
How to Create, Optimize, and Test Meta Ads (Formerly Facebook Ads)
As a savvy internet user, you might think no one clicks on Facebook and Instagram ads.
You’d be wrong.
In 2021, Meta made over $114 billion in revenue from advertising.
Someone’s clicking.
But who, and how do you get them to click on your ads? I’ll show you.
Many marketers who tried Facebook ads, especially in their early days, decided Facebook advertising didn’t work.
Don’t believe them.
I will share everything you need to know about how to create Facebook ads, now known as Meta for Businesses.
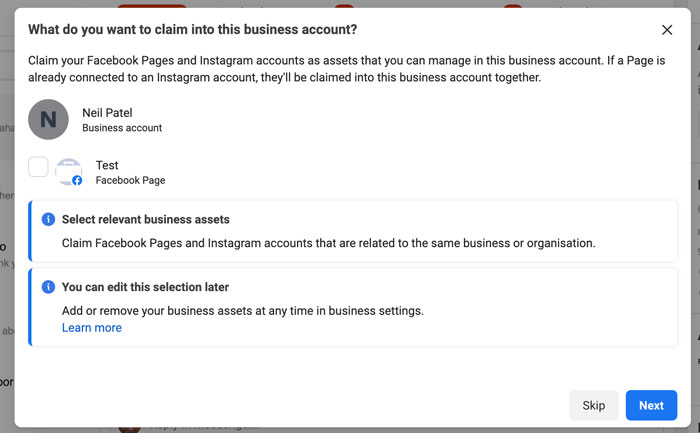
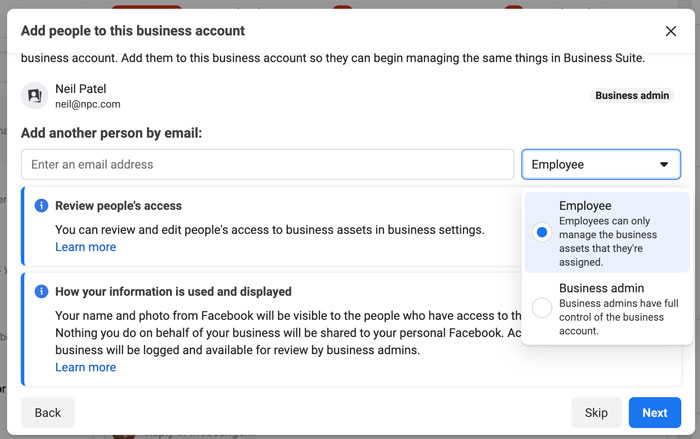
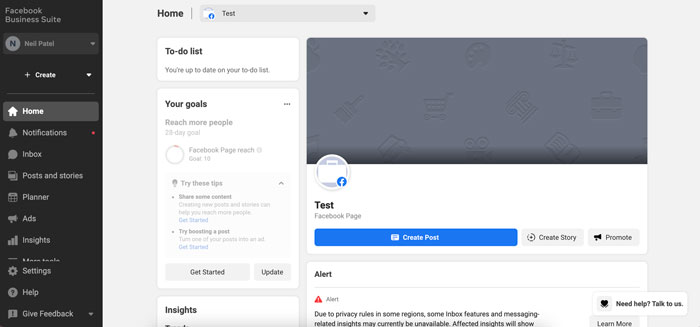
If you’re totally new to Facebook, you’ll need to set up Meta Business Suite, then come back to this post for a deep dive into Meta advertising best practices.
In this advanced Meta advertising guide, you’ll learn which businesses are the best fit for the platform and how to run successful campaigns.
We’ll cover the most common mistakes marketers make and the biggest factor in your ads’ success.
How Do Meta Ads Work?
Meta ads work by allowing advertisers to reach users on Facebook and Instagram from one platform.
We can’t talk about Meta ads without also mentioning Facebook ads. In October 2021, Facebook renamed itself Meta. They are working to become a social technology company, not just a social media giant.
