
Internal Site Search is Killing Your Conversion Rate (Here’s How to Fix It)

An internal site search is a must-have. However, it’s often viewed as an afterthought rather than a true conversion optimization tool – and that could be killing your conversion rate.
So what should you know about improving your site search? Here are a few tips on making the most of site searches.
What is Internal Site Search and Why Does it Matter?
Internal site search is a search bar many site users add to their website which allows users to search for news, topics, or products. It’s crucial for eCommerce sites, but can be incredibly useful for content-based sites as well.
Many sites feature their site search front and center at the top of their homepage, as Home Depot does:

How Site Search Drives Conversions
Adding internal site search to your website helps users find what they are looking for. However, it can also impact your bottom line.
Site Searchers Much More Likely to Convert
According to research by eConsultancy, on-site searchers are 1.8 percent more likely to convert than regular users.
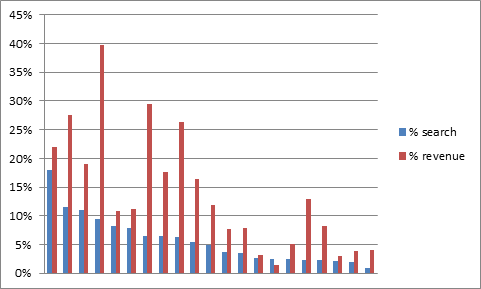
What’s more, Screen Pages found the average revenue from site search was significantly higher than regular users.
Despite the benefits of site search, a vast majority of sites don’t optimize their site search feature.

If you don’t have a site search–or if you aren’t making the most of it–you could be missing out on revenue.
How to Drive Conversions With Internal Site Search
If customers aren’t getting the results they expect from your site search (or worse, getting links to your competitor’s sites), they’ll simply go elsewhere.
That’s why it’s vital to start paying attention to your internal search engine – and making changes that can improved results and drive conversions. Here’s how to do it.
Target the “Spearfishers”
According to Forrester Research, which did an in-depth report on the importance of site search for retail, businesses should focus on “spearfishers” – those users who come to a site searching for a specific product. They found 43 percent of visitors go immediately to a search box, and searchers are two to three times more likely to convert.
That means we need to make it push-button simple for users to do a search right away. You can thank sites like Amazon and Google for making a prominent search box the first thing users see.
Include Autocomplete

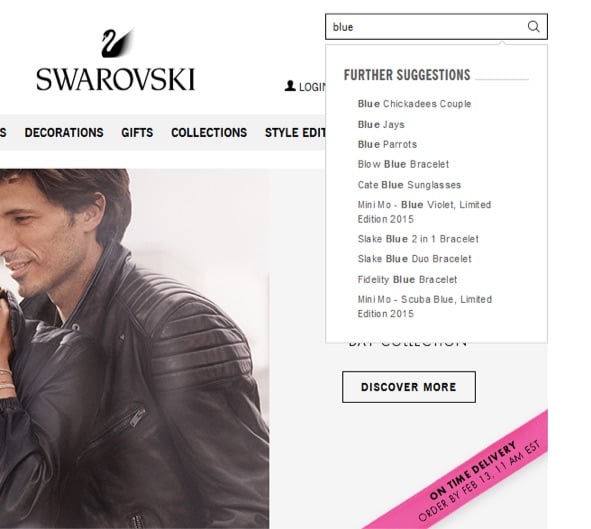
Going to the Swarovski.com website without a specific product in mind will instantly lead the user to suggestions. I typed in “blue” and got 10 product suggestions right away.
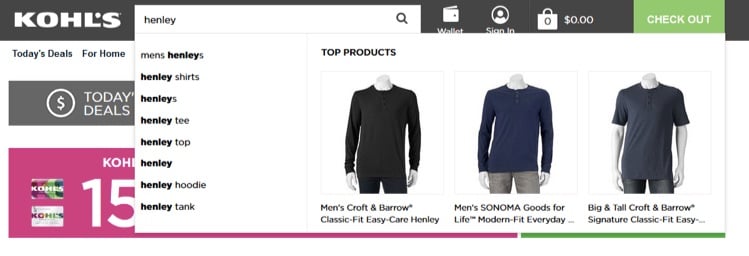
Kohl’s website goes even further to recommend (and show) specific products based on a basic search before the user ever hits enter:

By suggesting specific products (or even showing top results), you’re guiding the user along the path you want them to take before they even make a conscious decision to continue. Essentially, you’re planting product suggestion seeds and allowing them to branch out from there – putting your user one step closer to a conversion.
Allow Users to Filter Internal Site Search Results
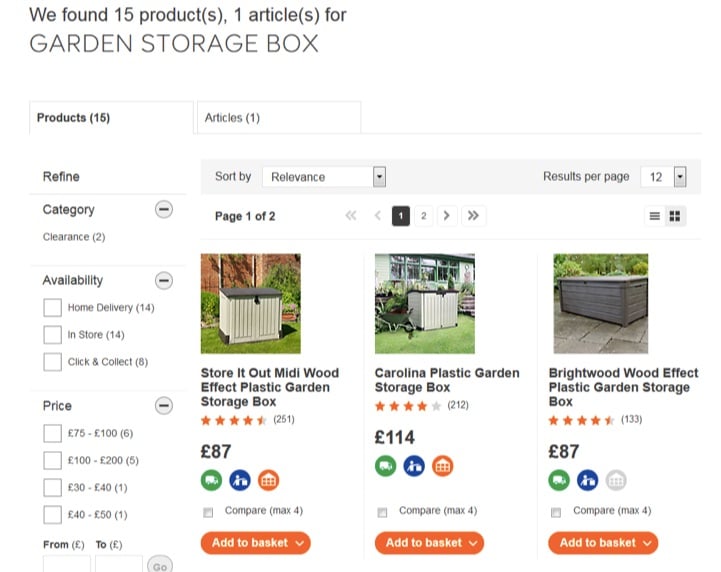
There’s nothing more frustrating than getting a million search results and having to sift through the clutter. U.K. site DIY.com helps users filter results search pages by offering a number of filters, including price, availability, and category. This lets users narrow down to precisely what they want and when they want it by.

Create Dedicated Landing Pages
Based on the data you collect from your site search engine, you may want to elevate certain products to get more exposure or demote others that may not be as popular. For products getting the bulk of the hits, consider creating a dedicated landing page to help it stand out from among a sea of similar items.
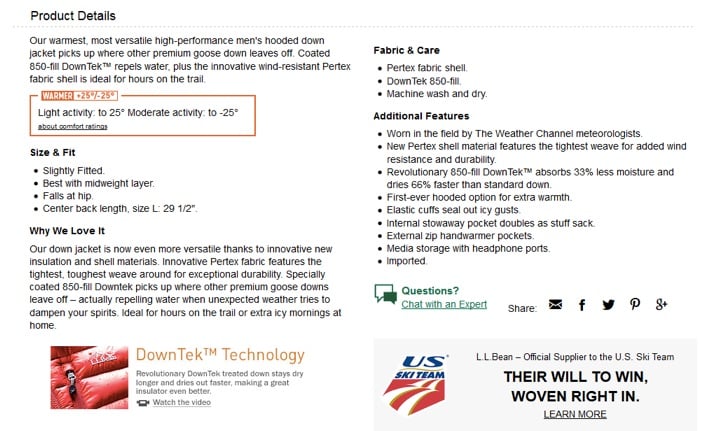
L.L. Bean has custom landing pages for many of its products which include not just the product details, but the best weather/activity levels, additional features, and even the technology behind the item:

Offer Relevant Recommendations
Sometimes, despite your best efforts, products go out of stock or are discontinued. What happens when a user ends up on those pages? Sending them to a “product not available” page is a sure path to site abandonment. Instead, take a page out of Amazon’s book by offering users related suggestions and recommendations.
Bonus points if you can bundle products in a ‘Frequently Bought Together” option.
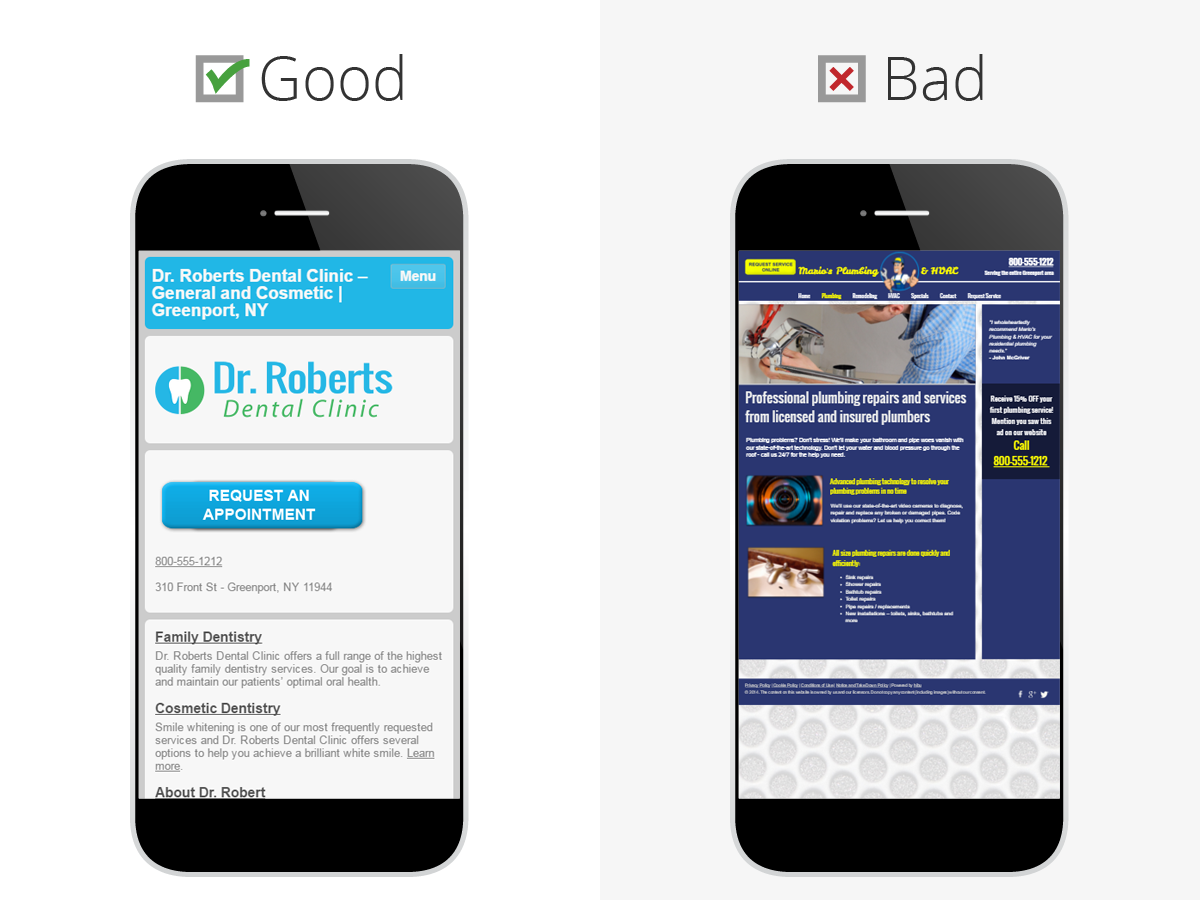
Improve Mobile Search
Don’t forget about mobile users. According to Statista, more than half of all internet traffic comes from mobile devices. Typing on a mobile device can be cumbersome at best, and misspellings often lead users to “Not Found” pages even if the product is available.
Test out your site search in a variety of devices for ease of use and fast loading. No mobile user is going to wait forever to see 1,000+ products load up on a results page. Consider limiting the number of suggestions and making sure your search bar is easy to use on mobile devices.
Internal Site Search Tools
Now you know what users expect from a high-performing site search and how to use it to drive conversion. So, how do you implement it? There are plenty of free site search engines available – but here is one area where you definitely don’t want to skimp on features.
Here are a few of the more promising site search platforms available.
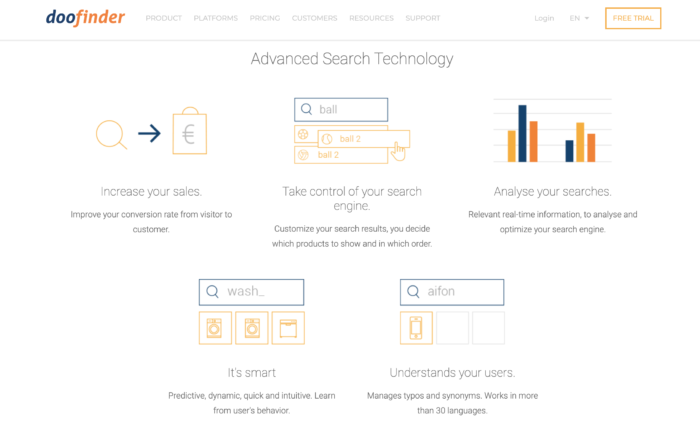
Doofinder

