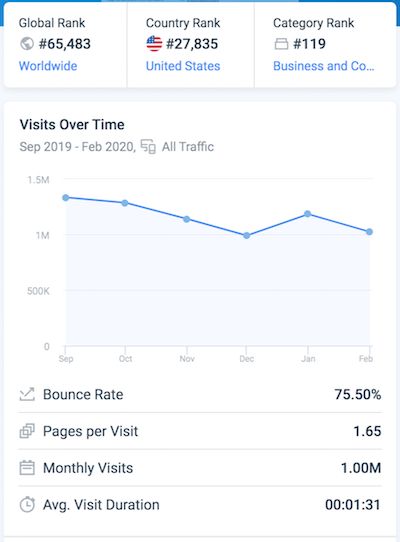
Extension #3: Similar Web
On the web, popularity is everything. We all want more traffic because that means more leads, and although more traffic doesn’t always mean more revenue, it almost always does.
Out of all the available tools, I’ve found that Similar Web gives the most accurate traffic estimations compared to anyone else.
Now, with the Similar Web extension, you can get traffic data without returning to their site.

The first thing you can see with this extension is traffic data for the last 6 months. It even breaks down the bounce rate, average pages per visit, and visit duration.
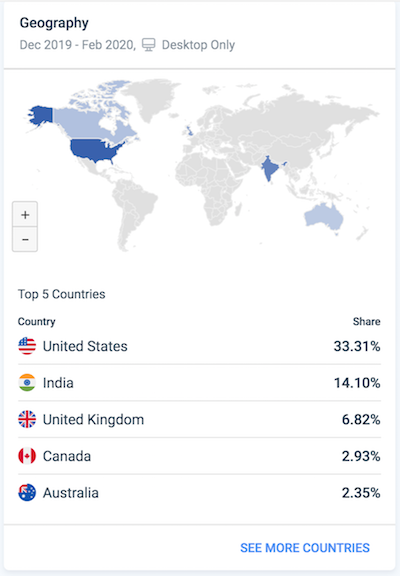
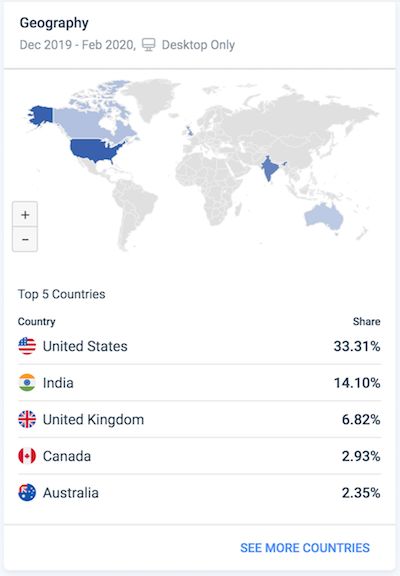
Additionally, as you scroll down, you can see what countries the visitors are coming from, making it easier to target your audience by geographical location.

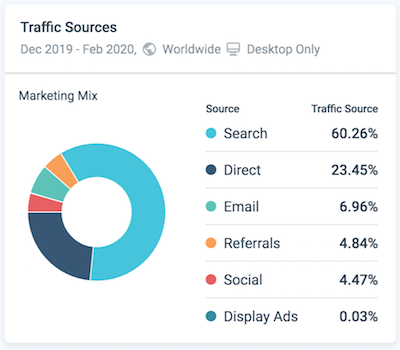
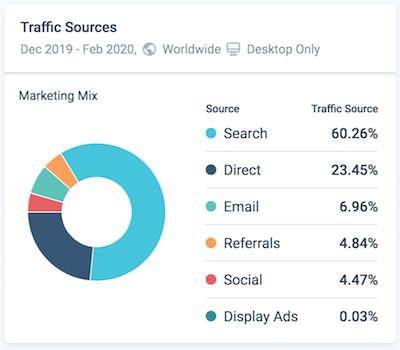
Last but not least, it shows you the traffic makeup for each site, too. Is the traffic coming from search engines, social media, referral sources, or even direct traffic to the site? The more you know about your traffic sources, the better you can refine your content/marketing strategy.

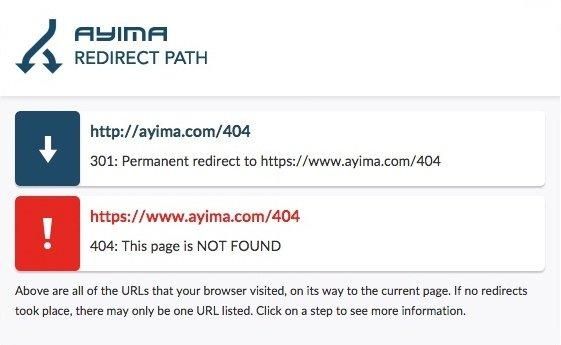
Extension #4: Redirect Path
Redirect Path isn’t as well-known of an extension, but when you are doing technical SEO, it is a must.
As time goes on, your URLs change. Whether that is from a new structure or if you are deleting old content and consolidating your pages, this extension tells you when something goes wrong.
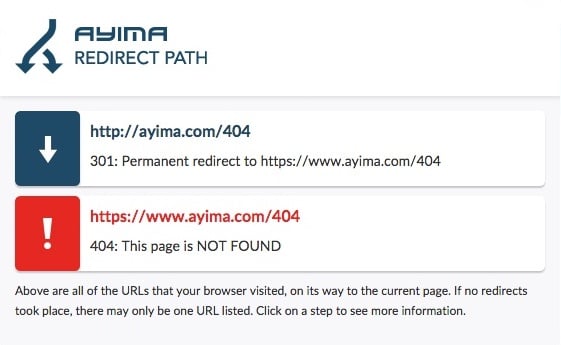
Through Redirect Path, you can quickly see if a redirect is broken or working correctly.