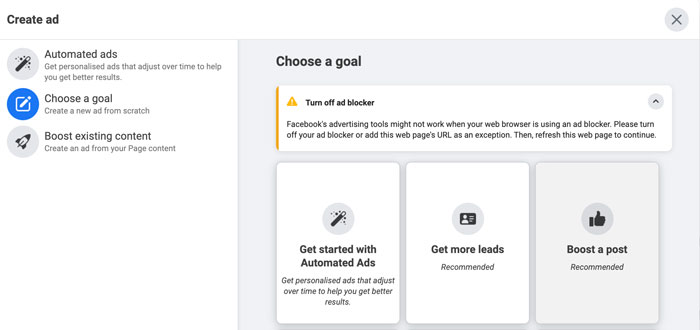
When you create ads in Meta Business Suite, you can advertise to both Facebook and Instagram users through boosted posts, videos, photos, Stories, messenger, carousel, slideshows, playable ads, and instant experiences.
Meta ads target users based on their location, demographic, and profile information.
Many of these options are only available from Meta. After creating an ad, you set a budget and bid for each click or thousand impressions that your ad will receive.
If that sounds overwhelming, don’t worry. I’ll explain what all that means.
Who Should Advertise on Facebook (now Meta)?
Many businesses fail at Meta advertising because it’s not a good fit for their audience. So before investing time and money on Meta ads, consider whether your business model is a good fit for Facebook or Instagram.
In the past, Meta ads were more like display ads than search ads — though new versions of ads, like product ads, allow advertisers to sell products directly to users.
Here are a few types of businesses that are likely to succeed with advertising through Meta..
How To Create Meta Ads For Businesses with Low-Friction Conversions
The businesses that are most likely to succeed with Meta ads ask users to sign up, not to buy. You must use a low-friction conversion to be successful.
A visitor to your website wasn’t looking for your product. They clicked your ad on a whim. You will fail if you rely on them to immediately buy something to make your ad ROI positive.
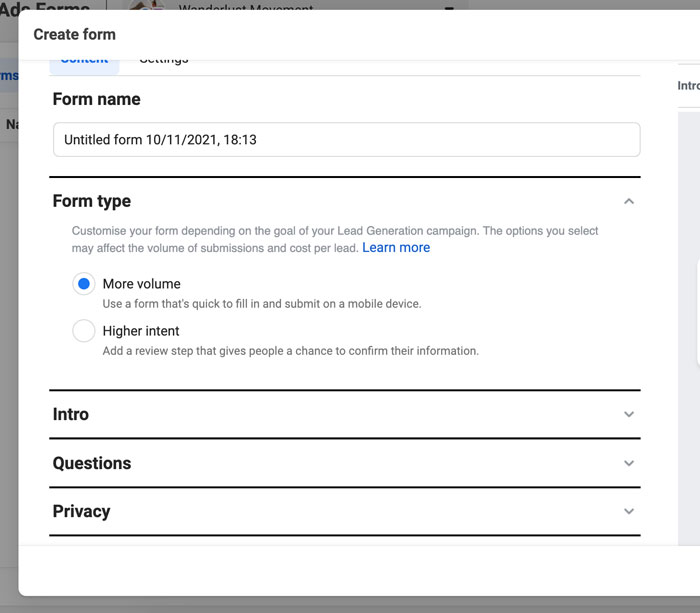
Meta users are fickle and likely to click back to Facebook or Instagram if you ask for a big commitment (purchase) upfront. Instead, stick to simple conversions like signing up for your service, filling out a short lead form, submitting an email address, or converting inside the platform using Instagram shopping or similar.
Even if you sell products, not services, you should consider focusing on an intermediate conversion like a newsletter signup. Then you can upsell later through email marketing or retargeting ads.
Daily deal sites like Groupon, AppSumo, and Fab are good examples of businesses that can succeed with Facebook advertising. After you click one of their ads, they just ask for your email address. They’ll sell you on a deal later.
Business Model with Long Sales Cycle or Small Purchases
Even if you only ask for an email address initially, you’ll need to eventually make money from these users to be profitable.
The best business model that fits Facebook ads earn revenue from its users over time, not all at once. A user may have given you their email, but you’ll need to build more trust before they are likely to buy anything.
You shouldn’t depend on one big purchase. Several smaller purchases are ideal.
Daily deals and subscription sites are great examples of business models that can thrive on Meta. Both have customers whose lifetime value is spread out over six months or more.
At Udemy, they focus on getting users to sign up on their first visit. By aiming to be profitable on ad spend in six months (not one day), they turn Facebook users into long-term customers.
They target a 20 percent payback on ad spend on day one and 100 percent payback in six months. These numbers can serve as a rough guide for your business.
Businesses in fashion, books, and other small purchases also do well on Meta, especially Instagram.
How to Target Meta Ads
The number one mistake most marketers make with Facebook ads is not targeting them correctly.