Doofinder created a cutting-edge site search tool that has been proven to increase conversions and boost sales on e-commerce sites. Combining artificial intelligence and machine learning, Doofinder is able to provide a fast, seamless, and effective search experience for users while helping sites sell more.
To make Doofinder even more exciting for users is that they offer both a free trial and a freemium version, making it easier for both small and large e-commerce sites to benefit from their impactful site search tool.
Swiftype

Swiftype integrates into many popular platforms including WordPress, Zendesk, Magento, and Shopify. With intelligent sorting, filters, spell check and autocomplete, it’s a solid search engine with fast indexing and fantastic relevance. Pricing starts at $79/month with a trial available if you’d like to test the waters.
SearchNode

SearchNode is made for e-commerce sites and integrates with common shopping cart platforms such as OSCommerce, Woo Commerce, OpenCart, and many more. It can be up and running in as little as five minutes with a JS code snippet. One of the main benefits that set SearchNode apart is the ability to use their site search tool in multiple languages.
SearchSpring

SearchSpring is an enterprise-grade site search platform that combines search and merchandising tools into one package. It offers common features like auto-complete, product recommendations, and even product quizzes/product finders to help users find the right product for their needs by answering a few simple questions.
They also offer a ton of other eCommerce tools, including navigation, personalization, and advanced reporting tools. Pricing starts at $499.
Internal Site Search Frequently Asked Questions
What is internal site search?
Internal site search, sometimes called site search, is a search engine function on a specific website that allows users to search for content or products on that specific page.
What are the benefits of adding site search to my website?
Site search makes it easier for users to find content or products on a specific site. It can help drive conversions and provide site owners with data about the types of products users are interested in.
Is adding a search bar to my site good for SEO?
Search bars don’t have a specific SEO benefit. However, they improve the user experience and keep users on your site, which is beneficial to SEO.
Is Google Site Search a good tool?
Google’s Site Search feature was sunset in 2018 and is no longer available. However, there are several other options, including SearchSpring and SearchWP.
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Question”,
“name”: “What is internal site search? “,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Internal site search, sometimes called site search, is a search engine function on a specific website that allows users to search for content or products on that specific page. ”
}
}
, {
“@type”: “Question”,
“name”: “What are the benefits of adding site search to my website? “,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Site search makes it easier for users to find content or products on a specific site. It can help drive conversions and provide site owners with data about the types of products users are interested in. ”
}
}
, {
“@type”: “Question”,
“name”: “Is adding a search bar to my site good for SEO? “,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Search bars don’t have a specific SEO benefit. However, they improve the user experience and keep users on your site, which is beneficial to SEO. ”
}
}
, {
“@type”: “Question”,
“name”: “Is Google Site Search a good tool? “,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Google’s Site Search feature was sunset in 2018 and is no longer available. However, there are several other options, including SearchSpring and SearchWP. ”
}
}
]
}
Internal Site Search Conclusion
Site search is definitely not something you’ll want to overlook when it comes to new ideas to improve your conversion rate. By implementing a few simple steps to give users more control over their results, you’ll likely start to see conversions and revenue soar as customers find precisely what they need quickly and easily.
Search site doesn’t have direct SEO benefits, but it does improve user experience, which can indirectly impact the effectiveness of all your marketing efforts.
Do you use site search extensively on your site? What do you believe makes a good site search engine? Share your thoughts with us in the comments below!