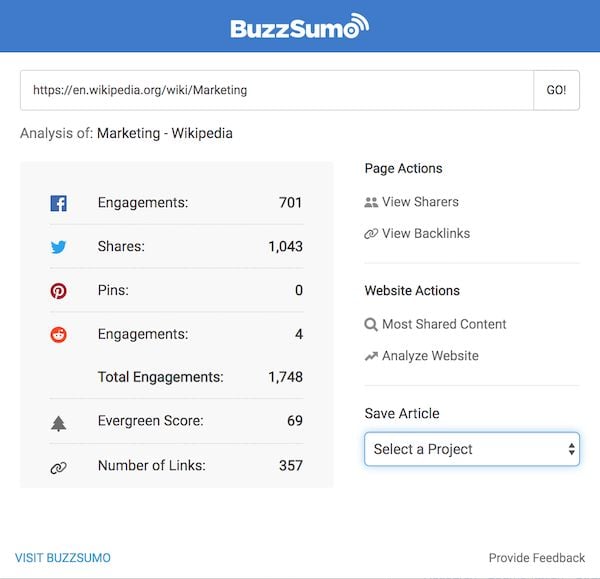
Extension #5: Buzzsumo
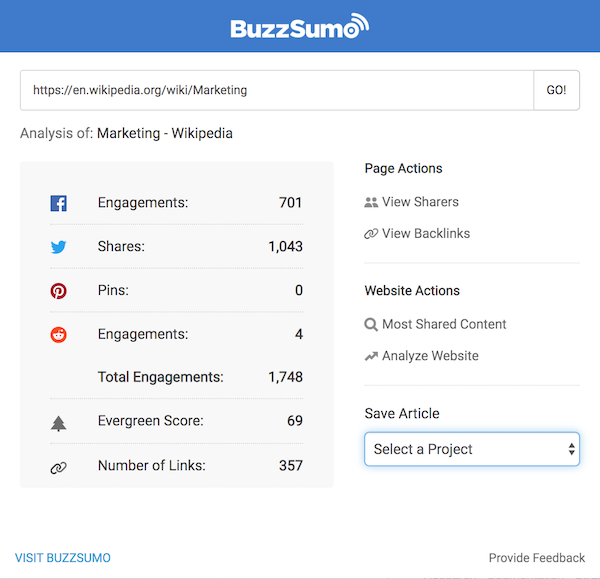
While surfing the web, you’ll naturally read some articles, including from your competitors. By using the Buzzsumo extension, you can see how many social shares a given article has and its backlinks.

You can even see the most popular articles from that website based on social sharing and backlink count.
This gives you a good idea about the type of content you need to start producing.
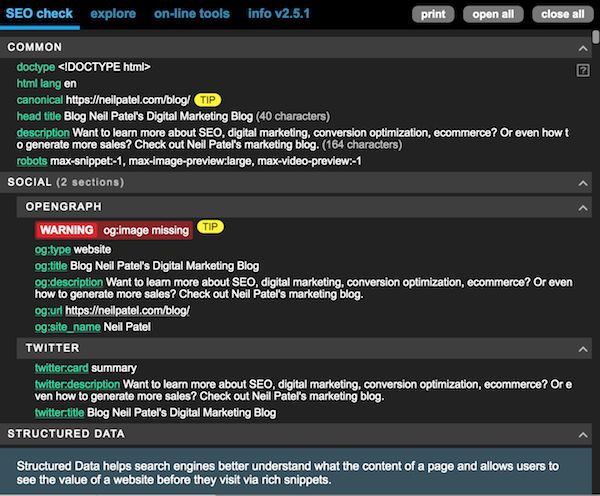
Extension #6: Meta SEO Inspector
Errors can really kill your traffic.
The smallest things like your meta tags can have a big impact on your rankings, so you need to ensure you’ve fully optimized them.
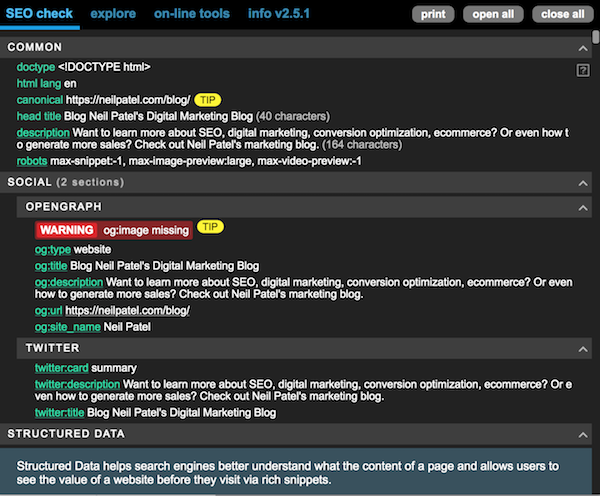
By using Meta SEO Inspector, you can quickly spot if you’ve set up your meta tags correctly.

As you can see from the screenshot above, it reports errors.
With that example, I quickly learned that one of my pages doesn’t have an open graph meta tag. That means when people share the page on the social web, it may not show up correctly, limiting my social media traffic.
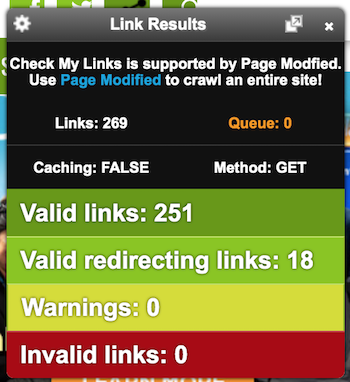
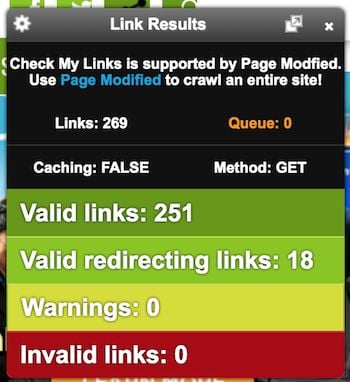
Extension #7: Check My Links
Similar to the Redirect Path extension, if you spend a lot of time doing technical SEO and analyzing your competition, the more link data you have, the better.
Let me explain why this tool is so valuable: external links aren’t the only ones that help boost your rankings; knowing your data on internal links is vital, too.
Check My Links gives you all the internal link numbers you need when browsing any page on your site (or your competition’s).

Not only do you get an overview, but you can also view details on the whole page as this extension highlights each link.