Facebook’s ad targeting options are unparalleled. You can target by demographics and create custom or lookalike audiences to target users similar to your best customers. You can also use retargeting ads to target users who have interacted with your page, or visited your website.
On Meta, you can directly target users by:
- location
- age
- gender
- interests
- connections
- relationship status
- languages
- education
- workplaces
Each option can be useful, depending on your audience. Most marketers should focus on location, age, gender, and interests.
Location allows you to target users in the country, state, city, or zip code that you service.
Age and gender targeting should be based on your existing customers. If women 25-44 are the bulk of your customers, start targeting them. If they prove to be profitable, you can then expand your targeting.
Interest targeting is the most powerful but misused feature of Facebook ads. When creating an ad, you have two options: broad categories or detailed interests.
Maximizing Investment with Broad Category Targeting
Broad categories include topics like Gardening, Horror Movies, and Consumer Electronics.
Meta also added targets like Engaged (1 year), Expecting Parents, Away from Hometown, and Has Birthday in 1 Week.
Broad interests may seem like an efficient way to reach a large audience. However, these users often cost more and spend less. You’ll also need to install the Meta pixel.
This used to be an ineffective way to reach audiences because it targeted too large of an audience; however, adding the Meta pixel and dynamic ads makes this far more effective.
It is worth testing, but detailed interest targeting is often more effective.
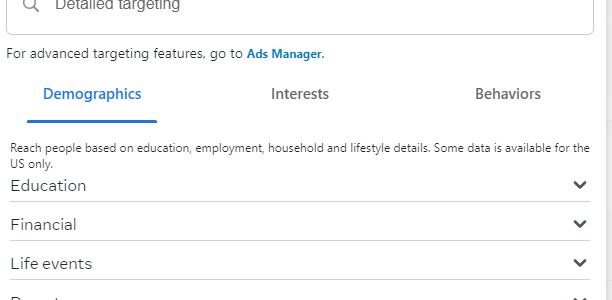
Detailed Targeting: A Powerful Meta Ad Targeting Strategy
Detailed targeting allows you to target Meta users based on more detailed interests and onsite behaviors.
For example, you can target users based on the following:
- Ads they’ve clicked on.
- Facebook or Instagram pages they interact with.
- Activities across Meta, including things like which device they use or travel preferences.
- More detailed demographics.
- Speed of their internet connection.
Detailed targeting also allows Meta advertisers to include or exclude specific people using the “or”/”and” targeting.
For example, if you can target users who “are ” college graduates, you can then focus on those that “are ” interested in travel “or” interested in food. This lets you get a lot more detailed about your target audience.
Meta Ads Lookalike Audiences
In addition to targeting users directly, Meta allows you to target a group called Lookalike Audiences.
What are Meta Lookalike Audiences? These are Meta users that are similar to your current users. You’ll need to have Meta Pixel or other custom audience data, like an email list. Then, you can ask Facebook to find similar users.
They are highly customizable — for example, you could create a “new customer” ad, then exclude current customers from seeing your ads.
This page on Meta walks you through how to create Lookalike audiences.
Retargeting with Facebook Ads
Retargeting ads allow you to reach customers already familiar with your brand. You can double down by creating dynamic ads that show people items they are likely to be interested in.
For example, you could retarget users who have visited your site, left items in their cart, or clicked on an ad.
To create a retargeting ad, the first step is to install the Meta Pixel. Follow this guide in Meta’s Business Help Center to get started.
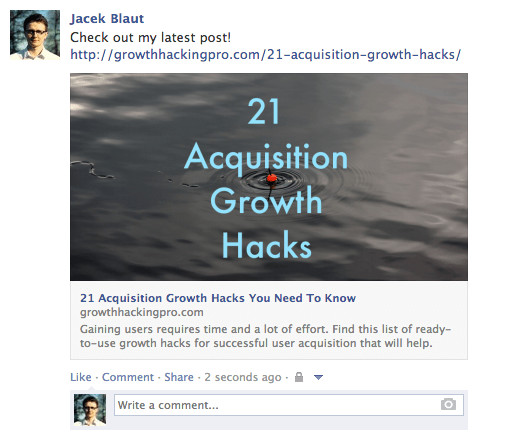
Images for Meta Ads
The most important part of your Meta ad is the image. You can write the most brilliant copy in the world, but if your image doesn’t catch a user’s eye, you won’t get any clicks.