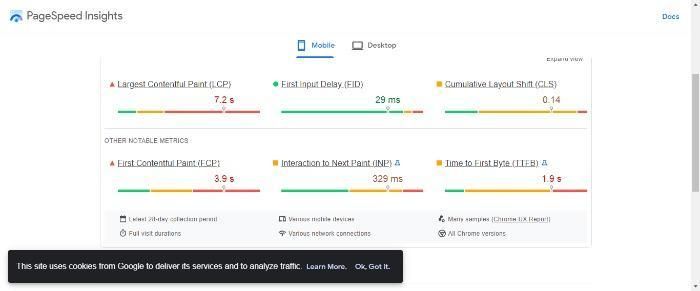
Extension #8: Pagespeed Insights
Load time doesn’t just impact conversions; it also affects your rankings. If your website loads slowly, your prospects won’t wait around. Research from Digital.com shows that 53 percent of web users expect e-commerce websites to load within three seconds.
The study also illustrates how 39 percent of consumers think a website should load within two-three seconds, while 14 percent say they want websites to load in just one second!
Website loading times are all the more important for mobile search users, and there are plenty of them out there, with an estimated 211 million in the United States alone.
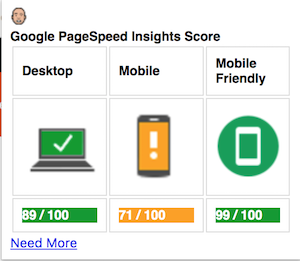
Through the Pagespeed Insights extension, you can quickly identify what you need to improve your load time on any website page.
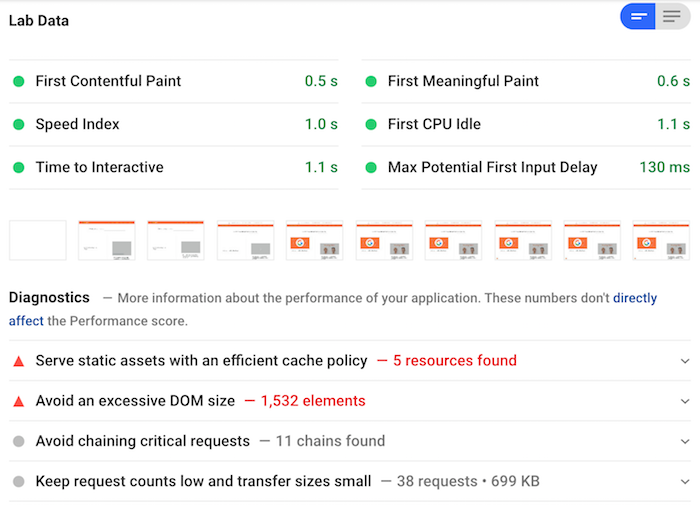
For further information, just click ‘need more,’ and it takes you to a detailed report for more in-depth analysis, like this:

When you find many errors, you’ll want to fix them as, over time, it will boost your rankings, which is where the next Chrome extension for SEO comes in.
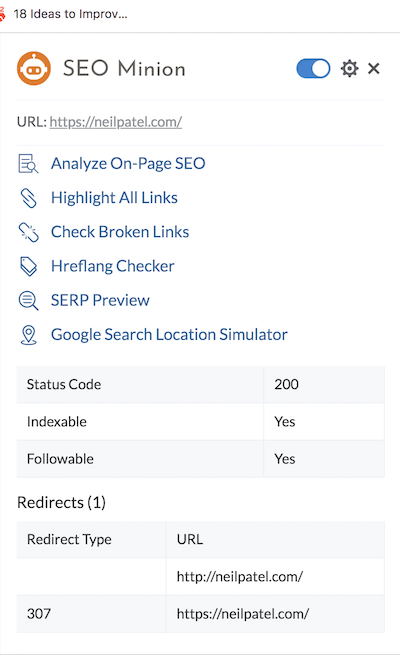
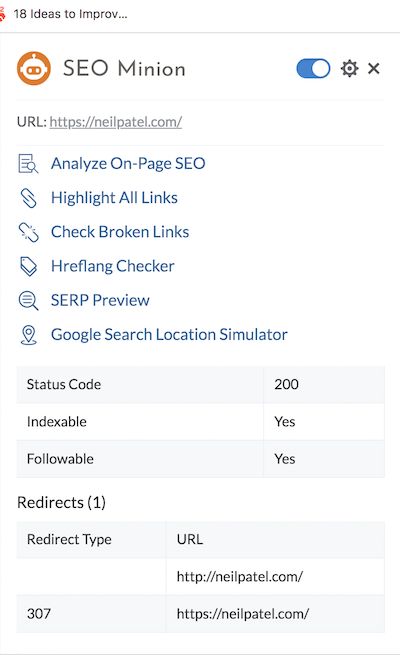
Extension #9: SEO Minion
SEO is all about the long game.
If you just spend 10 minutes a day making improvements, it can have a huge impact on your traffic a year down the road. However, if you want an easy way to approach this task, our next SEO Chrome extension, SEO Minion, is for you.

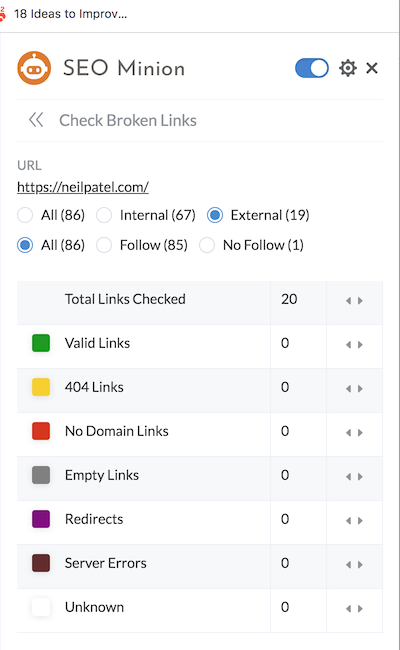
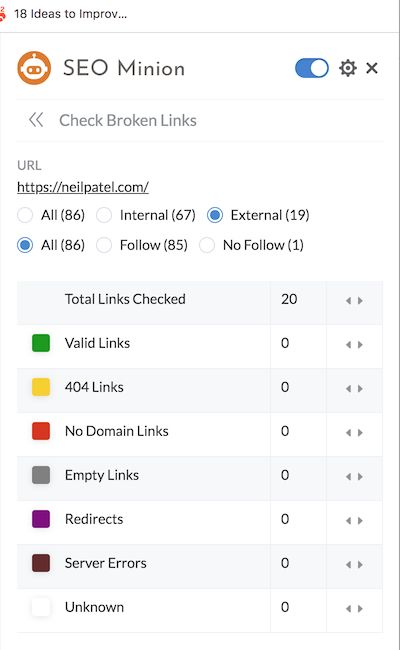
One task that I have my team constantly look at through SEO Minion is broken links.
In addition, you can use it to find broken links on other websites, which comes with a bonus: if link building is a priority, then hit them up to replace the broken link with one from your site.

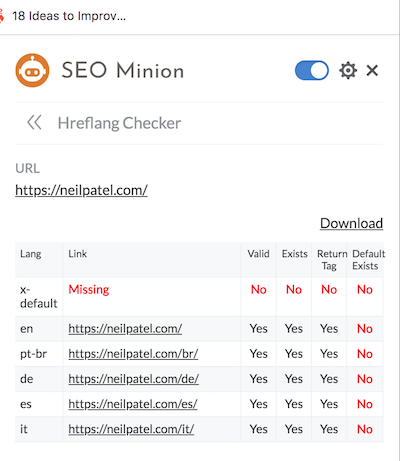
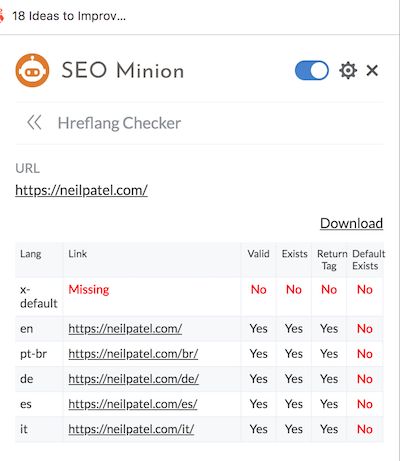
Another way to grow your SEO traffic is by translating your content into other languages.
This extension also breaks down hreflang data, which is needed when you are targeting other regions and languages.