Don’t use:
low-quality images
generic stock photography
any images you don’t have the rights to use
Also, don’t steal anything from Google Images. Unless you’re a famous brand, don’t use your logo.
Now that we have the no’s out of the way, how should advertisers find images to use? Buy them, create them yourself, or use ones with a Creative Commons license.
Below you’ll learn which types of images work best and where specifically to find them.
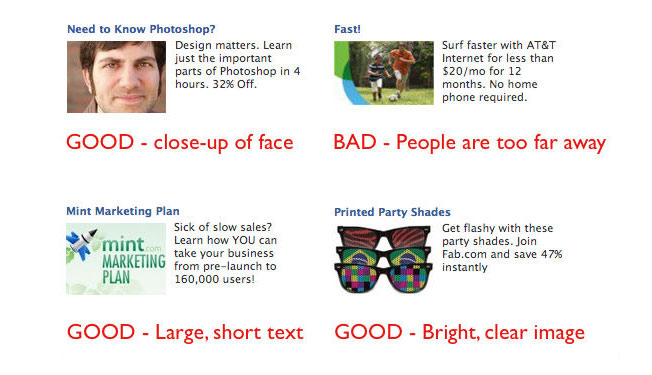
Use Images of People on Your Ads
Images of people work best, preferably their faces. Use close-ups of attractive faces that resemble your target audience.
Younger isn’t always better. If you’re targeting retirees, test pictures of people over 60. Using a 25-year-old woman wouldn’t make sense.
Facebook sidebar ad images are small (254 by 133 pixels), while Instagram feed ads should be no wider than 500 pixels. You can check out the specs for other Meta ads here.
Make sure to focus on a person’s face and crop it if necessary. Don’t use a blurry or dark picture.
Use this ad image guide on Facebook to see the size requirements for other ads, like a desktop news feed, a mobile news feed, instant articles, stories, etc.
Advanced tip: Use images of people facing to the right. Users will follow the subject’s line of sight and be more likely to read your ad text.
Aside from models, you can also feature the people behind your business and showcase some of your customers (with their permission, of course.)
The Importance of Typography in Advertising
Clear, readable type can also attract clicks. Bright colors will help your ad stand out.
Just like with text copy, use a question or express a benefit to the user. Treat the text in the image as an extension of your copy.
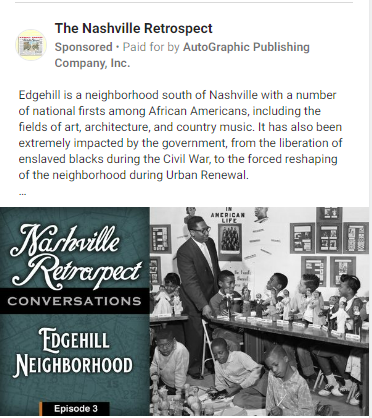
You can also combine text and images, like this ad for a podcast about Nashville:

Add Humor and Fun Into Your Ads
Crazy or funny pictures definitely attract clicks. See I Can Has Cheezburger, 9GAG, or any popular meme page.
Unfortunately, even with descriptive ad text, these ads don’t always convert well. If you use this type of ad, set a low budget and track the performance closely. You’ll often attract lots of curiosity clicks that won’t convert.

How to Create Images for Meta Ads
You have three options for images to use in your Meta ads: buy them, find ones that are already licensed, or create them yourself.
You can buy stock photography at many sites, including iStockPhoto. There are also sites with free stock photos like Pixabay. Don’t use stock photos that look like stock photos. No generic businessmen or stark white backgrounds, please.
Users recognize stock photos and will ignore them. Instead, find unique photos and give them personality by cropping or editing them and applying filters. You can use Pixlr, an online image editor, for both.
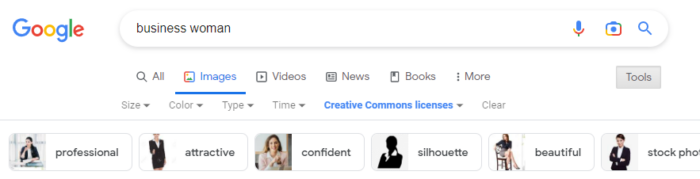
If you don’t have the money to buy photos, search for Creative Commons licensed images using Google Images:

The third option is to create the images yourself. If you’re a graphic designer, this is easy. If you aren’t, you can still create typographic images or use basic image editing to create something original from existing pictures.
Rotate Ads
Each campaign should have at least three ads with the same interest targets. Using a small number of ads will allow you to gather data on each one. For a given campaign, only one to two ads will get a lot of impressions, so don’t bother running too many at once.
After a few days, delete the ads with the lowest click-through rates (CTRs) and keep iterating on the winners to continually increase your CTR.
Aim for 0.1% as a benchmark. You’ll likely start out closer to the average of 0.04%.
Writing Successful Facebook (Now Meta) Ad Copy
After seeing your image, users will (hopefully) read your ad text. Here you can sell them on your product or service and earn their click.
Despite the 40-character headline and 125-character body text limits, we can still use the famous copywriting formula AIDA.
- (A)ttention: Draw users into the ad with an attention-grabbing headline.
- (I)nterest: Get the user interested in your product by briefly describing the most important benefit of using it.
- (D)esire: Create immediate desire for your product with a discount, free trial, or limited-time offer.
- (A)ction: End the ad with a call to action.
AIDA is a lot to fit into 165 characters, but it can be done. Write five or ten ads until you’re able to fit a succinct sales pitch into the ad.
Here’s an example for an online programming course:
Become a Web Developer
Learn everything you need to become a web developer from scratch.
Save 65%. Enroll now!
This tells users what they’ll get, why it matters, and why they should care in just a few lines.
Bidding on Meta Ads
Like on any ad network, strategic bidding can mean the difference between profit and a failed test on Meta.
After you create your ad, Meta provides a suggested bid range. When you’re just starting out, set your bid near the low end of this range, so you don’t waste ad spend on an untested ad.
Your CTR will quickly start to dictate the price you’ll need to pay for traffic. If your CTR is high, your suggested bids will decrease.
You’ll need to bid more for each click if your CTR is low. Optimize your ads and targets to continually increase your CTR.
In addition to click volume, your bid will also dictate how much of your target audience you can reach.
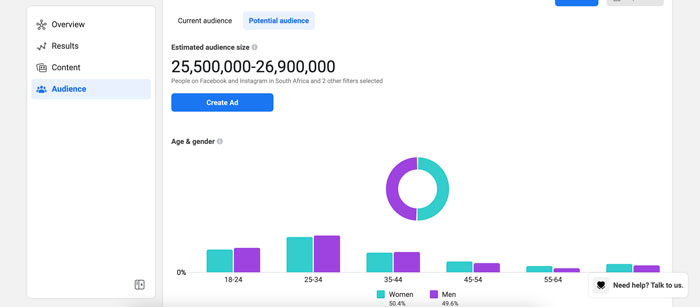
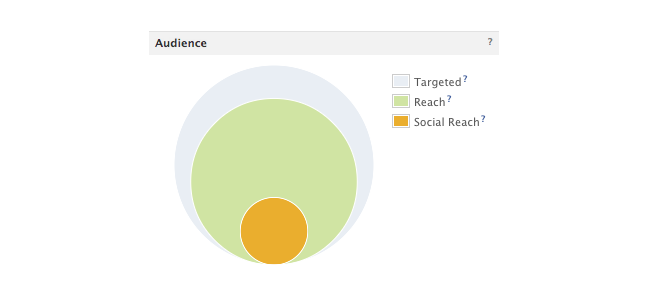
Meta provides a great chart for every campaign showing the size of your target audience and how much of that audience you’ve reached.

Increasing your bid will help your ad reach more of your target audience. If your ad is performing well but reaches less than 75 percent of your target audience, you can increase your bid to get more clicks.
If your audience penetration is high, increasing your budget will increase your ad’s frequency: how many times a targeted user will see it.
Meta also offers automated bidding that uses AI to determine what bids to make. If you use this strategy, make sure to keep a close eye on your budget so you don’t overspend.
Landing Pages for Meta Ads
Getting a click on your Meta ad is only the beginning. You still need the visitor to convert.
Make sure to send traffic to a targeted, high-converting landing page. You know their age, gender, and interests, so deliver a page that solves their problems.
The landing page should also contain the registration form or email submit box that you’ll track as a conversion.
Focus the landing page on this action, not the later sale. If you want visitors to sign up for your newsletter, show them the benefits or offer a free gift for their email.