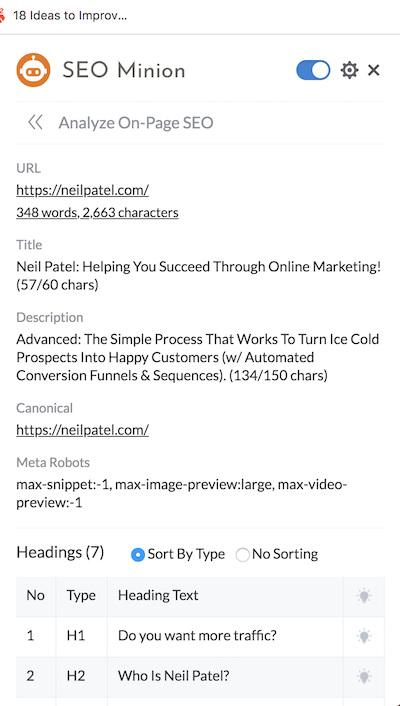
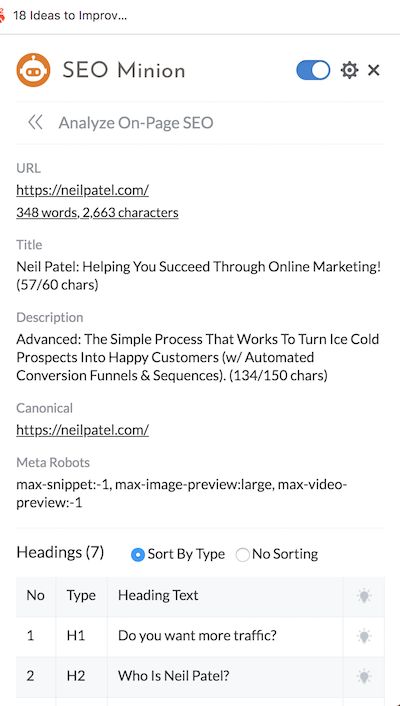
This is a great way to profile your on-page SEO.

Extension #10: SEOquake
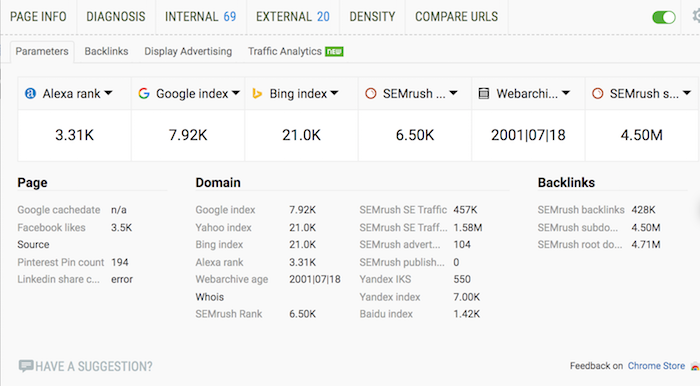
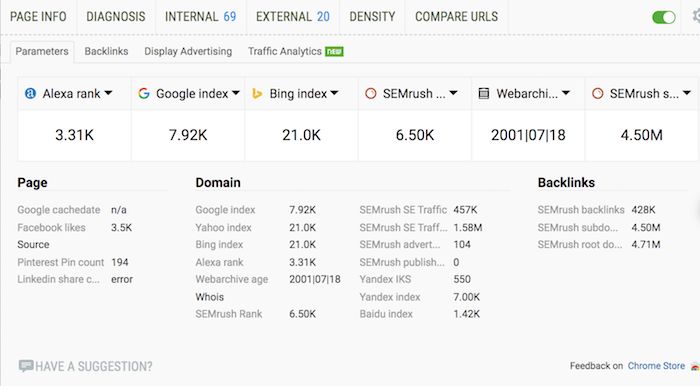
Need a simple way to get an extensive overview of your website? SEOquake can help you out.
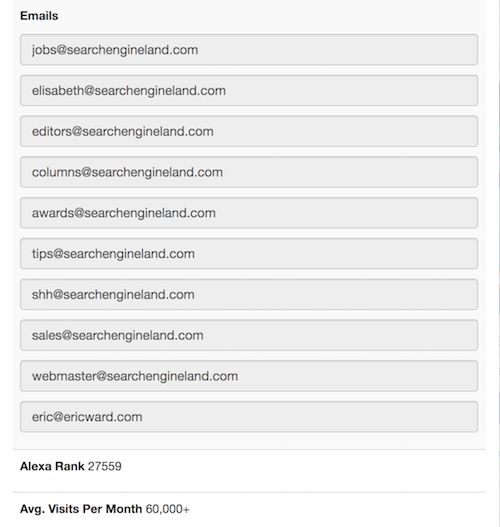
SEO Chrome extension provides a comprehensive overview of things like your Alexa rank, indexing information for Google, Bing, and your SEMrush rank.

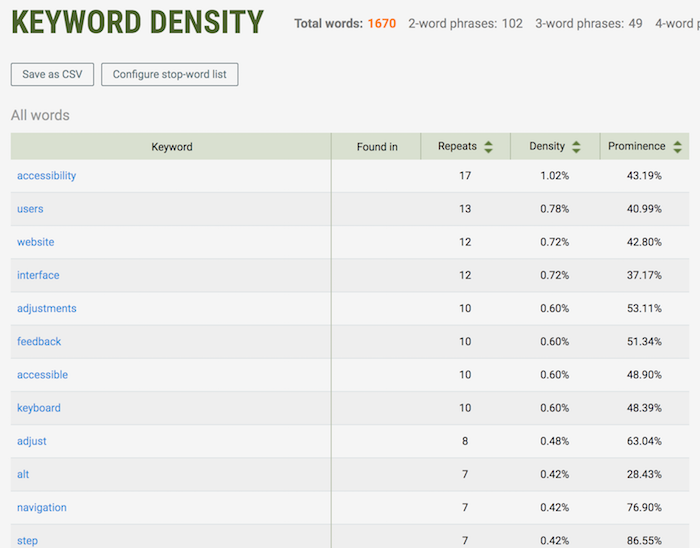
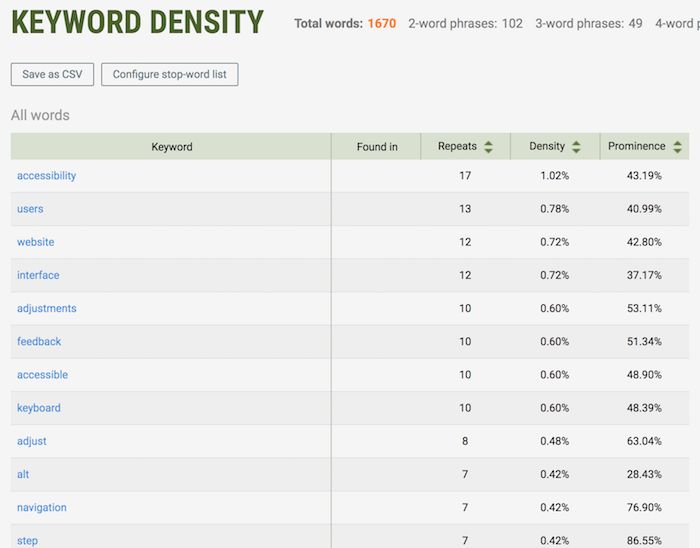
From there, you can dive into specific reports such as a density or diagnosis report.
The density report breaks down the keyword density on any given page.

You don’t need to obsess about keyword density, but in general, if you don’t mention a keyword that you want to rank for, then chances are you won’t appear in the top SERPs.
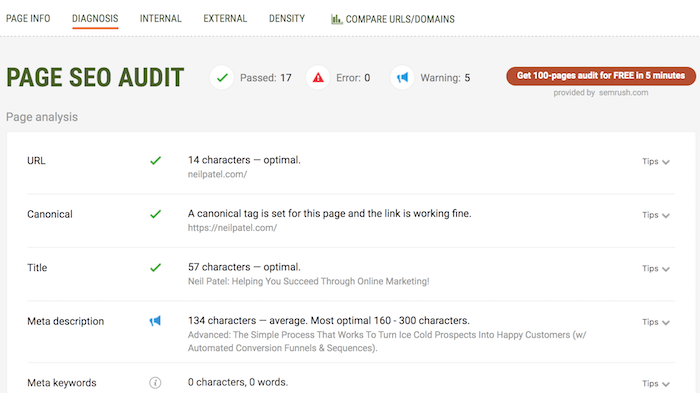
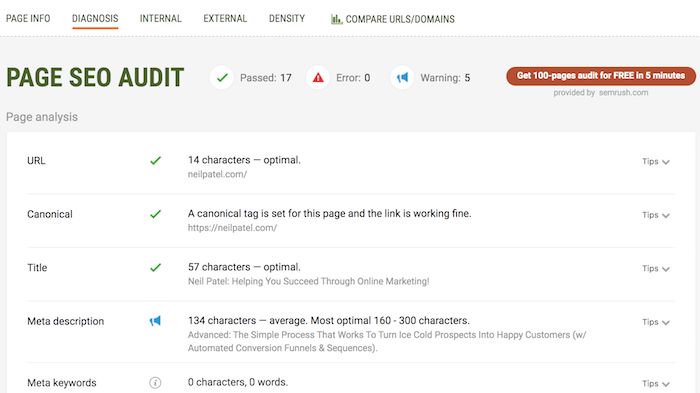
The diagnosis report breaks down on-page SEO elements on any given page.

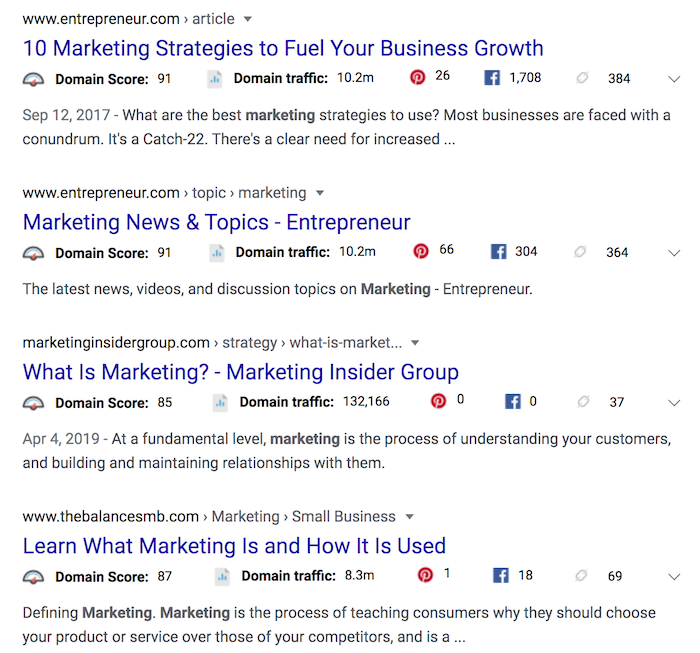
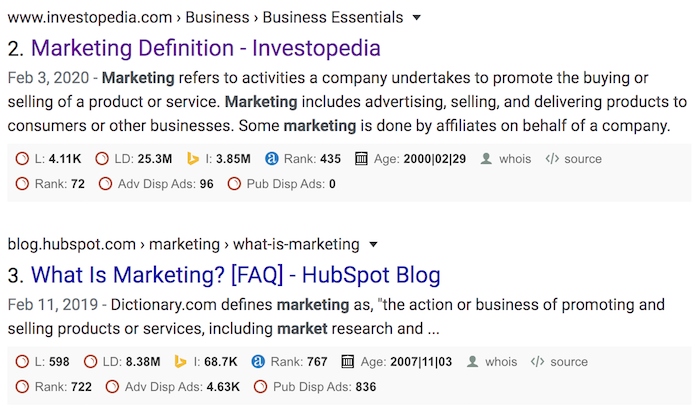
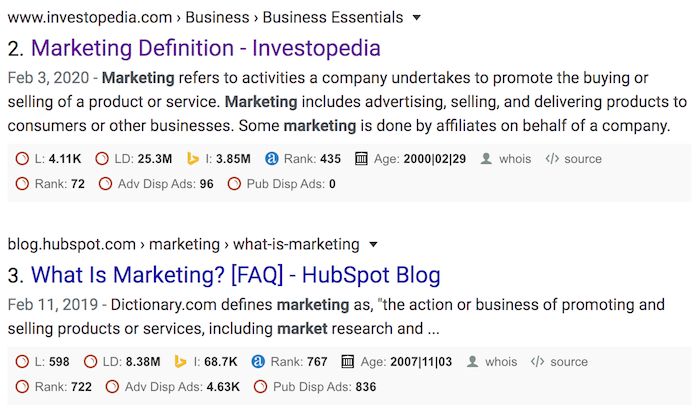
And the most used feature of SEOquake is when you perform a Google search. You’re given information on every site that ranks.