How to Track Meta Ad Performance
Like PPC ads, you’ll want to track your meta ad performance. The exact metrics that are important to you will vary by goal. For example, ad impressions and clicks are important if your goal is to increase brand awareness. If your goal is to increase your email list, then you’d want more actual form fills.
Here are a few things to keep in mind when tracking Meta ad performance.
Conversion Tracking
To track conversions, you’ll need to install Meta’s pixel. Make sure to track conversions for both specific ads and ad campaigns to get a deeper understanding of what ads are converting. Pay attention to both your ads and your audience—targeting the right audience often makes all the difference.
Performance Tracking
You also need to monitor your performance within Meta Business Suite. The most important metric to track is the click-through rate. Your CTR affects both the number of clicks you’ll receive and the amount you will pay per click.
Ads with a low CTR will stop serving or become more expensive. Ads with a high CTR will generate as many clicks as will fit within your budget. They will also cost less. Keep a close eye on CTR by interests and ads to learn which audiences work best and which ads resonate with them.
Keep in mind: Even the best ad’s performance will decline over time. The smaller your target audience is, the faster this will happen. Usually, you’ll see your traffic start to drop off in 3-10 days.
When this happens, refresh the ads with new images and copy. Duplicate your existing ads, then change the image and ad text.
Do not edit the existing ad. Delete any existing ads not getting clicks. You’ll see the new ads accruing impressions and clicks the next day.
Monitor the images’ performance over time to see which generates the best CTR and maintains their traffic the longest. You can rotate high-performing images back every few weeks until they stop getting clicked at all.
Use A/B Testing in Meta
A/B testing allows you to change variables in your ads, such as the ad copy, images, or audience, to see which strategy performs best. Meta allows you to create A/B tests in Ads Manager, so you won’t even need to use a third-party tool.
Meta Ads FAQs
Does Facebook still have ads since becoming Meta?
Yes, Facebook ads still exist. Using Meta Business Suite (formerly Facebook Business Suite), you can create ads for just Facebook or Facebook and Instagram.
How does Meta (formerly Facebook) target ads?
Meta allows advertisers to target ads based on demographic information, interests, location, and past behaviors. This makes it an ideal platform for advertisers, whether they want to reach very niche audiences or very broad audiences.
What is the Meta Ads Manager?
Meta Ads Manager is a stripped-down version of Meta Business Suite that allows you to create new ads fast. It doesn’t offer as many features, but it may be easier for some users to navigate.
What is the difference between Facebook and Meta ads?
Facebook ads are only on Facebook, while Meta Ads can currently appear on Facebook or Instagram. In 2021, Facebook changed its parent company name to Meta, and changed Facebook Business Suite to Meta Business Suite, where advertisers can manage ads on both platforms.
What are some of the available Meta Ad options?
Posts, images, carousels, boosted posts, Reels, Stories, and more.
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Question”,
“name”: “Does Facebook still have ads since becoming Meta? “,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
Yes, Facebook ads still exist. Using Meta Business Suite (formerly Facebook Business Suite), you can create ads for just Facebook or Facebook and Instagram.
”
}
}
, {
“@type”: “Question”,
“name”: “How does Meta (formerly Facebook) target ads?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
Meta allows advertisers to target ads based on demographic information, interests, location, and past behaviors. This makes it an ideal platform for advertisers, whether they want to reach very niche audiences or very broad audiences.
”
}
}
, {
“@type”: “Question”,
“name”: “What is the Meta Ads Manager?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
Meta Ads Manager is a stripped-down version of Meta Business Suite that allows you to create new ads fast. It doesn’t offer as many features, but it may be easier for some users to navigate.
”
}
}
, {
“@type”: “Question”,
“name”: “What is the difference between Facebook and Meta ads?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
Facebook ads are only on Facebook, while Meta Ads can currently appear on Facebook or Instagram. In 2021, Facebook changed its parent company name to Meta, and changed Facebook Business Suite to Meta Business Suite, where advertisers can manage ads on both platforms.
”
}
}
, {
“@type”: “Question”,
“name”: “What are some of the available Meta Ad options?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: ”
Posts, images, carousels, boosted posts, Reels, Stories, and more.
”
}
}
]
}
Conclusion
Despite the learning curve, Meta advertising can be a great marketing channel for the right business. The most important things to remember are: target specific interests, use eye-catching images, give users a low-friction conversion, and track everything.
After a week or two of learning what works for your business, you’ll be able to generate a steady source of Meta conversions.
What are your best Meta advertising tips? Share them in the comments.