Extension #11: Ninja Outreach
Your on-page SEO efforts are pointless without backlinks.
I know you hate this part of SEO, but manual outreach is one of the best ways to build links, even though it is tedious.
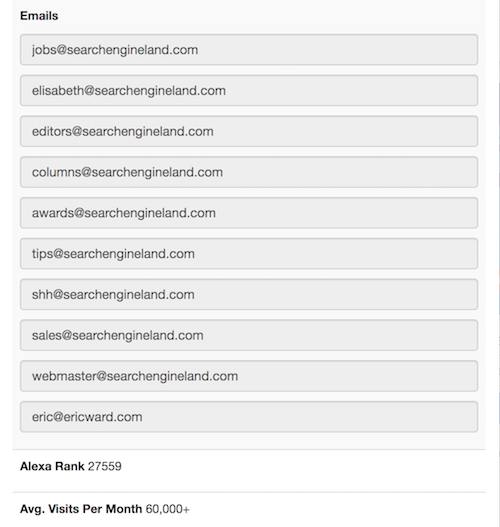
One way to make it easier is through Ninja Outreach. This SEO Chrome extension shows you the email addresses associated with a given domain.

Once you find a relevant site that you want to approach for a backlink opportunity, you can get their contact information through a click of a button and start crafting your custom email.
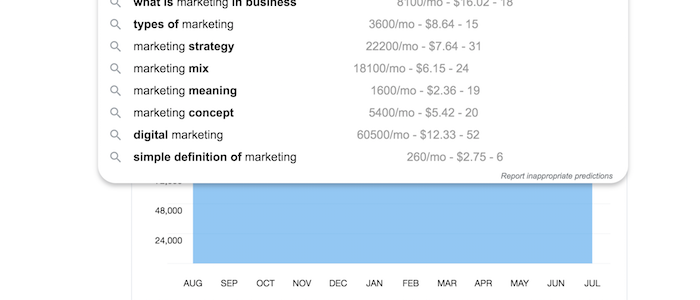
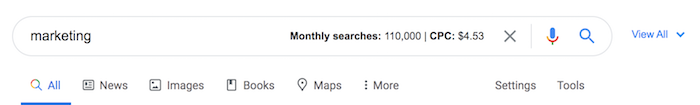
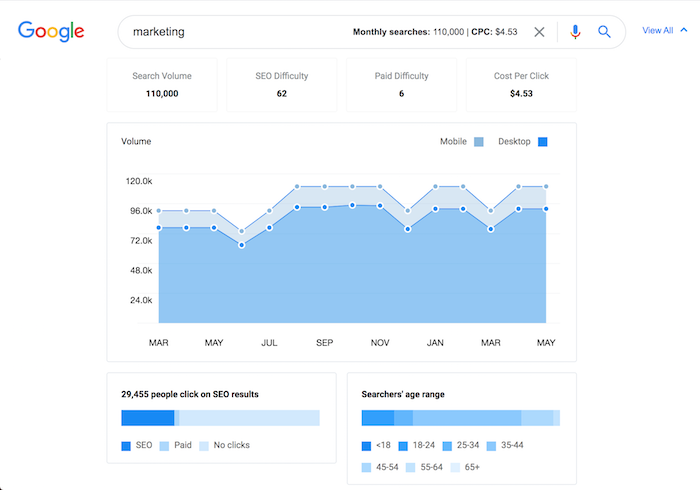
Extension #12: Keywords Everywhere
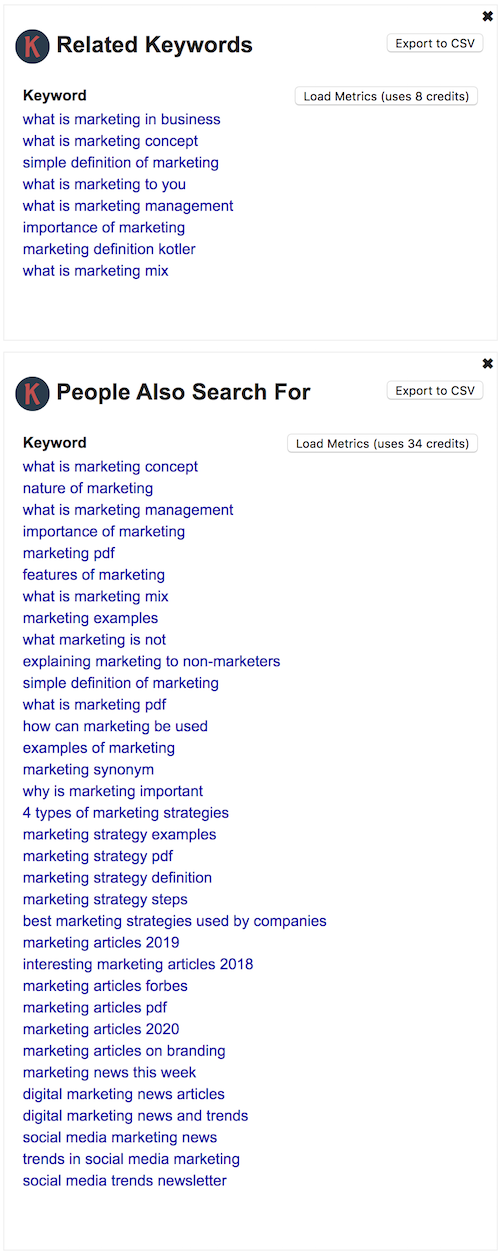
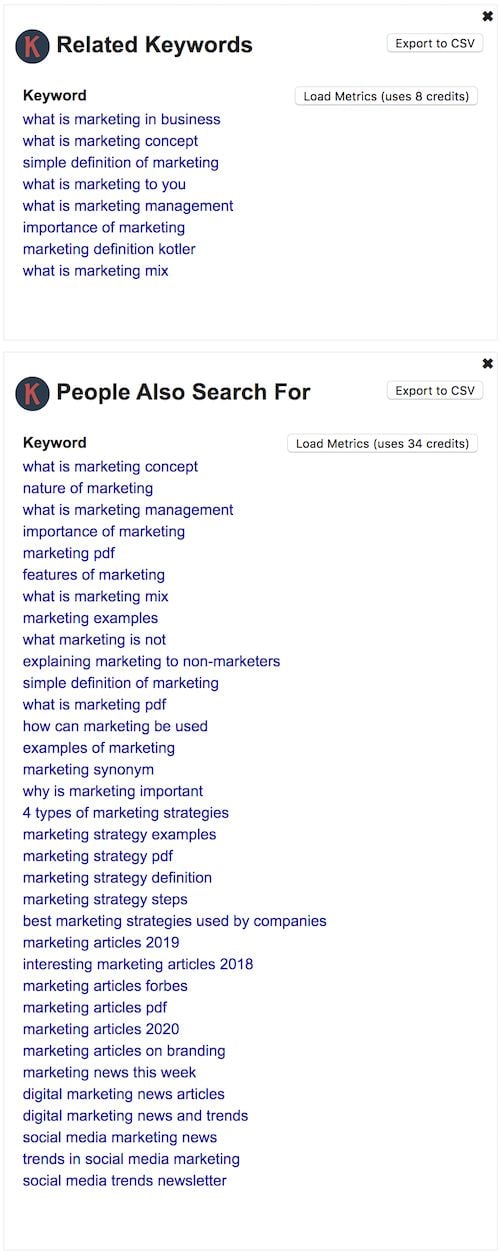
This is probably the most popular extension out there for SEOs, and Keywords Everywhere is great for anyone who is doing keyword research.
Just go to Google and type in any keyword that you are interested in going after. Keywords Everywhere shows you a laundry list of other related terms that you can target.

You can quickly export the list and then compile a master list of worthwhile keywords you can build your content around.
What’s convenient about Keywords Everywhere is the data is provided right within Google versus having to go to a specific tool.
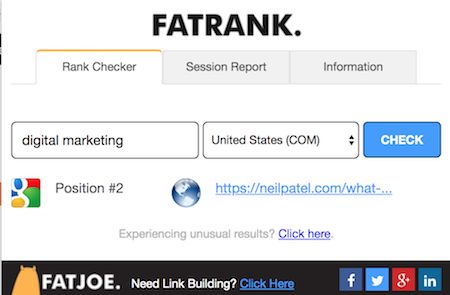
Extension #13: Fatrank
Although it is a bad habit, as SEOs, we all obsess about rankings.
If you want an easy and free way to track your rankings, you could set up a project on Ubersuggest.
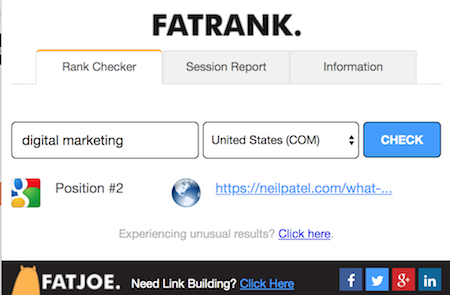
However, you could also check out Fatrank to understand how your website’s performing. Just head to your site, click on the Fatrank Chrome SEO extension and type in a keyword to see if you rank for it.

If you rank in the top 100, it tells you the exact position.
If you don’t, it lets you know that you don’t rank in the top 100.
I use this as a spot check to ensure I’m doing decently well after a major Google algorithm update.
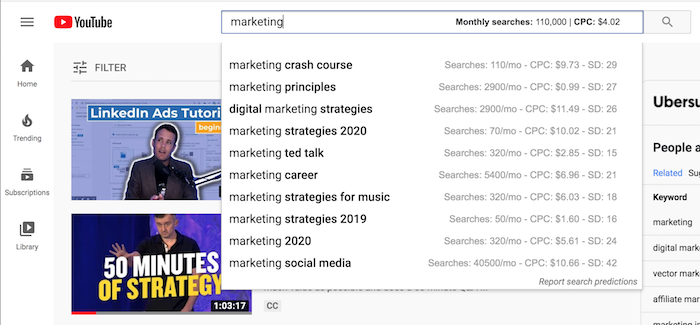
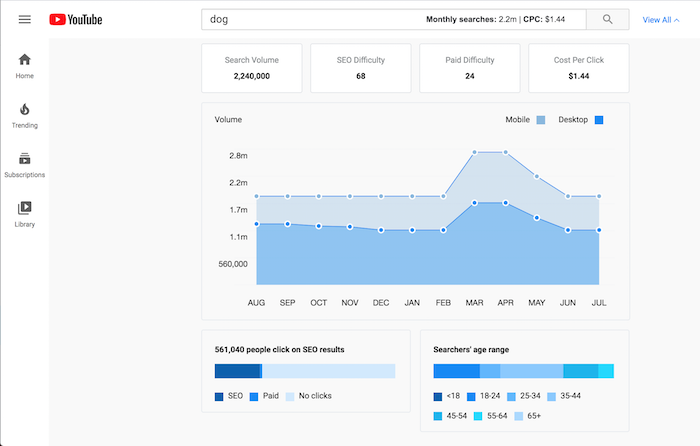
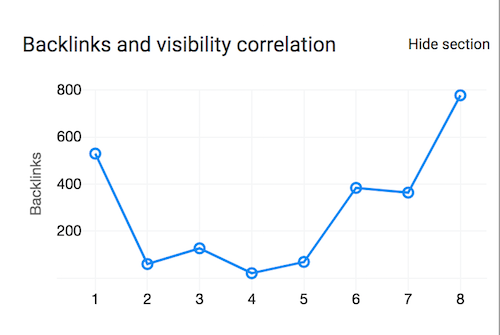
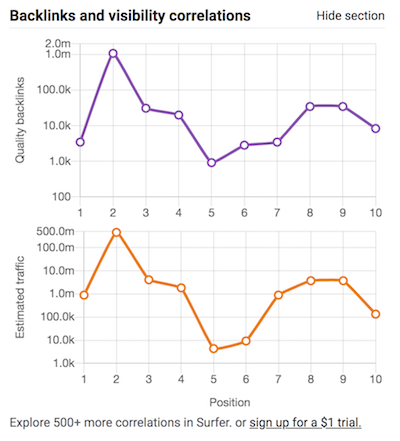
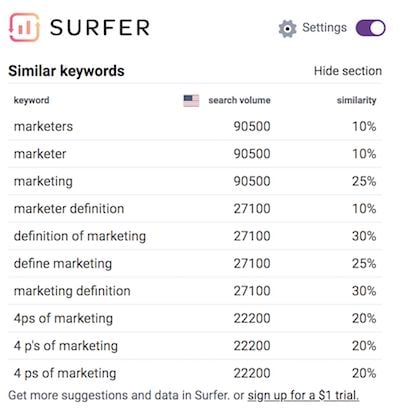
Extension #14: Keyword Surfer
It doesn’t matter if you use Ubersuggest, Ahrefs, or SEMrush; there is one thing that all of those tools have in common: you have to keep going back to get the keyword data you need.
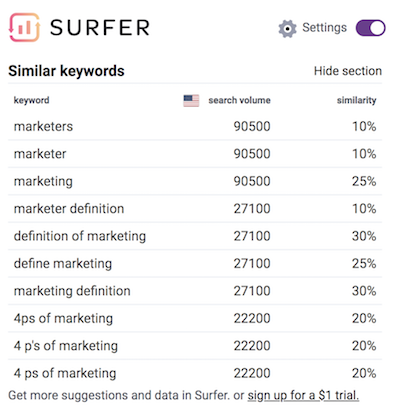
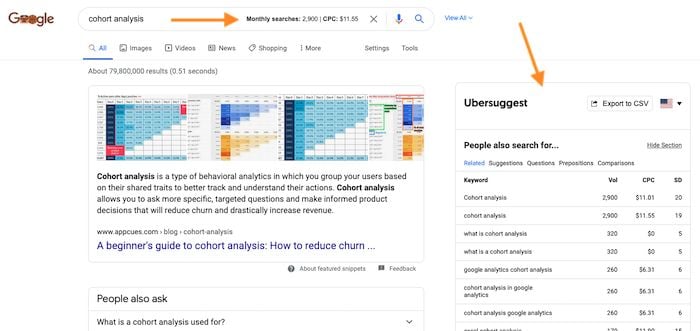
Now, wouldn’t it be easier if you could get keyword and backlink insights right in your Google browser? With Keyword Surfer, you can do just that.
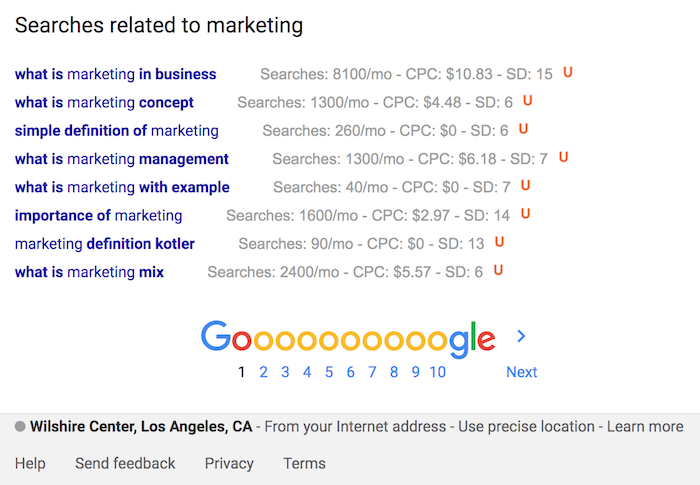
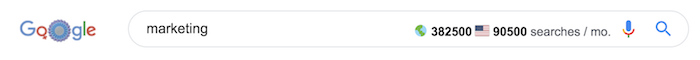
When you do a search for anything, you see the global search volume along with the volume in your region.
On top of that, see a list of suggestions and search volume in the sidebar.

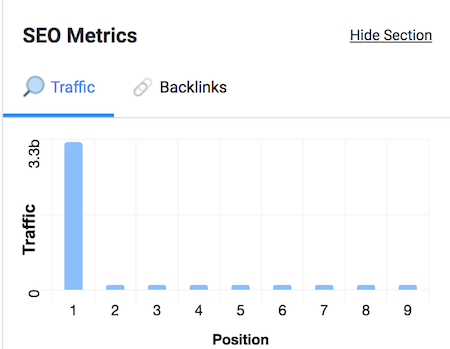
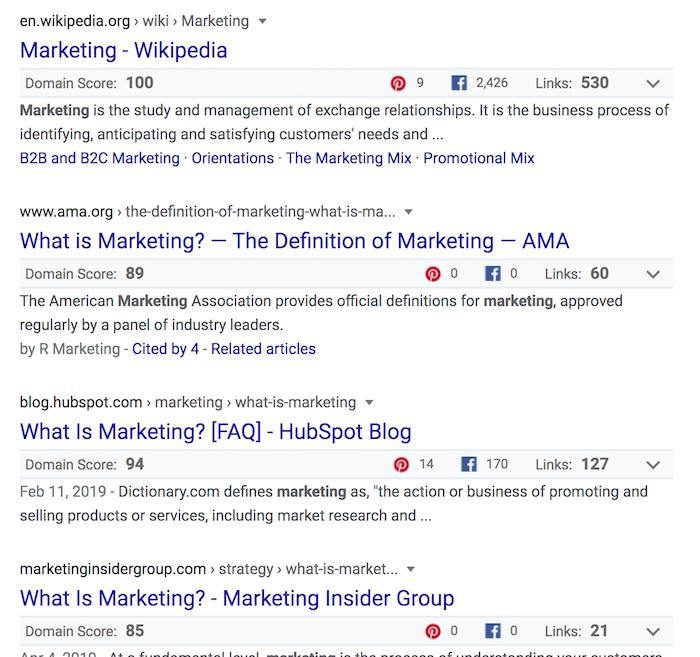
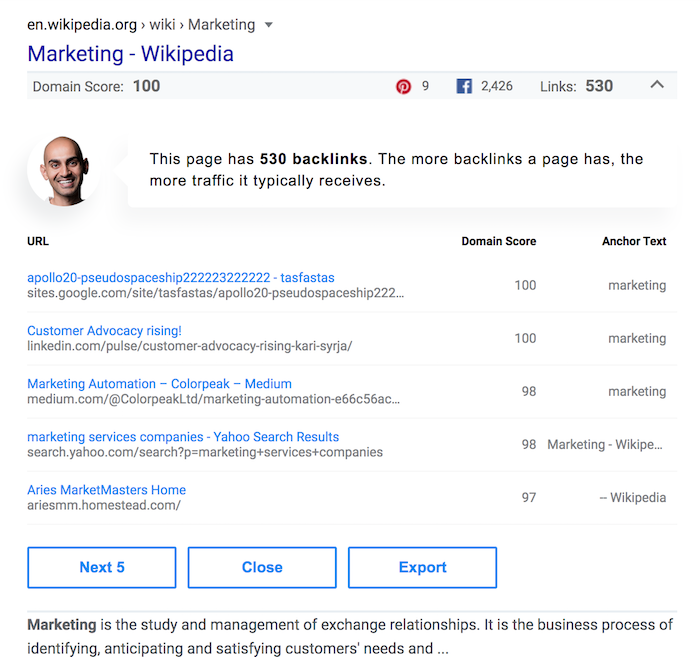
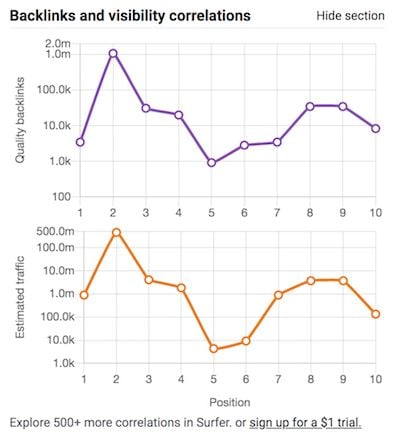
And if you scroll down a bit more, you’ll see how many backlinks each result has, which gives you a rough idea of how many links you need to rank in the top 10.

FAQs
There are several Chrome extensions for SEO you could use for this. They include Link Redirect Path, Redirect Path, and Redirect Check.
CheckSERP has a free meta tag analyzer. You could also use this free tool from rankwatch.com, or Heymeta.
Conclusion
There are a lot of options when it comes to Chrome extensions for SEO. You just have to find the ones that work well for you.
An easy place to start is with the extensions I mentioned above.
You don’t have to use all of them as it may be a bit overkill, but you can use any one of them or a combination to optimize your site and enhance its overall ranking.
What do you have to lose? Test out these SEO extensions and see what they do for your website rankings.
What other Chrome extensions do you use regularly?